abstract:通过本章的学习,实现了新闻模块的增删改查,代码如下:控制器类:News.php<?php namespace app\admin\controller; use app\admin\model\news\NewsModel; use think\facade\Request; use think\facade\Session; class&nb
通过本章的学习,实现了新闻模块的增删改查,代码如下:
控制器类:News.php
<?php
namespace app\admin\controller;
use app\admin\model\news\NewsModel;
use think\facade\Request;
use think\facade\Session;
class News extends Check
{
public function index()
{
//获取数据集记录数
$count = NewsModel::count();
//总共数据条数
$this->view->assign('count',$count);
//每页数据条数
$paginate = 3;
$this->view->assign('paginate',$paginate);
$lists = NewsModel::order('time','desc')->paginate(3);
$this->view->lists=$lists;
return $this->view->fetch();
}
public function add()
{
return $this->view->fetch();
}
public function upload()
{
$file = Request::file('img');
$info = $file->validate(['ext'=>'jpg,jpeg,png,gif'])->move('upload');
if($info){
return json(['errno'=>0,'data'=>['/upload/'.$info->getSaveName()]]);
}else{
// 上传失败获取错误信息
echo $file->getError();
}
}
public function doAdd()
{
$data = Request::param();
$data['time']=time();
$data['username']=Session::get('user');
$news= new NewsModel();
if($news->save($data))
{
return ['res'=>1,'msg'=>'添加成功'];
}
else
{
return ['res'=>0,'msg'=>'添加失败'];
}
}
public function edit()
{
$id= Request::param('id');
$new = NewsModel::getById($id);
$this->view->new=$new;
return $this->view->fetch();
}
public function doEdit()
{
$data = Request::param();
$new= new NewsModel();
$res = $new->save([
'title'=>$data['title'],
'desc'=>$data['desc'],
'content'=>$data['content'],
'username'=>Session::get('user'),
'time'=>time()
],['id'=>$data['id']]);
if($res)
{
return ['res'=>1,'msg'=>'修改成功'];
}
else
{
return ['res'=>0,'msg'=>'修改失败'];
}
}
public function doDel()
{
$data = Request::param('id');
if(NewsModel::destroy($data))
{
return ['res'=>1,'msg'=>'删除成功'];
}
else
