abstract:<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>后台管理系统</title> <link rel="stylesheet" type="text/css" h




<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>后台管理系统</title>
<link rel="stylesheet" type="text/css" href="../static/plugins/layui/css/layui.css">
<script type="text/javascript" src="../static/plugins/layui/layui.js"></script>
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo">管理系统</div>
<!-- 头部区域(可配合layui已有的水平导航) -->
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="javascript:;">
<img src="http://t.cn/RCzsdCq" class="layui-nav-img">
admin
</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;" onclick="menubar(this)" src="basics.html">基本资料</a></dd>
<dd><a href="javascript:;" onclick="menubar(this)" src="set.html">安全设置</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="javascript:;" onclick="logout()">退出</a></li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item">
<a href="javascript:;">基本设置</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;" onclick="menubar(this)" src="message.html">网站信息</a></dd>
</dl>
<dl class="layui-nav-child">
<dd><a href="javascript:;" onclick="menubar(this)" src="banner.html">幻灯片管理</a></dd>
</dl>
<dl class="layui-nav-child">
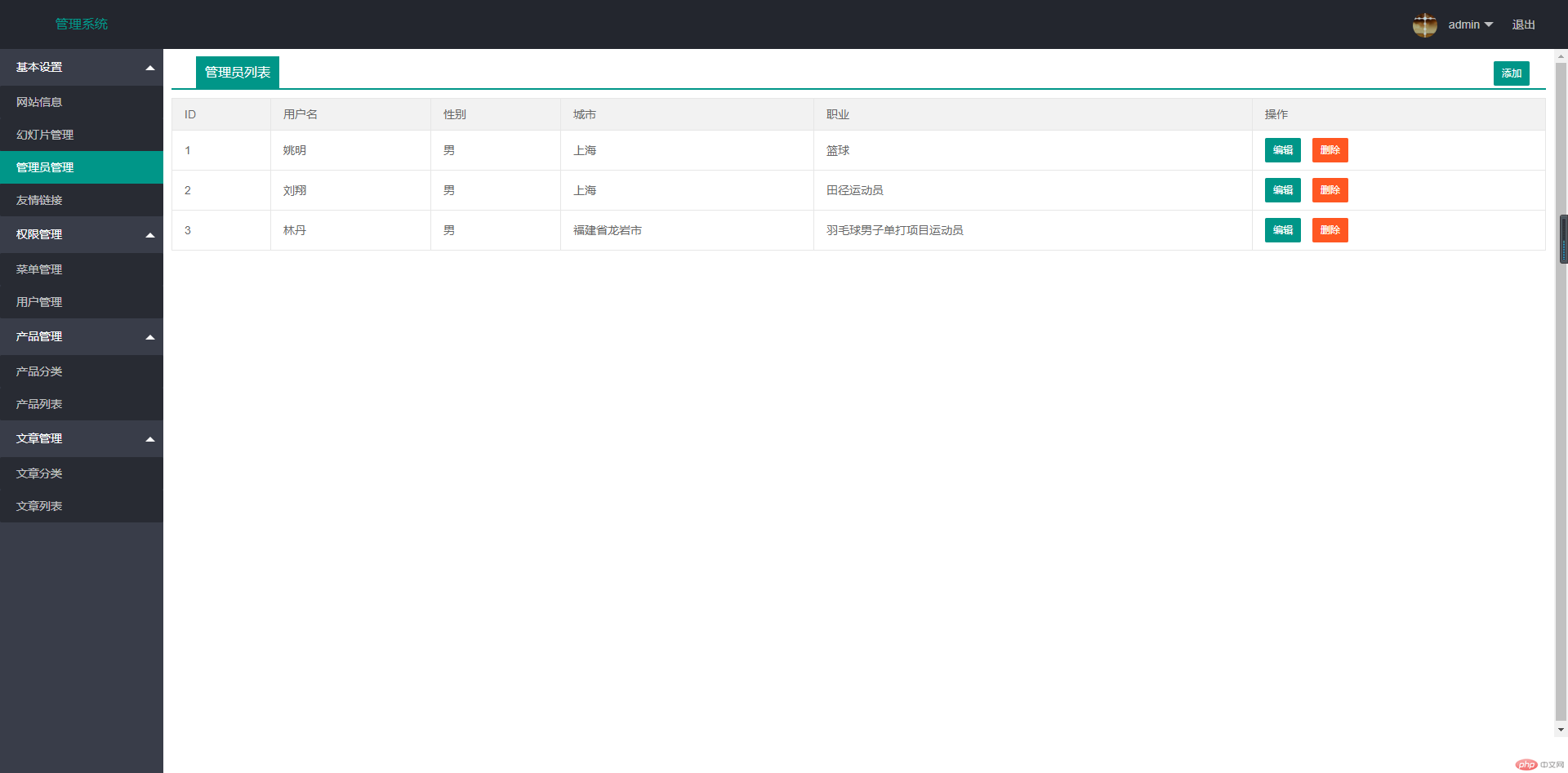
<dd><a href="javascript:;" onclick="menubar(this)" src="admin.html">管理员管理</a></dd>
</dl>
<dl class="layui-nav-child">
<dd><a href="javascript:;" onclick="menubar(this)" src="link.html">友情链接</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">权限管理</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;" onclick="menubar(this)" src="menu.html">菜单管理</a></dd>
</dl>
<dl class="layui-nav-child">
