abstract:<!DOCTYPE html><html><head> <title>jquery动画</title> <meta charset="utf-8"> <style type="text/css"> .clear{clear: both;} </style> &l
<!DOCTYPE html>
<html>
<head>
<title>jquery动画</title>
<meta charset="utf-8">
<style type="text/css">
.clear{clear: both;}
</style>
<script type="text/javascript" src="jquery-3.4.0.min.js"></script>
<script >
// 测试一:隐藏和显示
$(document).ready(function(){
$('#bu1').click(function(){
$('div').hide()
})
$('.bu2').click(function(){
$('div').show()
})
// 测试2:滑动
$('.bu3').click(function(){
$('.s1').slideUp(100)
})
})
</script>
</head>
<body>
<!-- 测试一:隐藏和显示 -->
<button id="bu1">隐藏</button>
<input class="bu2" type="button" name="" value="显示">
<div style="width: 100px;height: 100px;background: lightblue;margin-top: 10px"></div>
<br>
<hr>
<!-- 测试2:滑动 -->
<div style="width: 400px;margin-top: 15px">
<div style="float: left;">
<button class="bu3" style="margin-bottom: 10px">上拉</button><br>
<span class="s1">今天天气很好讷,终于出太阳了</span><br>
<span class="s1">今天天气很好讷,终于出太阳了</span><br>
<span class="s1">今天天气很好讷,终于出太阳了</span><br>
</div>
<div style="float: left;margin-left: 20px">
<button class="bu4" style="margin-bottom: 12px">下拉</button><br>
<span style="display: block;width: 100px;height: 60px;background: lightgreen;"></span>
