abstract:<!DOCTYPE html><html><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>购物车</title>
<link rel="stylesheet" href="css/chartstyle.css" type="text/css">
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<style type="text/css">
#tips{position: fixed;top: 10px;border-radius: 8px;left: 48%;background-color: #333;padding: 10px 30px;opacity: 0.6;color: #fff;font-weight: 900;display: none;}
</style>
<script type="text/javascript">
$(function(){
$('span').on('click',function(){
if($(this).hasClass('check')){
$(this).removeClass('check');
}else{
$(this).addClass('check');
$(this).siblings().removeClass('check')
}
})
$('#bu1').on('click',function(){
var arr=[];
$('b').each(function(index,i){
if(index!=7){
if($(this).parent().find('span').hasClass('check')){
var txt=$(this).parent().find('.check').text();
var m={'name':$(this).text(),'value':txt}
arr.push(m)
}else{
var title=$(this).text();
setTimeout(function(){$('#tips').text('请选择'+title).slideDown();},200);
setTimeout(function(){$('#tips').slideUp()},2000);
return false;
}
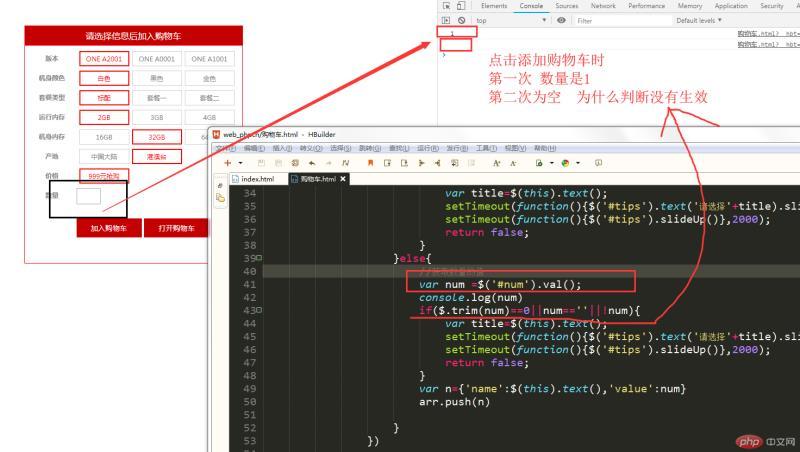
}else{
//获取数量的值
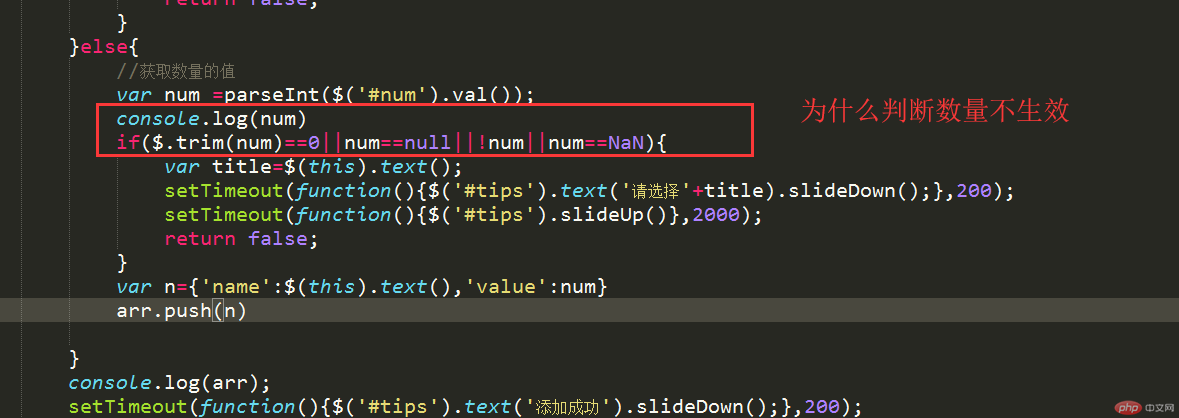
var num =parseInt($('#num').val());
console.log(num)
if($.trim(num)==0||num==null||!num||num==NaN){
var title=$(this).text();
setTimeout(function(){$('#tips').text('请选择'+title).slideDown();},200);
setTimeout(function(){$('#tips').slideUp()},2000);
return false;
}
var n={'name':$(this).text(),'value':num}
arr.push(n)
}
})
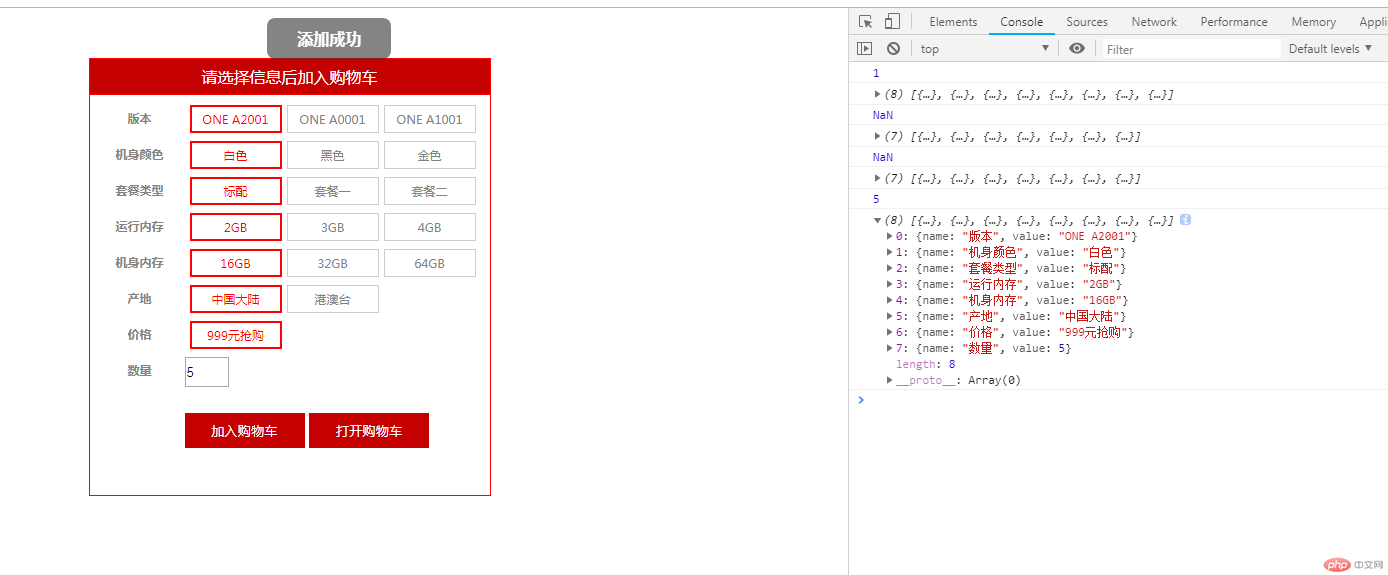
console.log(arr);