<dd><a href="javascript:;" onclick="menubar(this)" src="users.html">用户管理</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">产品管理</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;" onclick="menubar(this)" src="productCategory.html">产品分类</a></dd>
</dl>
<dl class="layui-nav-child">
<dd><a href="javascript:;" onclick="menubar(this)" src="product.html">产品列表</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">文章管理</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">文章分类</a></dd>
</dl>
<dl class="layui-nav-child">
<dd><a href="javascript:;">文章列表</a></dd>
</dl>
</li>
</ul>
</div>
</div>
<div class="layui-body">
<!-- 内容主体区域 -->
<iframe src="aa.html" style="width: 100%;height: 100%;"frameborder="0" scrolling="0" ></iframe>
</div>
</div>
<script>
//JavaScript代码区域
layui.use(['element','layer'], function(){
var element = layui.element;
var layer = layui.layer;
$=layui.jquery
});
function logout(){
layer.confirm('确定退出吗?', {
icon:3,
btn: ['确定', '取消',] //可以无限个按钮
,
}, function(index, layero){
//按钮【按钮一】的回调
}, function(index){
//按钮【按钮二】的回调
});
}
//菜单点击
function menubar(obj){
var src=$(obj).attr('src')
$('iframe').attr('src',src)
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>菜单管理列表</title>
<link rel="stylesheet" type="text/css" href="../static/plugins/layui/css/layui.css">
<script type="text/javascript" src="../static/plugins/layui/layui.js"></script>
<style type="text/css">
.header{border-bottom: 2px #009688 solid;}
.header span{background: #009688;color: #fff;padding: 11px;margin-left: 30px;line-height:38px;font-size: 16px}
.header button{float: right;margin-right: 20px;margin-top: 5px}
.layui-se{padding-top:20px;}
.thumb{height: 24px;float: right;border: 1px solid #f0f0f0;padding: 1px;}
</style>
</head>
<body style="padding: 10px;">
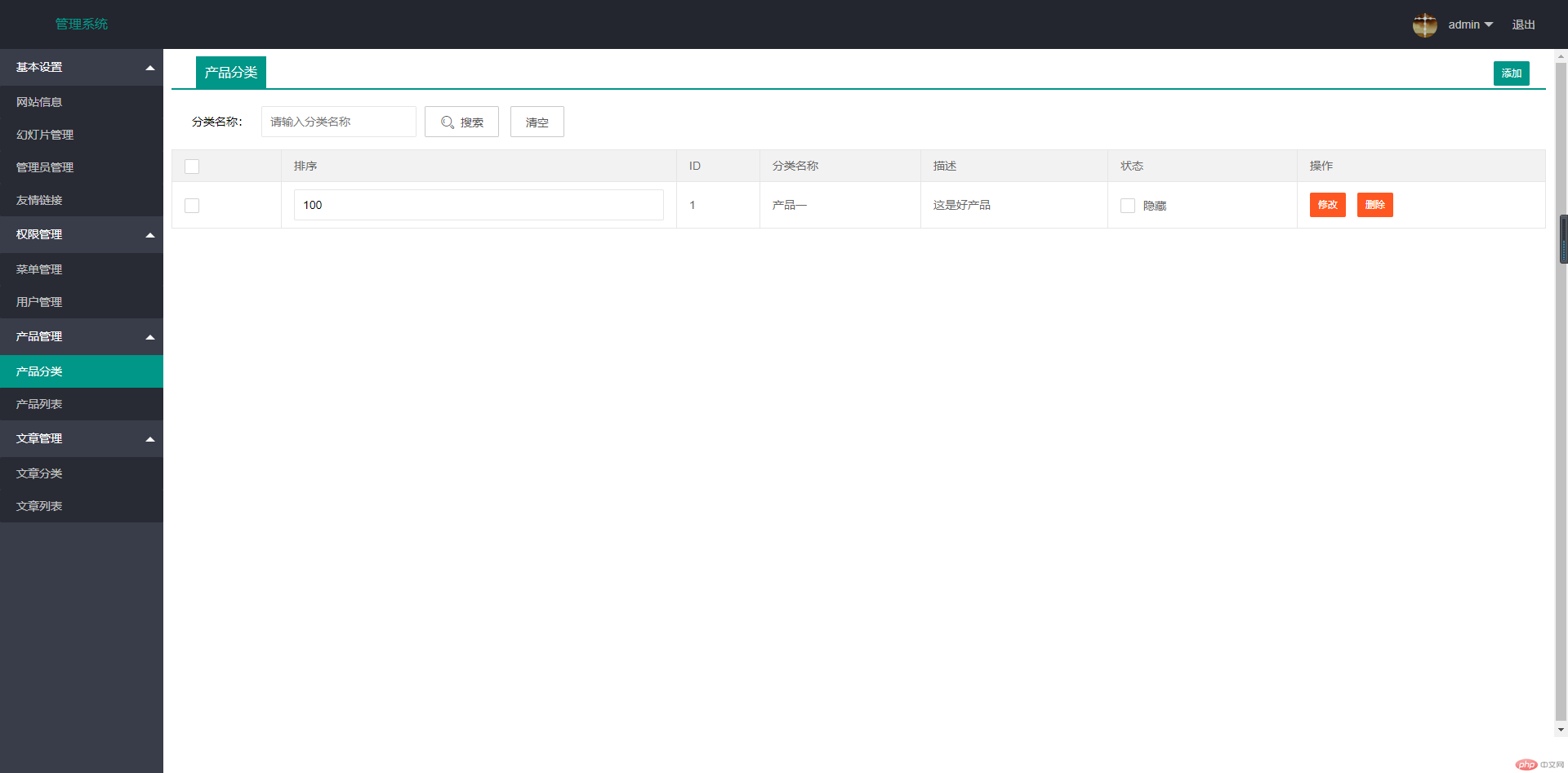
