abstract:<!doctype html><html><head> <meta charset="UTF-8"> <meta name="viewport" content="width=
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="shortcut icon" type="images/x-icon" href="style/img/favicon.ico">
<link rel="stylesheet" href="../lib/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="style/style.css">
<link rel="stylesheet" href="style/index.css">
<link rel="stylesheet" type="text/css" href="../lib/font-awesome/css/font-awesome.css"/>
<script src="../lib/jquery-3.2.1.min.js"></script>
<script src="../lib/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="style/index.js"></script>
<title>网站后台</title>
</head>
<body>
<div style="padding-left: 0;">
<!--top-->
<div class="row top">
<div class="col-md-1 webname"><a href="welcome.html" target="frame">大乐处</a></div>
<div></div>
<div class="col-md-2 tr" id="adminuser"><a>欢迎{admin}登陆 </a> <a href="javascript:;">退出</a></div>
</div>
</div>
<div class="container-fluid mt45" style="padding-left: 0;">
<div class="col-md-1 content_left">
<div id="icon">
<a href="a.php" title="网站主页" target="frame"><i class="fa fa-home"></i></a>
<a href="a.php" title="清楚缓存" target="frame"><i class="fa fa-trash-o"></i></a>
<a href="a.php" title="回收站" target="frame"><i class="fa fa-bath"></i></a>
<a href="admin_menu.html" title="后台菜单管理" target="frame"><i class="fa fa-list"></i></a>
</div>
<ul>
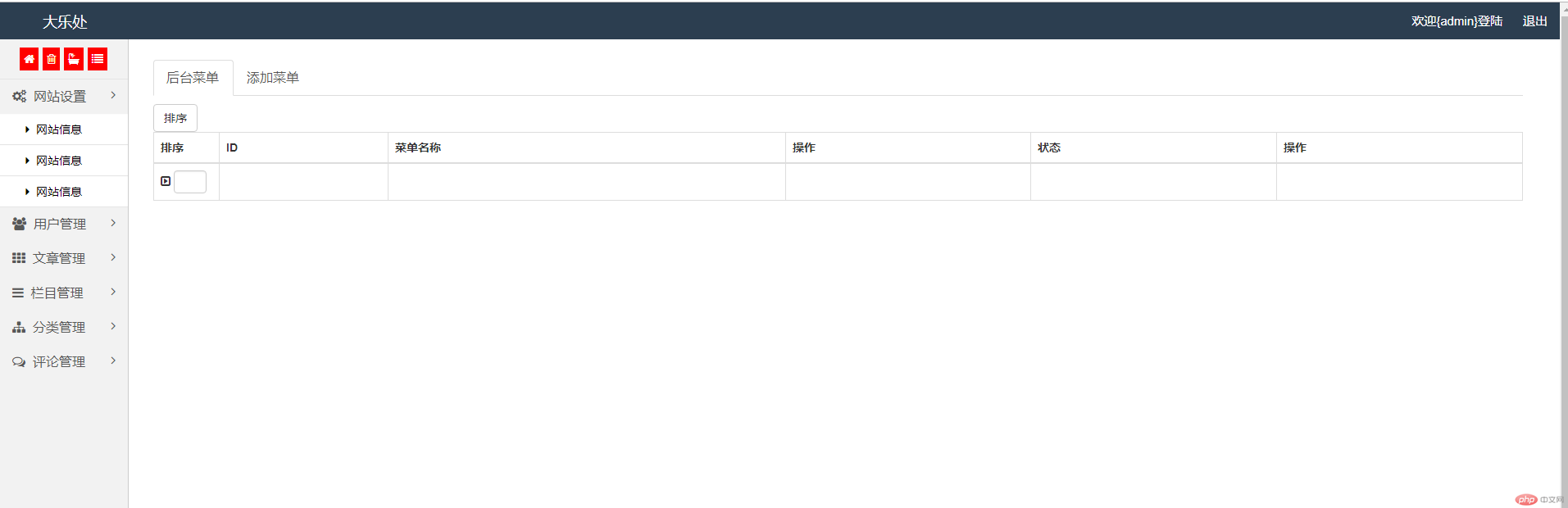
<li><a><i class="fa fa-cogs normal"></i> 网站设置<span class="fa fa-angle-right"></span></a>
<div>
<p><a> <i class="fa fa-caret-right"></i> 网站信息</a></p>
<p><a> <i class="fa fa-caret-right"></i> 网站信息</a></p>