setTimeout(function(){$('#tips').text('添加成功').slideDown();},200);
setTimeout(function(){$('#tips').slideUp()},2000);
})
})
</script>
</head>
<body>
<div>请选择信息后加入购物车</div>
<div>
<p>
<b style="border:0px;">版本</b>
<span id="sp0" name="0">ONE A2001</span>
<span id="sp1" name="0">ONE A0001</span>
<span id="sp2" name="0">ONE A1001</span>
</p>
<p>
<b style="border:0px;">机身颜色</b>
<span id="sp3" name="0">白色</span>
<span id="sp4" name="0">黑色</span>
<span id="sp5" name="0">金色</span>
</p>
<p>
<b style="border:0px;">套餐类型</b>
<span id="sp6" name="0">标配</span>
<span id="sp7" name="0">套餐一</span>
<span id="sp8" name="0">套餐二</span>
</p>
<p>
<b style="border:0px;">运行内存</b>
<span id="sp9" name="0">2GB</span>
<span id="sp10" name="0">3GB</span>
<span id="sp11" name="0">4GB</span>
</p>
<p>
<b style="border:0px;">机身内存</b>
<span id="sp12" name="0">16GB</span>
<span id="sp13" name="0">32GB</span>
<span id="sp14" name="0">64GB</span>
</p>
<p>
<b style="border:0px;">产地</b>
<span id="sp15" name="0">中国大陆</span>
<span id="sp15" name="0">港澳台</span>
</p>
<p>
<b style="border:0px;">价格</b>
<span id="sp15" name="0">999元抢购</span>
</p>
<p>
<b style="border:0px;">数量</b>
<input type="number" value="1" style="width:40px;height:26px;" id="num">
</p>
<p style="margin-top:30px;margin-left:95px;">
<button id="bu1">加入购物车</button>
<button>打开购物车</button>
</p>
</div>
<div id="tips">
</div>
</body>
</html>




为什么后面加了整数强制转型 也不生效判断
Correcting teacher:查无此人Correction time:2019-05-13 09:24:30
Teacher's summary:完成的不错。if判断吗? 判断 num 等于0, 或者登录 空, 执行判断里面的内容。 判断的逻辑有问题吧。 而且买东西时,逻辑应该是默认数量1, 不会小于1的,或者为空的