<div>
<span>产品分类</span>
<button class="layui-btn layui-btn-sm" onclick="add()">添加</button>
</div>
<form>
<div>
<div class="layui-form-item layui-t10">
<label>分类名称:</label>
<div>
<input type="text" name="title" required placeholder="请输入分类名称" autocomplete="off">
</div>
<button class="layui-btn layui-btn-primary"><i></i> 搜索</button>
<button class="layui-btn layui-btn-primary">清空</button>
</div>
</div>
<table>
<thead>
<tr>
<th><input type="checkbox" name="" lay-skin="primary" ></th>
<th>排序</th>
<th>ID</th>
<th>分类名称</th>
<th>描述</th>
<th>状态</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox" name="" lay-skin="primary" ></td>
<td><input type="text" name="" value="100"></td>
<td>1</td>
<td>产品一</td>
<td>这是好产品</td>
<td><input type="checkbox" name="" title="隐藏" lay-skin="primary" ></td>
<td>
<button class="layui-btn layui-btn-danger layui-btn-sm" onclick="child(1);return false;">修改</button>
<button class="layui-btn layui-btn-danger layui-btn-sm" onclick="child(1);return false;">删除</button>
</td>
</tr>
</tbody>
</table>
</form>
</body>
<script>
//JavaScript代码区域
layui.use(['layer','form'], function(){
var element = layui.element;
var layer = layui.layer;
var form = layui.form;
$ = layui.jquery;
});
function child(pid){
window.location.href="../menu/index.html?pid="+pid
}
</script>
</html>
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="../static/plugins/layui/css/layui.css">
<script type="text/javascript" src="../static/plugins/layui/layui.js"></script>
<style type="text/css">
.header span{background: #009688;color: #fff;padding: 10px;line-height:32px;}
/*.header{border-bottom: 2px #009688 solid;}*/
.header button{float: right;margin-right: 20px;margin-top: 5px}
.layui-t10{margin-top: 10px}
