abstract:<!DOCTYPE html><html><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>animtae</title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<style type="text/css">
*{margin: 0;padding: 0;}
#obj{width: 100px;height: 100px;background-color: red;display: block;position: fixed;}
</style>
</head>
<body>
<!--
动画语法
$(selector).animate({params},speed,fn);
停止动画语法
$(selector).stop(stopAll,goToEnd)
-->
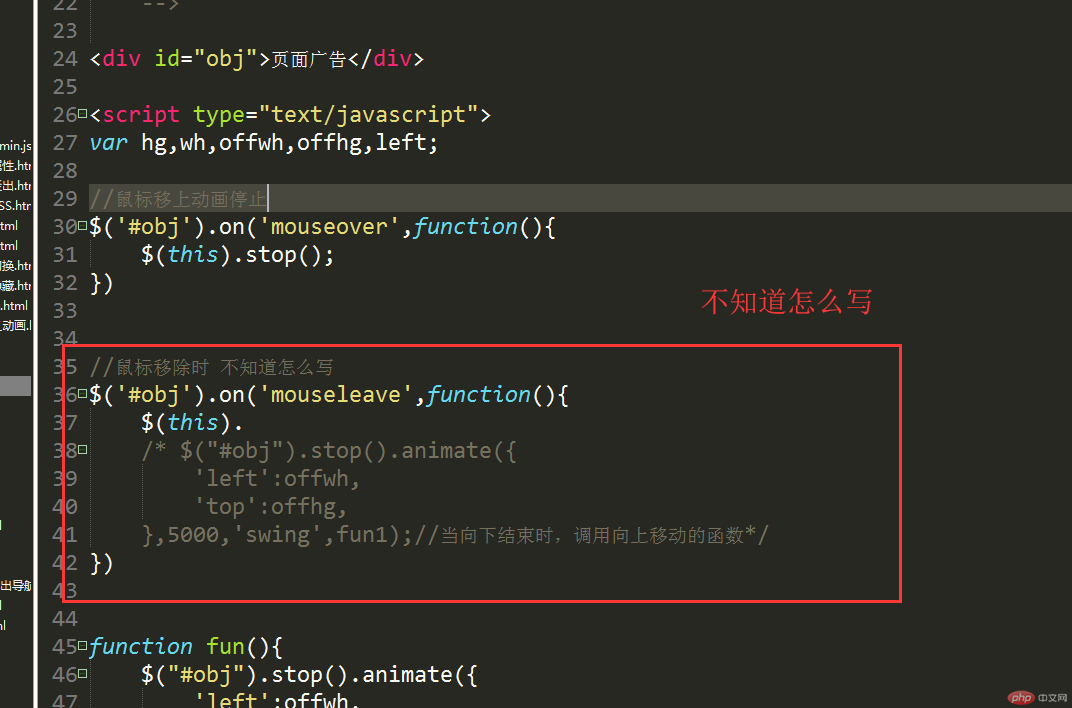