{
return ['res'=>0,'msg'=>'删除失败'];
}
}
}视图页面:index.html
{include file="/public/header" /}
<body>
<div class="x-nav">
<span class="layui-breadcrumb">
<a href="">首页</a>
<a href="">演示</a>
<a>
<cite>导航元素</cite></a>
</span>
<a class="layui-btn layui-btn-small" style="line-height:1.6em;margin-top:3px;float:right" href="javascript:location.replace(location.href);" title="刷新">
<i class="layui-icon" style="line-height:30px">ဂ</i></a>
</div>
<div class="x-body">
<xblock>
<button class="layui-btn" onclick="x_admin_show('添加用户','{:url(\'add\')}')"><i class="layui-icon"></i>添加</button>
<span class="x-right" style="line-height:40px">共有数据:{$count}条。每页:{$paginate}条。</span>
</xblock>
<table class="layui-table">
<thead>
<tr>
<th>新闻ID</th>
<th>新闻标题</th>
<th>新闻图片</th>
<th>新闻简介</th>
<th>发布管理员</th>
<th>发布日期</th>
<th >操作</th>
</tr>
</thead>
<tbody>
{volist name="lists" id="list"}
<tr>
<td>{$list.id}</td>
<td>{$list.title}</td>
<td><img src="#"></td>
<td>{$list.desc}</td>
<td>{$list.username}</td>
<td>{$list.time|date="Y-m-d H:i:s"}</td>
<td class="td-manage">
<a title="查看" onclick="x_admin_show('编辑','{:url(\'edit\')}'+'?id='+{$list.id})" href="javascript:;">
<i class="layui-icon"></i>
</a>
<a title="删除" onclick="member_del(this,'{$list.id}')" href="javascript:;">
<i class="layui-icon"></i>
</a>
</td>
</tr>
{/volist}
</tbody>
</table>
<div class="page">
<div>
{$lists|raw}
</div>
</div>
</div>
<script>
layui.use('laydate', function(){
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#start' //指定元素
});
//执行一个laydate实例
laydate.render({
elem: '#end' //指定元素
});
});
/*用户-停用*/
function member_stop(obj,id){
layer.confirm('确认要停用吗?',function(index){
if($(obj).attr('title')=='启用'){
//发异步把用户状态进行更改
$(obj).attr('title','停用')
$(obj).find('i').html('');
$(obj).parents("tr").find(".td-status").find('span').addClass('layui-btn-disabled').html('已停用');