<p><a> <i class="fa fa-caret-right"></i> 网站信息</a></p>
</div>
</li>
<li><a><i class="fa fa-group normal"></i> 用户管理<span class="fa fa-angle-right"></span></a>
<div>
<p><a> <i class="fa fa-caret-right"></i> 网站信息</a></p>
<p><a> <i class="fa fa-caret-right"></i> 网站信息</a></p>
<p><a> <i class="fa fa-caret-right"></i> 网站信息</a></p>
</div>
</li>
<li><a><i class="fa fa-th normal"></i> 文章管理<span class="fa fa-angle-right"></span></a></li>
<li><a><i class="fa fa-navicon"></i> 栏目管理<span class="fa fa-angle-right"></span></a></li>
<li><a><i class="fa fa-sitemap"></i> 分类管理<span class="fa fa-angle-right"></span></a></li>
<li><a><i class="fa fa-comments-o"></i> 评论管理<span class="fa fa-angle-right"></span></a></li>
</ul>
</div>
<div class="col-md-11 content_right"><!--左侧-->
<iframe src="welcome.html" frameborder="0" name="frame" width="100%" id="frame">主题内容框架</iframe>
</div>
</div>
<script type="text/javascript">
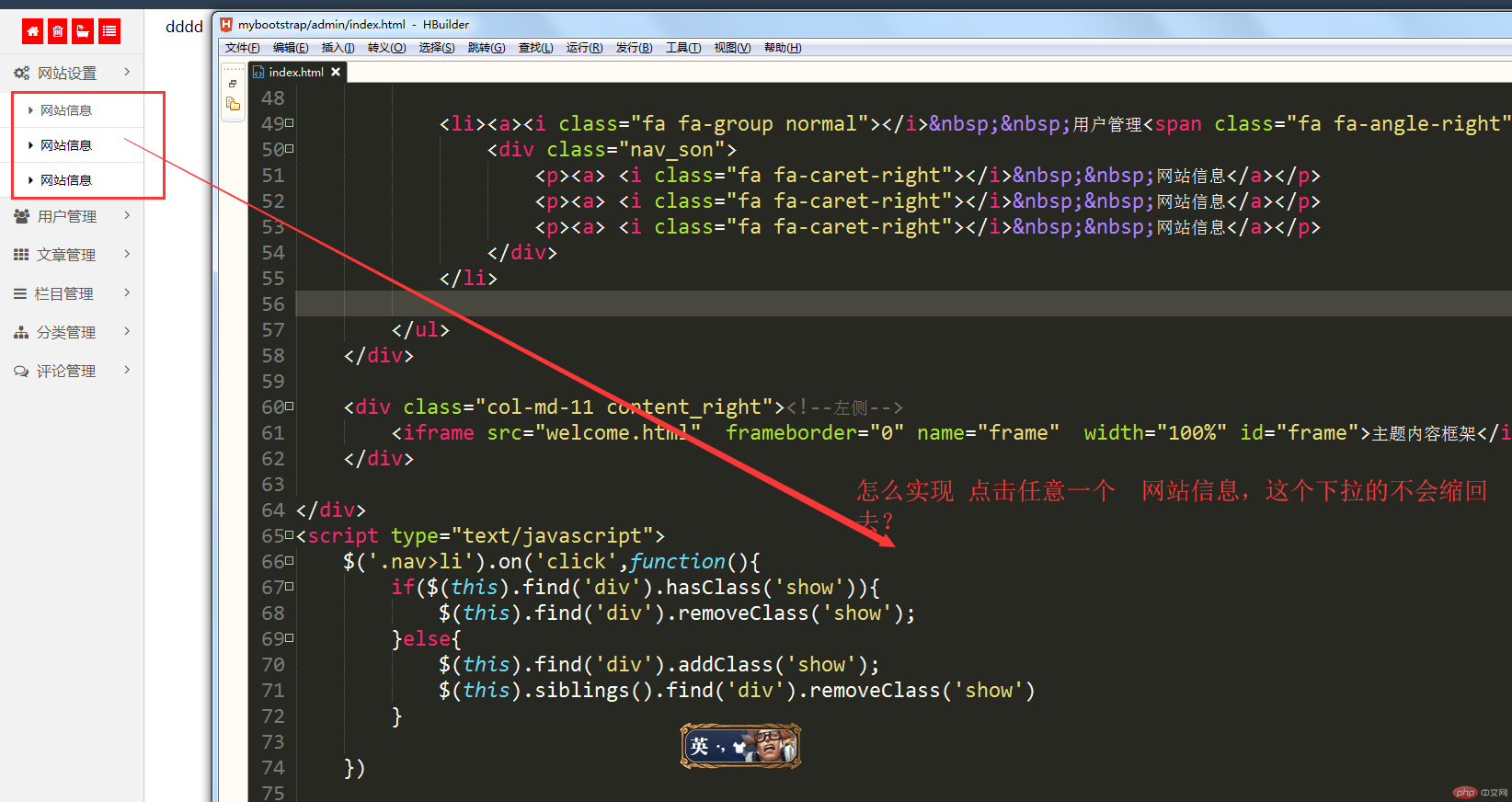
$('.nav>li').on('click',function(){
if($(this).find('div').hasClass('show')){
$(this).find('div').removeClass('show');
}else{
$(this).find('div').addClass('show');
$(this).siblings().find('div').removeClass('show')
}
})
$('.nav_son>p>a').on('click',function(){
$(this).parent().parent().addClass('show')
})
</script>
</body>
</html>



我要点击这个任意一个 菜单 网站信息 菜单需要停留在当前的菜单下!
添加了这个js也不行
$('.nav_son>p>a').on('click',function(){
$(this).parent().parent().addClass('show')
})
参考地址 http://a.io2o.club/admin/
Correcting teacher:查无此人Correction time:2019-05-09 14:01:49
Teacher's summary:完成的不错,js和jq,每行语句结束要增加;号。继续加油

