abstract:<!-- 头部 --> <div class="header"> <div class="menu"> <ul class="header_left">

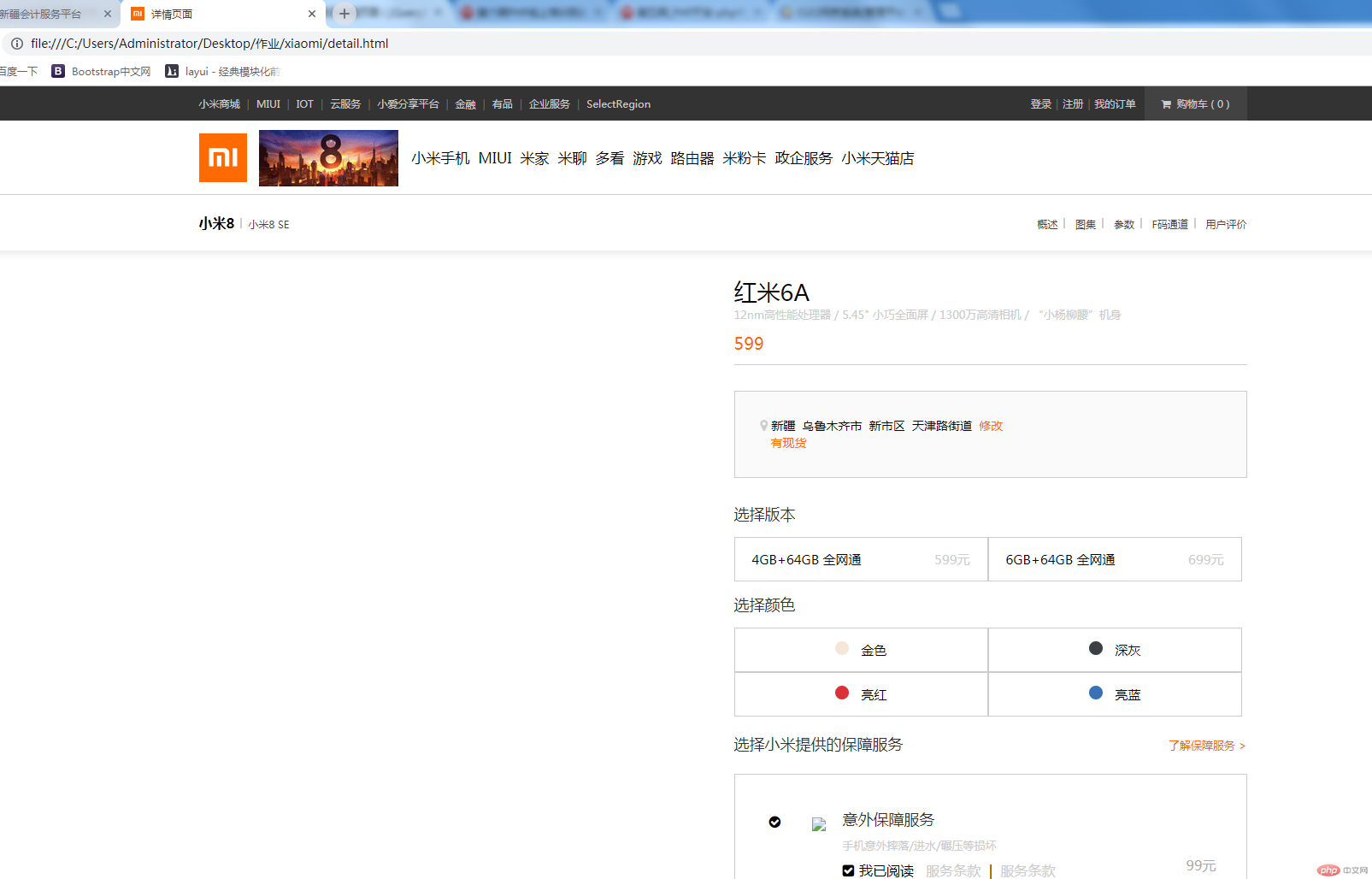
<!-- 头部 --> <div class="header"> <div class="menu"> <ul class="header_left"> <li><a href="#">小米商城</a><span>|</span></li> <li><a href="#">MIUI</a><span>|</span></li> <li><a href="#">IOT</a><span>|</span></li> <li><a href="#">云服务</a><span>|</span></li> <li><a href="#">小爱分享平台</a><span>|</span></li> <li><a href="#">金融</a><span>|</span></li> <li><a href="#">有品</a><span>|</span></li> <li><a href="#">企业服务</a><span>|</span></li> <li><a href="#">SelectRegion</a></li> </ul> <div class="header_right"> <ul> <li><a href="#">登录</a><span>|</span></li> <li><a href="#">注册</a><span>|</span></li> <li><a href="shop/order.html">我的订单</a></li> <li class="header_right_li"><a href="shop/cart.html"><i class="fa fa-shopping-cart" ></i> 购物车 ( 0 )</a> <div>购物车中还没有商品,赶紧选购吧!</div> </li> </ul> </div> </div> </div> <div class="contents"> <div class="content"> <div class="contentMenu"> <div class="contentMenu_pic"> <img src="img/footlogo.png" style=" margin:5px 0px; margin-right:10px;"/> <img src="img/logoAD.gif" /> </div> <ul class="contentMenu_ul"> <li>小米手机 <div class="MI_phone"> <div class="MI_phoneDiv"> <div class="MI_phone1"> <div class="new">新品</div> <div class="MI_phone_shop"> <img src="img/phone/phone1.png" /><br/> <a href="#">小米2S</a><br /> <a href="#" style="color:#ff6700">3299元</a> </div> </div> <span></span> <div class="MI_phone1"> <div class="new">新品</div> <div class="MI_phone_shop"> <img src="img/phone/phone1.png" /><br/> <a href="#">小米2S</a><br /> <a href="#" style="color:#ff6700">3299元</a> </div> </div> <span></span> <div class="MI_phone1"> <div class="new">新品</div> <div class="MI_phone_shop"> <img src="img/phone/phone1.png" /><br/> <a href="#">小米2S</a><br /> <a href="#" style="color:#ff6700">3299元</a> </div> </div> <span></span> <div class="MI_phone1"> <div class="new">新品</div> <div class="MI_phone_shop"> <img src="img/phone/phone1.png" /><br/> <a href="#">小米2S</a><br /> <a href="#" style="color:#ff6700">3299元</a> </div> </div> <span></span> <div class="MI_phone1"> <div class="new">新品</div> <div class="MI_phone_shop"> <img src="img/phone/phone1.png" /><br/> <a href="#">小米2S</a><br /> <a