abstract:<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> &

<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="/im/static/layui/css/layui.css">
<script type="text/javascript" src="/im/static/layui/layui.js "></script>
<meta charset="utf-8">
<title>登陆后台</title>
<style type="text/css">
*{margin: 0px;padding: 0px;}
.headMenu {
width:100%;
height: 50px;
background-color: rgb(14,138,171);
font-size: 20px;
color: #fff;
line-height: 50px;
}
.headMenu .headText {
margin-left: 10px;
}
.headInfo {
float: right;
margin-right: 10px;
}
.leftMenu {
float: left;
width: 260px;
background-color:rgb(51,56,70);
/* height: 500px;*/
}
.layui-collapse{
border:0px;
}
.layui-colla-content{
border:0px;
color: #fff;
}
.layui-colla-item{
border:0px;
color: #fff;
}
.layui-colla-title{
background-color: transparent!important;
color:#fff;
}
.layui-nav-tree{
width:100%;
}
.layui-nav{
background-color: transparent!important;
}
.main{
position: absolute;
left: 260px;
right: 0px;
height: 500px;
float: right;
}
</style>
</head>
<body>
<!-- 头部 -->
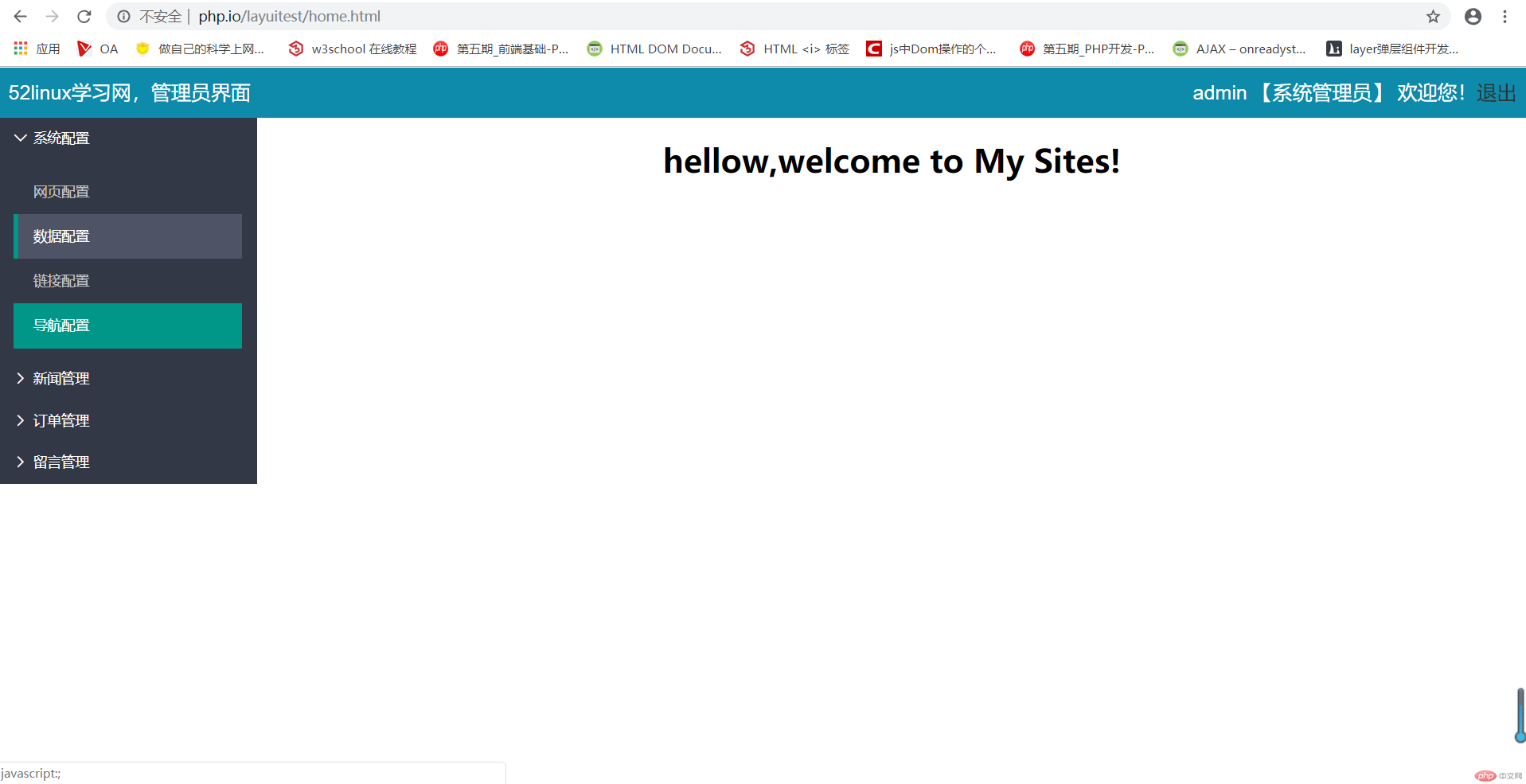
<div class="headMenu">
<span class="headText">52linux学习网,管理员界面</span>
<span class="headInfo">admin 【系统管理员】 欢迎您!<span><a href='#'>退出</a></span></span>
<div class="layui-clear"></div>
</div>
<div class="leftMenu">
<div class="layui-collapse" >
<div class="layui-colla-item">
<h2 class="layui-colla-title">系统配置</h2>
<div class="layui-colla-content ">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item ">
<a href="javascript:;">网页配置</a></li>
<li class="layui-nav-item">
<a href="javascript:;">数据配置</a></li>
<li class="layui-nav-item">
<a href="javascript:;">链接配置</a></li>
<li class="layui-nav-item ">
<a href="javascript:;">导航配置</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">新闻管理</h2>
<div class="layui-colla-content ">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item ">
<a href="javascript:;">网页配置</a></li>
<li class="layui-nav-item">
<a href="javascript:;">数据配置</a></li>
<li class="layui-nav-item">
<a href="javascript:;">链接配置</a></li>
<li class="layui-nav-item ">
<a href="javascript:;">导航配置</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">订单管理</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item ">
<a href="javascript:;">网页配置</a></li>
<li class="layui-nav-item">
<a href="javascript:;">数据配置</a></li>
<li class="layui-nav-item">
<a href="javascript:;">链接配置</a></li>
<li class="layui-nav-item ">
<a href="javascript:;">导航配置</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">留言管理</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item ">
<a href="javascript:;">网页配置</a></li>
<li class="layui-nav-item">
<a href="javascript:;">数据配置</a></li>
<li class="layui-nav-item">
<a href="javascript:;">链接配置</a></li>
<li class="layui-nav-item ">
<a href="javascript:;">导航配置</a></li>
</ul>
</div>
</div>
</div>
</div>
<!-- 中间ifm -->
<div class="main">
<iframe src="welcome.html" frameborder="0" style="width:100%;height: 100%;" scrolling="0"></iframe>
</div>
</body>
</html>
<script type="text/javascript">
layui.use(['element', 'layer'], function(){
var element = layui.element;
var layer = layui.layer;
//监听折叠
element.on('collapse(test)', function(data){
layer.msg('展开状态:'+ data.show);
});
});
</script>
Correcting teacher:查无此人Correction time:2019-05-05 09:17:36
Teacher's summary:完成的不错。layui框架的js,要多看看手册。继续加油。

