abstract:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>foreach</title>
<link rel="stylesheet" href="__BT__/css/bootstrap.min.css">
<script src="__JS__/jquery.min.1.9.js"></script>
<script src="__BT__/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
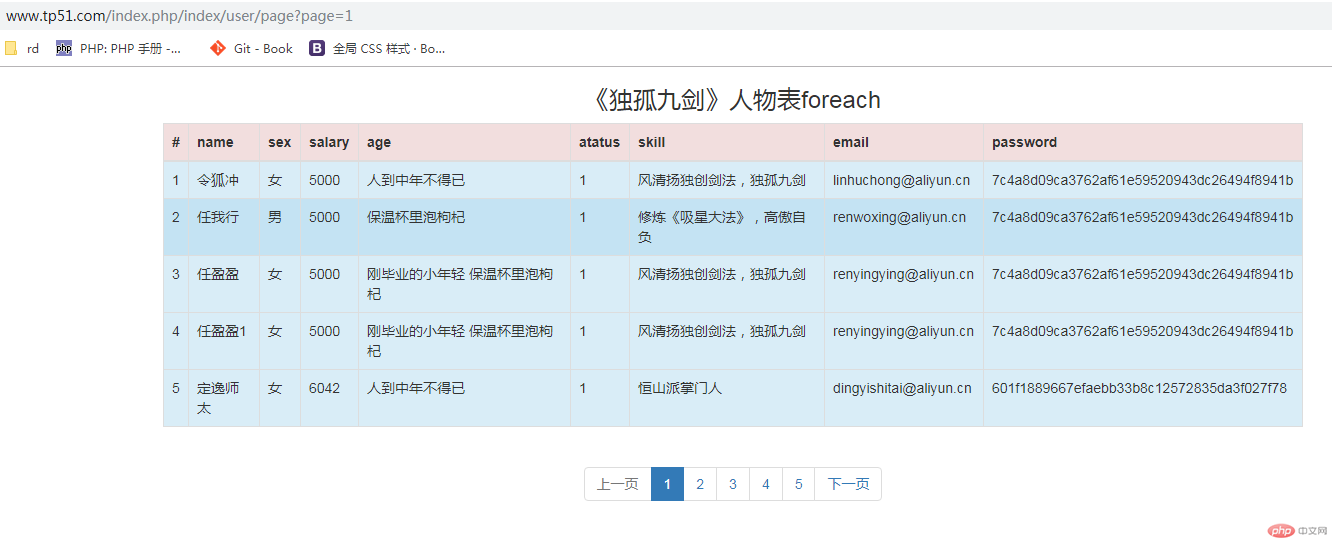
<h3 class="text-center">《独孤九剑》人物表foreach</h3>
<div class="col-md-12">
<table class="table table-hover table-bordered">
<thead class="">
<tr class="danger">
<th>#</th>
<th>name</th>
<th>sex</th>
<th>salary</th>
<th>age</th>
<th>atatus</th>
<th>skill</th>
<th>email</th>
<th>password</th>
</tr>
</thead>
<tbody>
{volist name='paginate' id='val'}
<tr class="info">
<td>{$val.user_id}</td>
<td>{$val.name}</td>
<td>
{in name='val.sex' value='0,1'}
{if $val.sex==0}
男
{else/}
女
{/if}
{/in}
</td>
<td>{$val.salary}</td>
<td>
{between name="val.age" value="0,20"}
刚毕业的小年轻
{/between}
{between name="val.age" value="20,40"}
人到中年不得已
{else/}
保温杯里泡枸杞
{/between}
</td>
<td>{$val.status}</td>
<td>{$val.skill}</td>
<td>{$val.email}</td>
<td>{$val.password}</td>
</tr>
{/volist}
</tbody>
</table>
<div class="text-center">{$page | raw}</div>
</div>
</div>
</div>
</body>
</html>
Correcting teacher:西门大官人Correction time:2019-05-05 09:58:10
Teacher's summary:没有看到控制器中的代码?分页数据如何查询的?