layer.msg('已停用!',{icon: 5,time:1000});
}else{
$(obj).attr('title','启用')
$(obj).find('i').html('');
$(obj).parents("tr").find(".td-status").find('span').removeClass('layui-btn-disabled').html('已启用');
layer.msg('已启用!',{icon: 5,time:1000});
}
});
}
/*用户-删除*/
function member_del(obj,id){
layer.confirm('确认要删除吗?',function(index){
$.post('{:url("doDel")}',{
'id':id
},function (data) {
if(data.res==1)
{
//发异步删除数据
$(obj).parents("tr").remove();
layer.msg(data.msg,{icon:1,time:1000});
}
else
{
layer.msg(data.msg,{icon:1,time:1000});
}
})
});
}
function delAll (argument) {
var data = tableCheck.getData();
layer.confirm('确认要删除吗?'+data,function(index){
//捉到所有被选中的,发异步进行删除
layer.msg('删除成功', {icon: 1});
$(".layui-form-checked").not('.header').parents('tr').remove();
});
}
</script>
<script>var _hmt = _hmt || []; (function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?b393d153aeb26b46e9431fabaf0f6190";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();</script>
</body>
</html>add.html:
{include file="/public/header" /}
<body>
<div class="x-body">
<form class="layui-form">
<div class="layui-form-item">
<label for="title" class="layui-form-label">
<span class="x-red">*</span>新闻标题
</label>
<div class="layui-input-inline">
<input type="text" id="title" name="title" required="" lay-verify="required"
autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label for="desc" class="layui-form-label">
<span class="x-red">*</span>简介
</label>
<div class="layui-input-inline">
<textarea placeholder="请输入内容" id="desc" name="desc" class="layui-textarea"></textarea>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label for="content" class="layui-form-label">
内容
</label>
<div class="layui-input-block" id="editor">
</div>
</div>
<div class="layui-form-item">
<label for="L_repass" class="layui-form-label">
