abstract:<!DOCTYPE html><html><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
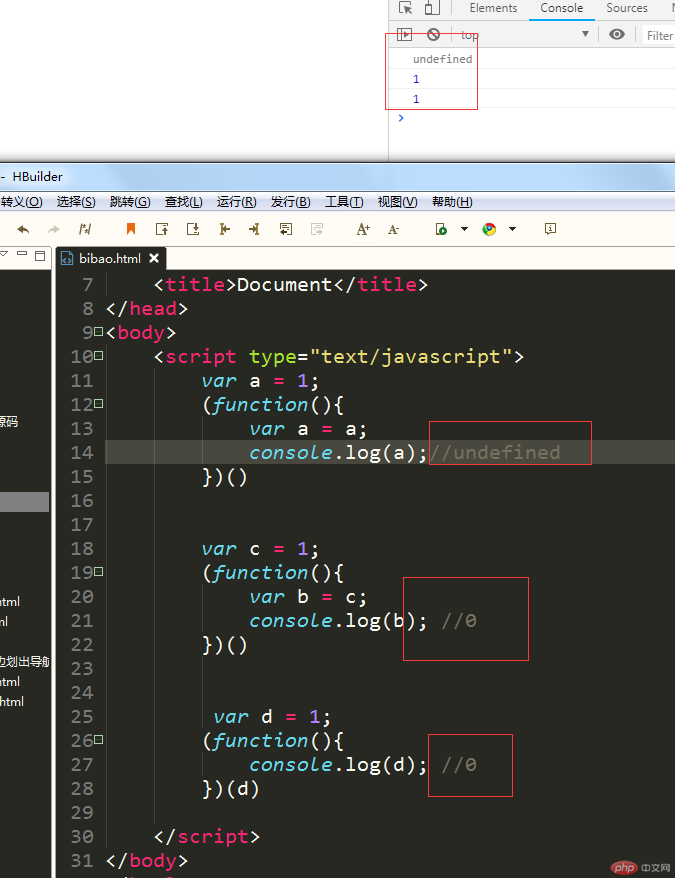
<script type="text/javascript">
var a = 1;
(function(){
var a = a;
console.log(a);//undefined
})()
var c = 1;
(function(){
var b = c;
console.log(b); //0
})()
var d = 1;
(function(){
console.log(d); //0
})(d)
</script>
</body>
</html>

Correcting teacher:天蓬老师Correction time:2019-05-15 13:18:30
Teacher's summary:自执行函数是封装的一种重要手段, 很多框架都采用它来实现一些模块