.thumb{height: 36px;float: right;border: 1px solid #f0f0f0;padding: 1px;}
</style>
</head>
<body style="padding: 10px;">
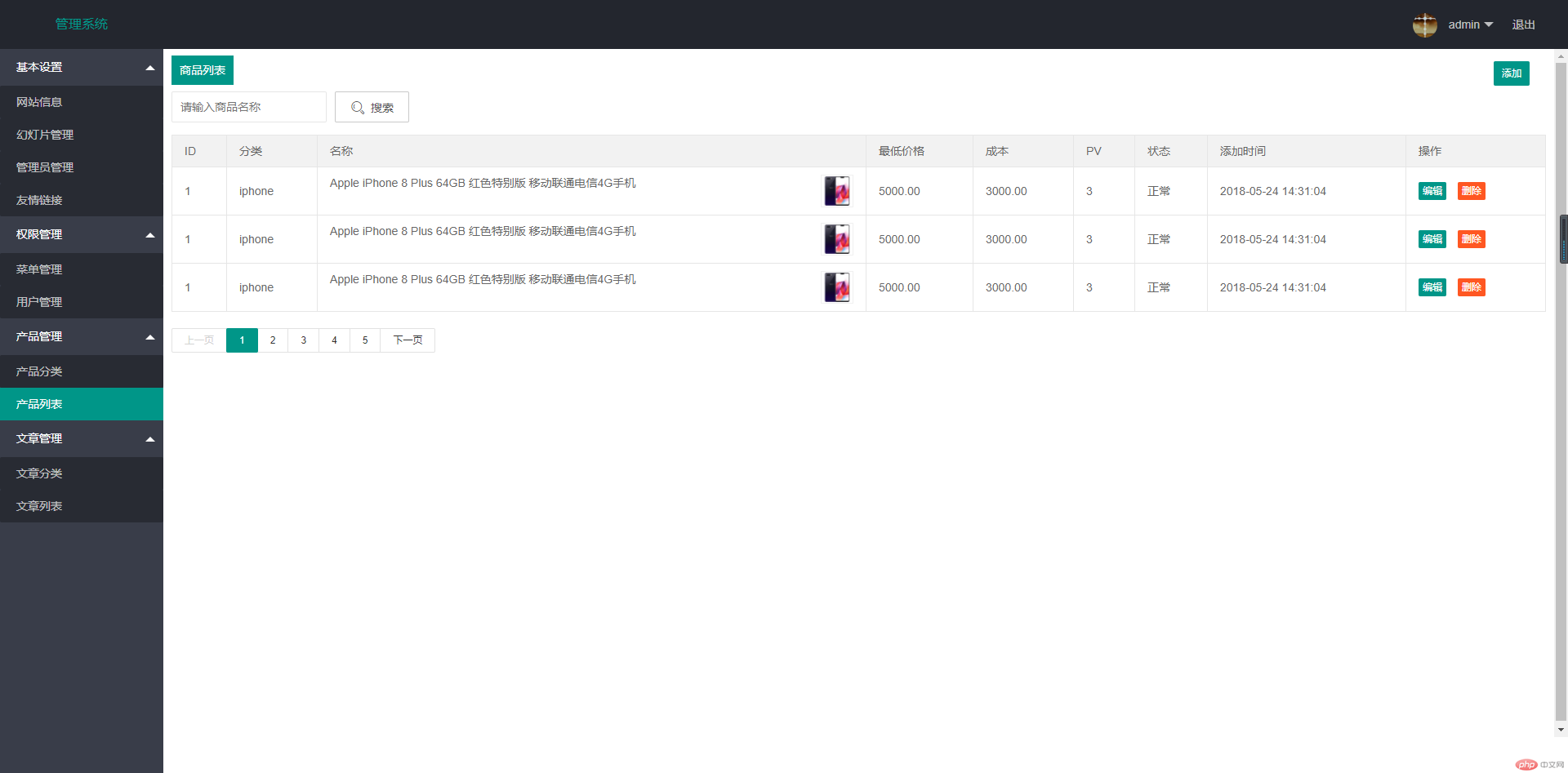
<div class="header">
<span>商品列表</span>
<button class="layui-btn layui-btn-sm" onclick="add()">添加</button>
</div>
<div class="layui-form-item layui-t10">
<div class="layui-input-inline">
<input type="text" name="title" required placeholder="请输入商品名称" autocomplete="off" class="layui-input">
</div>
<button class="layui-btn layui-btn-primary"><i class="layui-icon"></i> 搜索</button>
</div>
<form class="layui-form">
<table class="layui-table" >
<thead>
<tr>
<th>ID</th>
<th>分类</th>
<th >名称</th>
<th>最低价格</th>
<th>成本</th>
<th>PV</th>
<th>状态</th>
<th>添加时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>iphone</td>
<td>Apple iPhone 8 Plus 64GB 红色特别版 移动联通电信4G手机<img src="../uploads/20180524\13b7cee33f10bcdaeeb273f31e2600f5.jpg " class="thumb"
onmouseover="show_img(this)" onmouseleave="hide_img()"> </td><!-- -->
<td>5000.00</td>
<td>3000.00</td>
<td>3</td>
<td>正常</td>
<td>2018-05-24 14:31:04</td>
<td>
<button class="layui-btn layui-btn-xs" onclick="add()">编辑</button>
<button class="layui-btn layui-btn-danger layui-btn-xs" onclick="del()">删除</button>
</td>
</tr>
<tr>
<td>1</td>
<td>iphone</td>
<td>Apple iPhone 8 Plus 64GB 红色特别版 移动联通电信4G手机<img src="../uploads/20180524\13b7cee33f10bcdaeeb273f31e2600f5.jpg " class="thumb"
onmouseover="show_img(this)" onmouseleave="hide_img()"> </td><!-- -->
<td>5000.00</td>
<td>3000.00</td>
<td>3</td>
<td>正常</td>
<td>2018-05-24 14:31:04</td>
<td>
<button class="layui-btn layui-btn-xs" onclick="add()">编辑</button>
<button class="layui-btn layui-btn-danger layui-btn-xs" onclick="del()">删除</button>
</td>
</tr>
<tr>
<td>1</td>
<td>iphone</td>