</label>
<button class="layui-btn" lay-filter="add" lay-submit="">
发布
</button>
</div>
</form>
</div>
<script type="text/javascript" src="__ADMIN__/js/wangEditor.js"></script>
<script>
layui.use(['form','layer'], function(){
$ = layui.jquery;
var form = layui.form
,layer = layui.layer;
//配置wangEditor富文本编辑器
////将要用到的对象添加到全局
var E = window.wangEditor
//生成editor对象
var editor = new E('#editor')
//设置图片上传的控件名称:类似于input的name属性,供接口获取图片信息使用
editor.customConfig.uploadFileName = 'img'
//设置服务上的图片上传处理接口脚本
editor.customConfig.uploadImgServer = '{:url("upload")}'
//创建出富文件编辑器
editor.create()
//自定义验证规则
form.verify({
title: function(value){
if(value.length < 5){
return '新闻标题至少得5个字符啊';
}
}
});
//监听提交
form.on('submit(add)', function(data){
$.post('{:url("doAdd")}',{
'title':$("#title").val(),
'desc':$("#desc").val(),
'content':editor.txt.html()
},function (data) {
if(data.res==1)
{
//发异步,把数据提交给php
layer.alert(data.msg, {icon: 6},function () {
// 获得frame索引
var index = parent.layer.getFrameIndex(window.name);
//关闭当前frame
parent.layer.close(index);
//刷新父窗口数据
parent.location.reload();
});
}
else
{
//发异步,把数据提交给php
layer.alert(data.msg, {icon: 6});
}
})
});
});
</script>
</body>
</html>edit.html:
{include file="/public/header" /}
<body>
<div class="x-body">
<form class="layui-form">
<div class="layui-form-item">
<label for="title" class="layui-form-label">
<span class="x-red">*</span>新闻标题
</label>
<div class="layui-input-inline">
<input type="text" id="title" name="title" required="" lay-verify="required"
autocomplete="off" class="layui-input" value="{$new.title}">
<input type="hidden" value="{$new.id}" id="id" />
</div>
</div>
<div class="layui-form-item">
<label for="desc" class="layui-form-label">
<span class="x-red">*</span>简介
</label>
<div class="layui-input-inline">