href="#" style="color:#ff6700">3299元</a> </div> </div> <span></span> <div class="MI_phone1"> <div class="new">新品</div> <div class="MI_phone_shop"> <img src="img/phone/phone1.png" /><br/> <a href="#">小米2S</a><br /> <a href="#" style="color:#ff6700">3299元</a> </div> </div> </div> </div> </li> <li>MIUI</li> <li>米家</li> <li>米聊</li> <li>多看</li> <li>游戏</li> <li>路由器</li> <li>米粉卡</li> <li>政企服务</li> <li>小米天猫店</li> </ul> </div> </div> <!-- 商品详情 --> <div class="detail"> <div class="content"> <div class="detail_left"> <b>小米8</b><span></span><a href="#">小米8 SE</a> </div> <div class="detail_right"> <a href="">概述</a><span></span> <a href="">图集</a><span></span> <a href="">参数</a><span></span> <a href="">F码通道</a><span></span> <a href="">用户评价</a> </div> </div> </div> <div class="shop_detail"> <div class="shop_detail_pic"> </div> <div class="shop_detail_menu"> <h1>红米6A</h1> <p>12nm高性能处理器 / 5.45" 小巧全面屏 / 1300万高清相机 / “小杨柳腰”机身</p> <h2>599</h2> <div class="detail_map"> <i class="fa fa-map-marker "style="color:#ccc;font-size: 15px;" ></i> <span>新疆 乌鲁木齐市 新市区 天津路街道 <a href=""style="color:#FF6A00;" > 修改 </a> </span><br> <span style="color:#FF6A00;margin-left: 12px;">有现货</span> </div> <div class="shop_detail_much"> <p>选择版本</p> <div class="detail_much_left">4GB+64GB 全网通 <span data-val="599">599元</span></div> <div class="detail_much_left">6GB+64GB 全网通 <span data-val="699">699元</span></div> </div> <div class="clear"></div> <div class="shop_detail_color"> <p>选择颜色</p> <div class="detail_color_left detail_color_left_checked"><span style="background:#F6E6D8; "></span> 金色</div> <div class="detail_color_left"><span style="background:#3C3F43;"></span> 深灰</div> <div class="detail_color_left"><span style="background:#D93239;"></span> 亮红</div> <div class="detail_color_left"><span style="background:#3871B7;"></span> 亮蓝</div> </div> <div class="clear"></div> <div class="shop_detail_bz"> <div class="shop_detail_bz0"> <p>选择小米提供的保障服务</p> <a href="#">了解保障服务 ></a> <div class="clear"></div> </div> <div class="shop_detail_bz1" style="border-bottom: none"> <span class="fa fa-check-circle shop_detail_button"></span> <img src="../static/img/bz.jpg"> <div class="shop_detail_1"> <p style="font-size: 18px;color: #333;">意外保障服务</p> <p>手机意外摔落/进水/碾压等损坏</p> <b class="fa fa-check-square shop_detail_button"></b> 