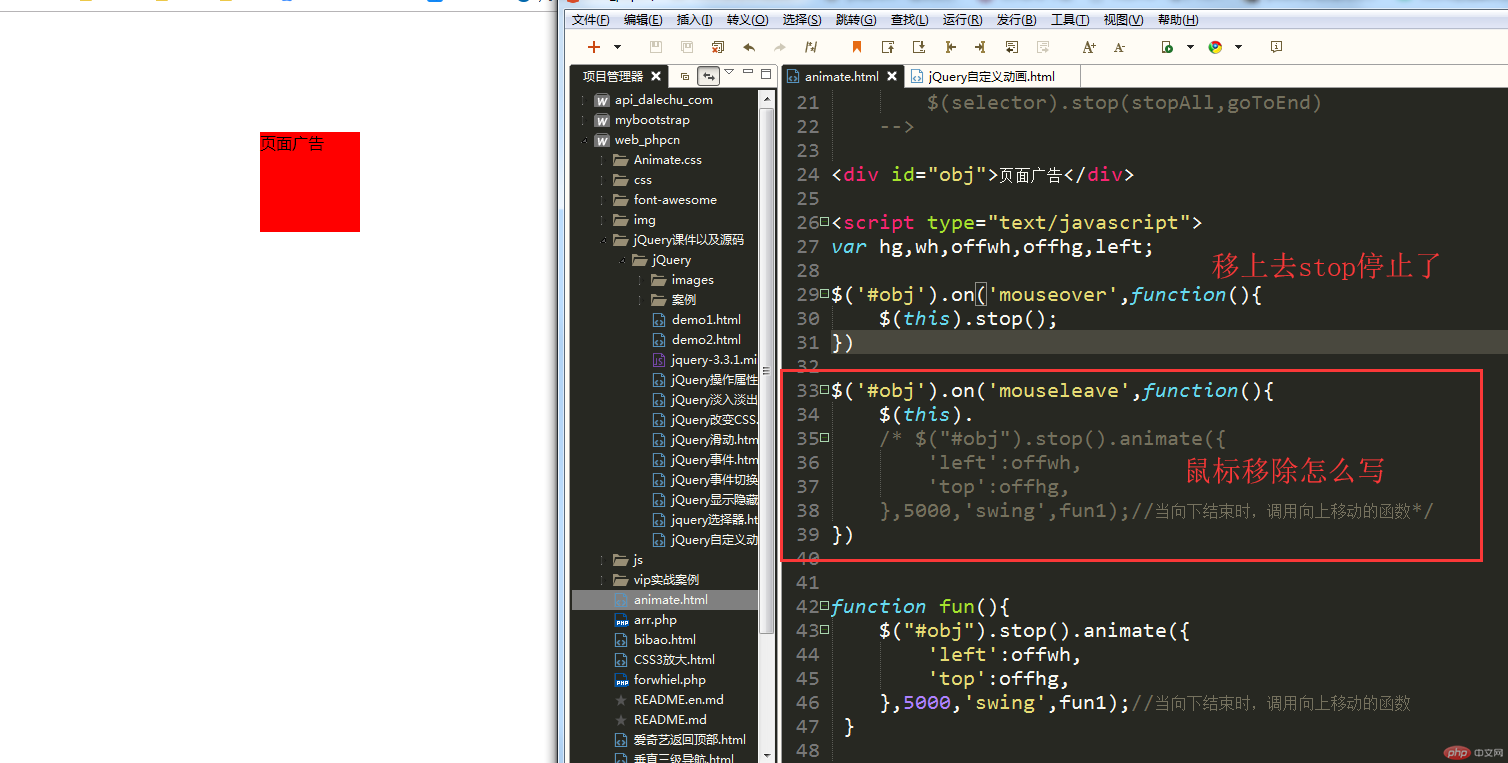
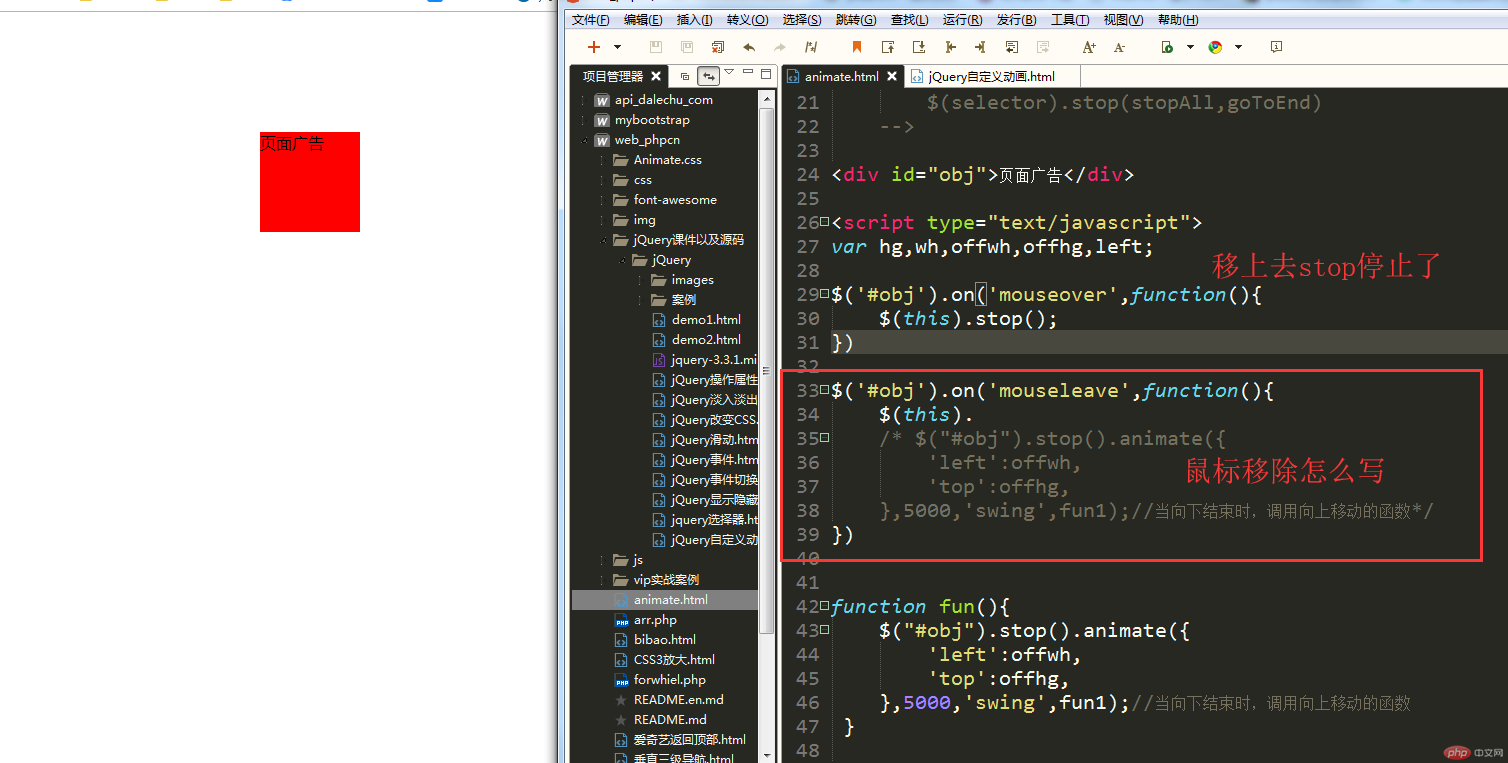
<div id="obj">页面广告</div>
<script type="text/javascript">
var hg,wh,offwh,offhg,left;
//鼠标移上动画停止
$('#obj').on('mouseover',function(){
$(this).stop();
})
//鼠标移除时 不知道怎么写
$('#obj').on('mouseleave',function(){
// $(this).
/* $("#obj").stop().animate({
'left':offwh,
'top':offhg,
},5000,'swing',fun1);//当向下结束时,调用向上移动的函数*/
})
function fun(){
$("#obj").stop().animate({
'left':offwh,
'top':offhg,
},5000,'swing',fun1);//当向下结束时,调用向上移动的函数
}
function fun1(){
$("#obj").stop().animate({
'left':'0px',
'top':'0px',
},10000,'swing',fun);//当向上结束时,调用向下移动的函数
}
$(function(){
hg=document.documentElement.clientHeight;
wh=document.documentElement.clientWidth;
offwh=(wh-100)+'px';
offhg=(hg-100)+'px';
setTimeout("fun()",2000);
})
</script>
</body>
</html>




Correcting teacher:查无此人Correction time:2019-05-16 09:24:52
Teacher's summary:完成的不错。jq比js简单很多,多练习。继续加油。