<textarea placeholder="请输入内容" id="desc" name="desc" class="layui-textarea">{$new.desc}</textarea>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label for="content" class="layui-form-label">
内容
</label>
<div class="layui-input-block" id="editor">
{:htmlspecialchars_decode($new.content)}
</div>
</div>
<div class="layui-form-item">
<label for="L_repass" class="layui-form-label">
</label>
<button class="layui-btn" lay-filter="add" lay-submit="">
修改
</button>
</div>
</form>
</div>
<script type="text/javascript" src="__ADMIN__/js/wangEditor.js"></script>
<script>
layui.use(['form','layer'], function(){
$ = layui.jquery;
var form = layui.form
,layer = layui.layer;
//配置wangEditor富文本编辑器
////将要用到的对象添加到全局
var E = window.wangEditor
//生成editor对象
var editor = new E('#editor')
//设置图片上传的控件名称:类似于input的name属性,供接口获取图片信息使用
editor.customConfig.uploadFileName = 'img'
//设置服务上的图片上传处理接口脚本
editor.customConfig.uploadImgServer = '{:url("upload")}'
//创建出富文件编辑器
editor.create()
//自定义验证规则
form.verify({
title: function(value){
if(value.length < 5){
return '新闻标题至少得5个字符啊';
}
}
});
//监听提交
form.on('submit(add)', function(data){
$.post('{:url("doEdit")}',{
'title':$("#title").val(),
'desc':$("#desc").val(),
'content':editor.txt.html(),
'id':$("#id").val()
},function (data) {
if(data.res==1)
{
//发异步,把数据提交给php
layer.alert(data.msg, {icon: 6},function () {
// 获得frame索引
var index = parent.layer.getFrameIndex(window.name);
//关闭当前frame
parent.layer.close(index);
//刷新父窗口数据
parent.location.reload();
});
}
else
{
//发异步,把数据提交给php
layer.alert(data.msg, {icon: 6});
}
})
});
});
</script>
</body>
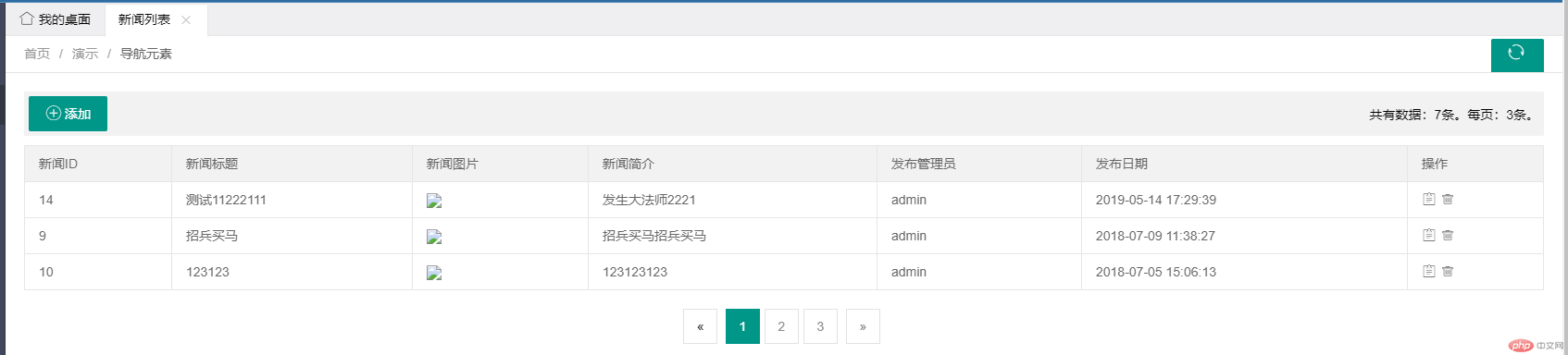
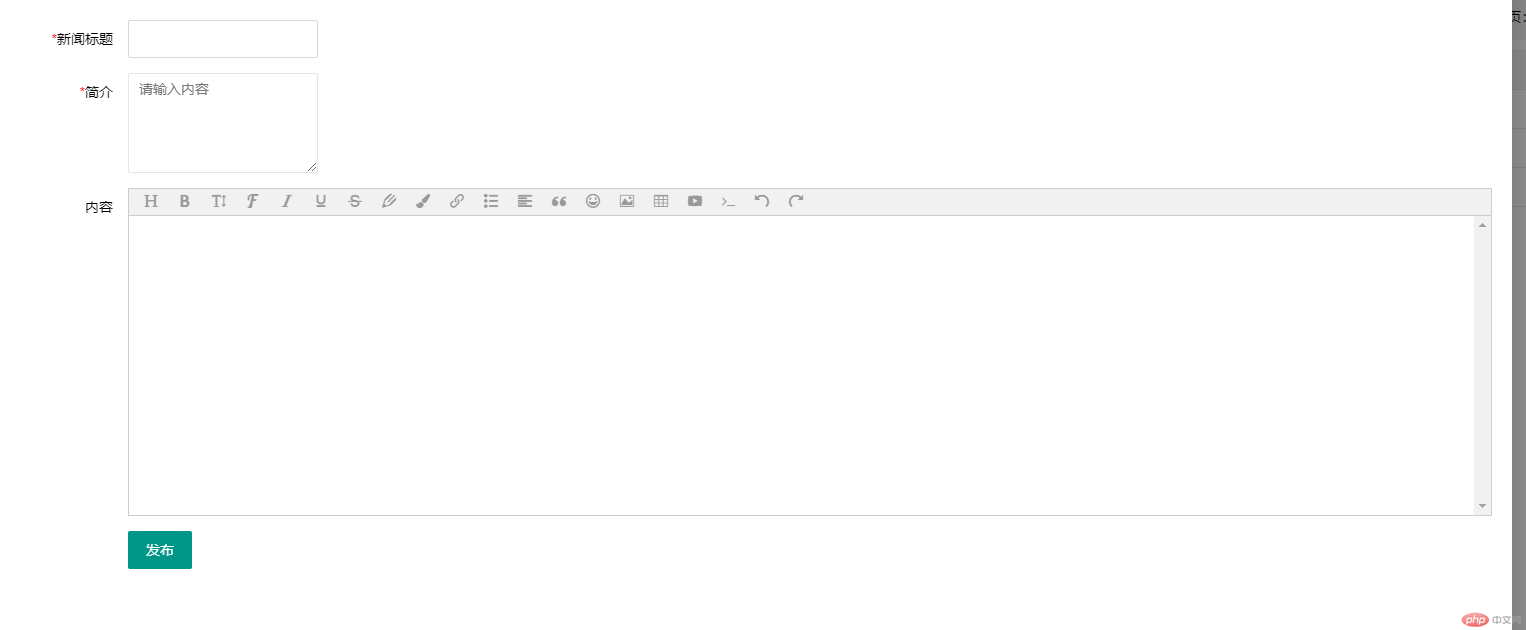
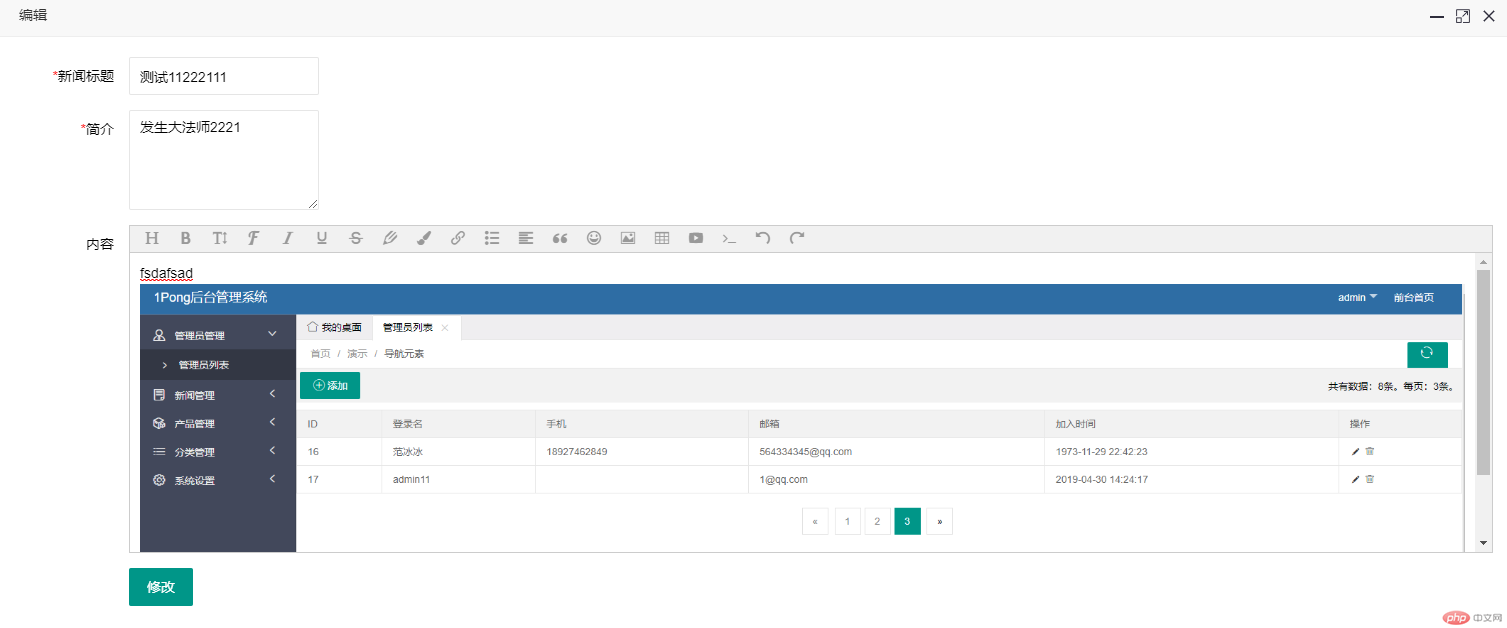
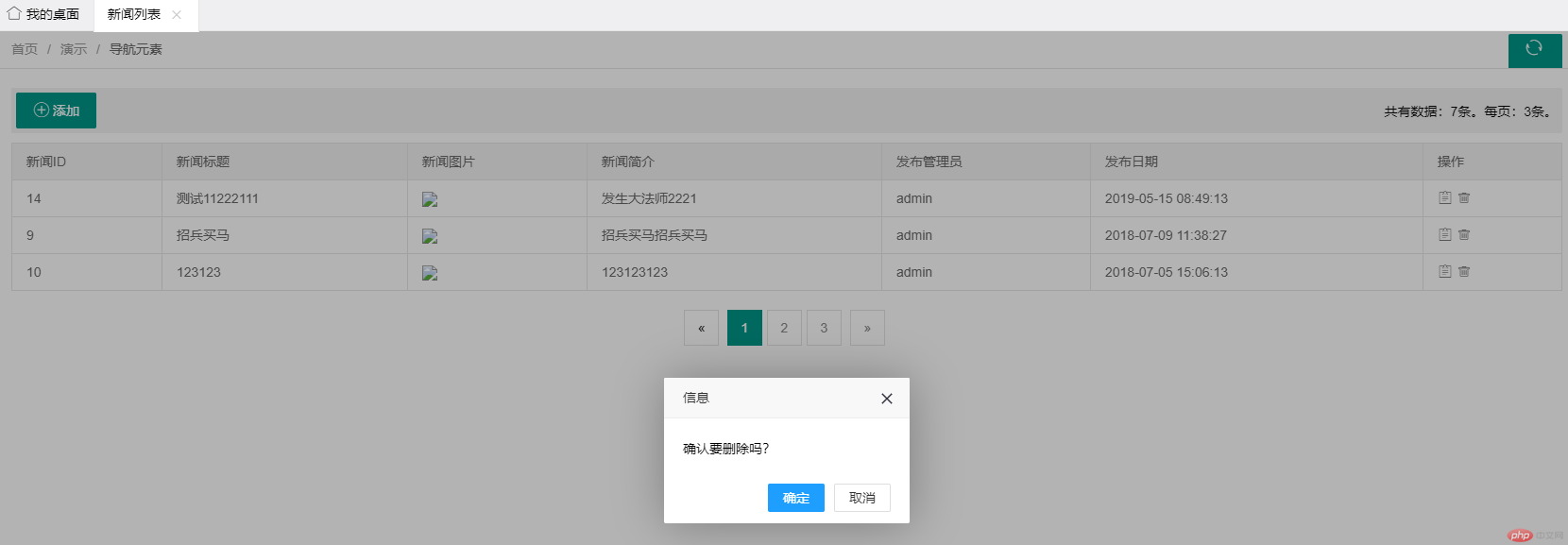
</html>效果图:




Correcting teacher:天蓬老师Correction time:2019-05-15 13:22:15
Teacher's summary:你的图片没有显示出来, 是不是路径不对....