我已阅读 <a> 服务条款 </a>|<a> 服务条款 </a> <span data-val="99">99元</span> </div> </div> <div class="shop_detail_bz1"> <span class="fa fa-check-circle shop_detail_button"></span> <img src="../static/img/bz.jpg"> <div class="shop_detail_1"> <p style="font-size: 18px;color: #333;">碎屏保障服务</p> <p>手机意外碎屏</p> <b class="fa fa-check-square shop_detail_button"></b> 我已阅读 <a> 服务条款 </a>|<a> 服务条款 </a> <span data-val="179">179元</span> </div> </div> </div> <div class="shop_detail_zj"> <div> <p>小米8 6GB+64GB 黑色</p><span id="phonePrice">699元</span> <div class="clear"></div> </div> <p id="totalPrice" style="color:#FF6A00;font-size: 25px;margin-left: 30px;">总计 : 699元</p> </div> <div class="shop_detail_cart">加入购物车</div> <p><i class="fa fa-check-circle-o"></i> 7天无理由退货 <i class="fa fa-check-circle-o"></i> 15天质量问题换货 <i class="fa fa-check-circle-o"></i> 365天保修 </p> </div> </div> <div class="clear"></div> <div class="detail_content"> <div class="detail_content_1"> <p>特别说明</p> <img src="img/sm.jpg"> <p>官方微信</p> <img src="img/2.jpg"> </div> </div> <!-- 底部 --> <div class="footers"> <div class="footer"> <div class="footer-top_li"> <div class="footer-top_li_1"> <a href="#"><i class="fa fa-wrench"></i>预约维修服务</a><span></span> <a href="#"><i class="fa fa-rotate-right "></i>7天无理由退货</a><span></span> <a href="#"><i class="fa fa-refresh"></i>15天免费换货</a><span></span> <a href="#"><i class="fa fa-gift"></i>满150元包邮</a><span></span> <a href="#"><i class="fa fa-map-marker"></i>520余家售后网点</a> </div> <span class="separate"></span> <div class="footer-top_li_2"> <div class="footer-top_li_a"> <dl> <dt>帮助中心</dt> <dd><a href="">账户管理</a></dd> <dd><a href="">购物指南</a></dd> <dd><a href="">订单操作</a></dd> </dl> <dl> <dt>服务支持</dt> <dd><a href="">售后政策</a></dd> <dd><a href="">自助服务</a></dd> <dd><a href="">相关下载</a></dd> </dl> <dl> <dt>线下门店</dt> <dd><a href="">小米之家</a></dd> <dd><a href="">服务网点</a></dd> <dd><a href="">授权体验店</a></dd> </dl> <dl> <dt>关于小米</dt> <dd><a href="">了解小米</a></dd> <dd><a href="">加入小米</a></dd> <dd><a href="">投资者关系</a></dd> </dl> <dl> <dt>关注我们</dt> <dd><a href="">新浪微博</a></dd> <dd><a href="">官网微博</a></dd> <dd><a href="">联系我们</a></dd> </dl> <dl> <dt>特色服务</dt> &
Correcting teacher:查无此人Correction time:2019-04-30 09:16:35
Teacher's summary:完成的不错,代码上传不完整,可以截图上传。继续加油。