</div>
<div class="clear"></div>
</div>
</body>
</html>
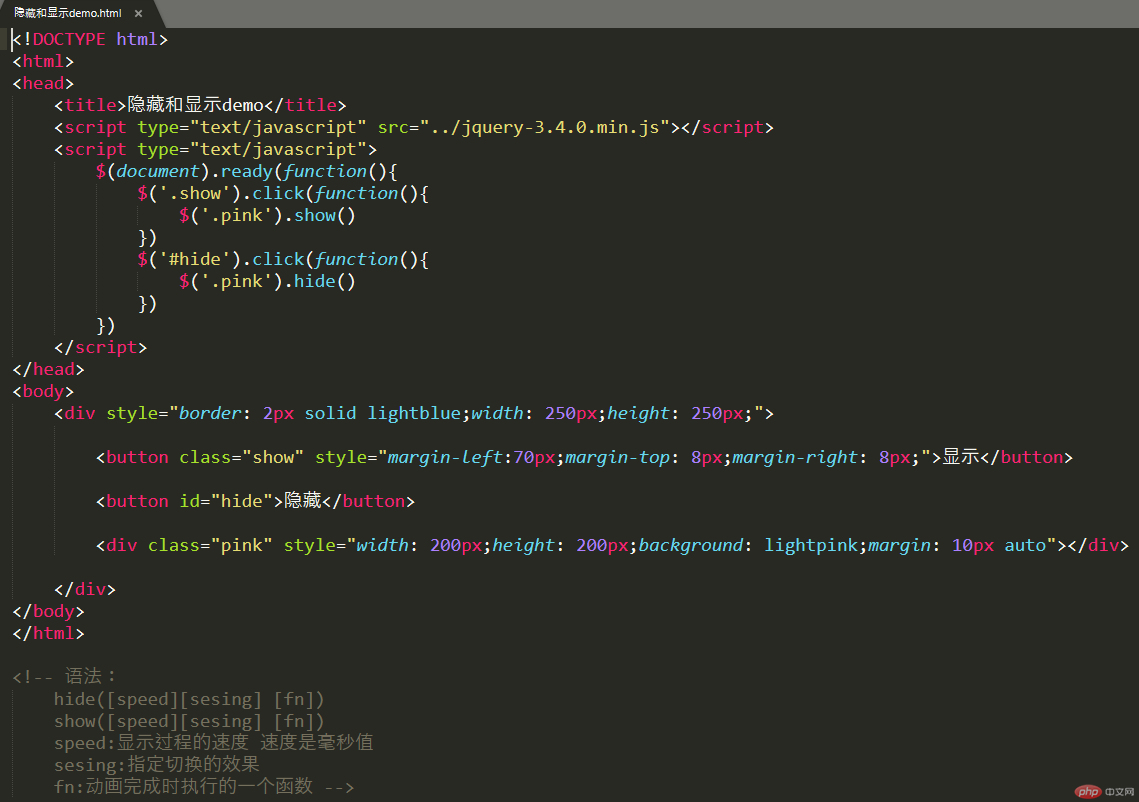
隐藏和显示的demo
运行结果

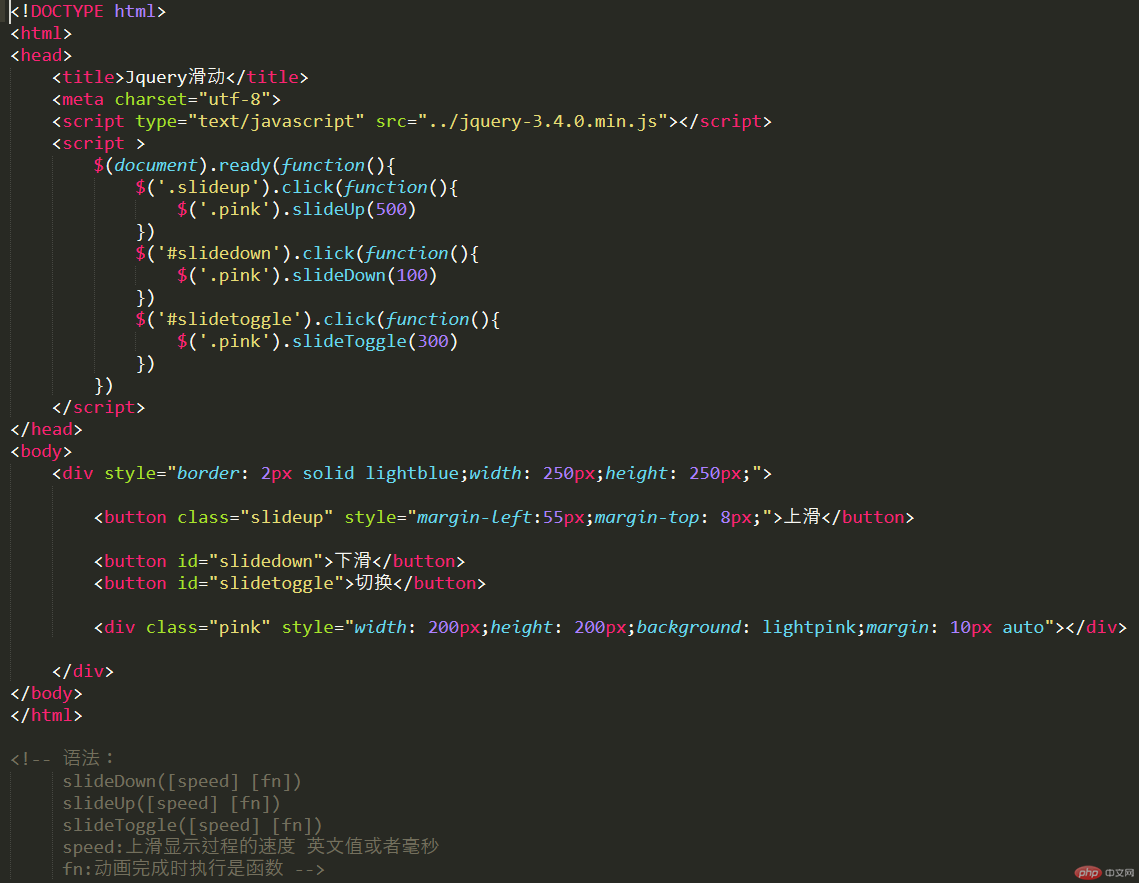
滑动demo

运行结果

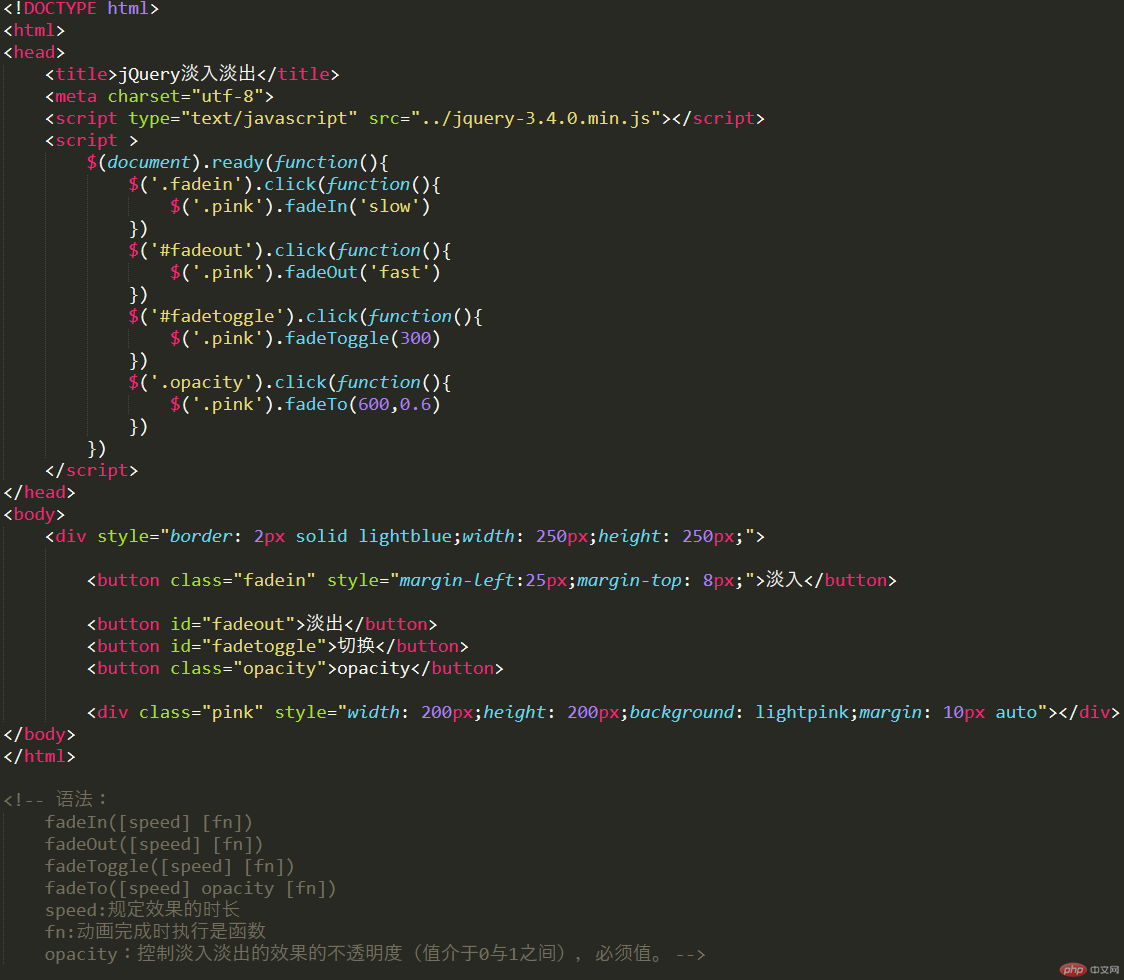
淡入淡出demo

运行结果

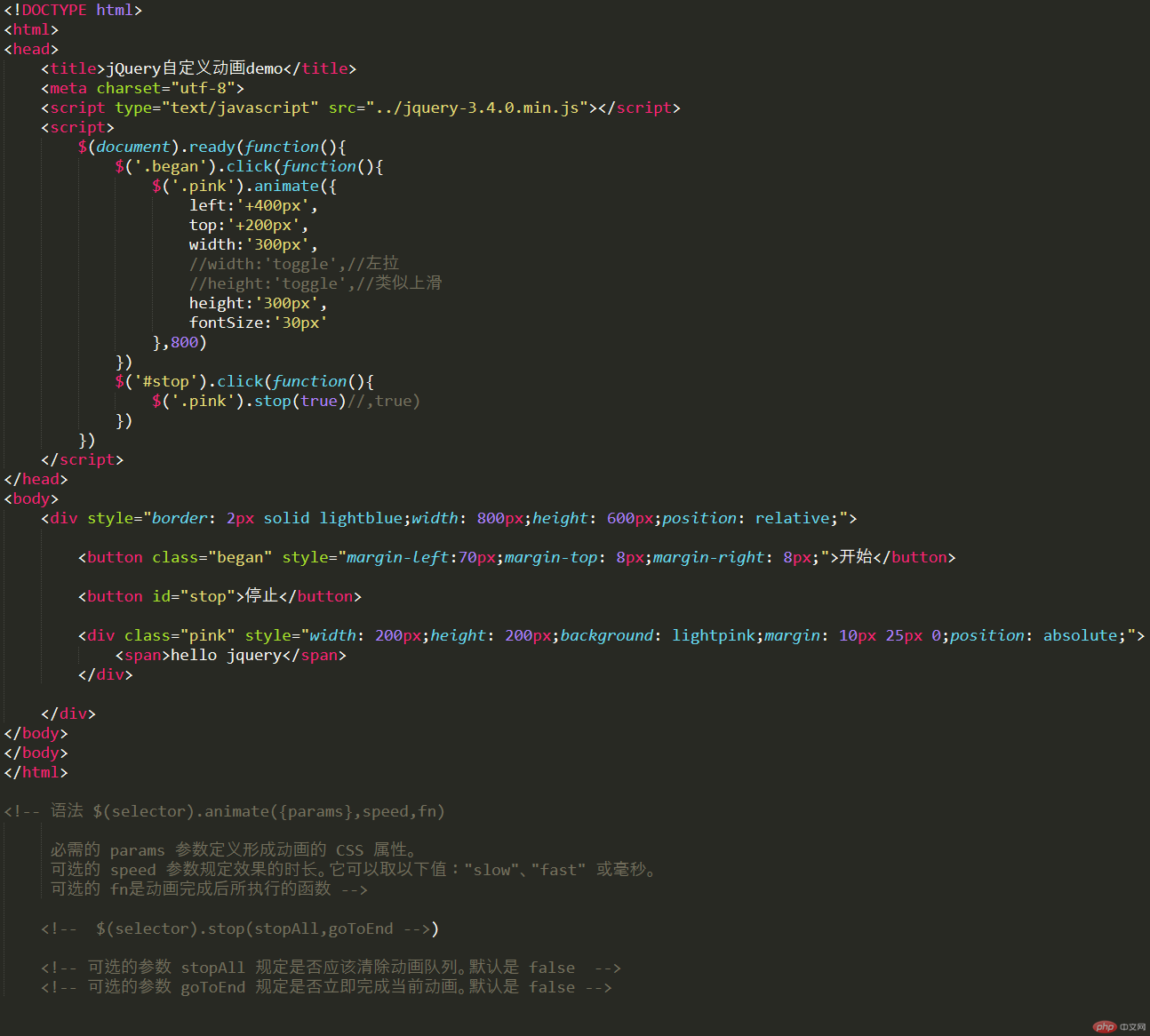
自定义动画demo
运行结果


Correcting teacher:查无此人Correction time:2019-04-29 09:13:54
Teacher's summary:完成的不错,jq每行语句结束后增加;号。继续加油