<td>Apple iPhone 8 Plus 64GB 红色特别版 移动联通电信4G手机<img src="../uploads/20180524\13b7cee33f10bcdaeeb273f31e2600f5.jpg " class="thumb"
onmouseover="show_img(this)" onmouseleave="hide_img()"> </td><!-- -->
<td>5000.00</td>
<td>3000.00</td>
<td>3</td>
<td>正常</td>
<td>2018-05-24 14:31:04</td>
<td>
<button class="layui-btn layui-btn-xs" onclick="add()">编辑</button>
<button class="layui-btn layui-btn-danger layui-btn-xs" onclick="del()">删除</button>
</td>
</tr>
</tbody>
</table>
<div id="test1"></div>
</form>
<script type="text/javascript">
layui.use(['layer','form','laypage'],function(){
layer = layui.layer;
laypage = layui.laypage;
form = layui.form;
$ = layui.jquery;
//执行一个laypage实例
laypage.render({
elem: 'test1' //注意,这里的 test1 是 ID,不用加 # 号
,count: 50 //数据总数,从服务端得到
});
});
//子菜单跳转
function child(pid){
window.location.href="Menu/index.html?pid="+pid
}
//1、首先获取到浏览器窗口的位置(相对于文档)
function getMousePos(event) {
var e = event || window.event;
var scrollX = document.documentElement.scrollLeft || document.body.scrollLeft;
var scrollY = document.documentElement.scrollTop || document.body.scrollTop;
var x = e.pageX || e.clientX + scrollX;
var y = e.pageY || e.clientY + scrollY;
return { 'x': x, 'y': y };
}
//显示隐藏预览图片
function show_img(obj){
var imgurl = $(obj).attr('src')
var res=getMousePos()
var html ='<div style="background:#fff;width: 200px;border:solid 1px #ccc;border-radius: 6px;padding: 2px;position: absolute;left:'+res.x+'px;top:'+res.y+'px;z-index:4" id="preview">\
<img style="width: 100%;border-radius: 6px;" src="'+imgurl+'">\
</div> '
$('body').append(html)
}
function hide_img(){
$('#preview').remove()
}
</script>
</body>
</html>
Correcting teacher:查无此人Correction time:2019-04-30 09:04:52
Teacher's summary:完成的不错,可以把常用的css样式写成公用文件。继续加油。

