abstract:1.控制器类代码<?phpnamespace app\index\controller;use think\Controller;use app\index\model\Staff as StaffModel;use think\facade\Request;use think\Paginator;class Staff extends Controller{ //
1.控制器类代码
<?php
namespace app\index\controller;
use think\Controller;
use app\index\model\Staff as StaffModel;
use think\facade\Request;
use think\Paginator;
class Staff extends Controller
{
//循环标签
public function demo1()
{
$staffs = StaffModel::all(function ($query) {
$query->field(['id', 'name', 'sex', 'age', 'salary']);
// ->where('salary','<',100);
});
// $this->view->assign('staffs', $staffs);
return $this->view->fetch();
}
//分页查询
public function demo2()
{
//分页配置
$config = [
'type' => 'bootstrap',
'var_page' => 'page',
];
//每页数量
$num = 5;
//是否是简单分页
$simple = false;
//获取所有分页数据:返回值是分页对象: think\Paginate
$paginate = StaffModel::paginate($num, $simple, $config);
//渲染分页的HTML,返回分页变量
$page = $paginate->render();
//将分页对象赋值给模板
$this->view->assign('staffs', $paginate);
//将分页变量赋值给模板
$this->view->assign('page', $page);
//渲染模板
return $this->view->fetch();
}
}
2.模板类
<?php
namespace app\index\model;
use think\Model; //Model没有Facade
class Staff extends Model
{
protected $table = 'staff';
protected $pk = 'id';
}
3.视图类
{load href="/static/bootstrap/css/bootstrap.css" /}
<div class="container">
<div class="row">
<h3 class="text-center">用户信息登记录</h3>
<div class="col-md-8 col-md-offset-2">
<table class="table table-bordered table-hover text-center">
<tr class="info">
<td>ID</td>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>手机</td>
</tr>
{empty name="staffs"}
<h3 style="color: red;">当前没有符合条件的数据,请检查~~</h3>
{else /}
{volist name="staffs" id="staff"}
<tr>
<td>{$staff.id}</td>
<td>{$staff.name}</td>
<td>
{//$staff.sex}
{//性别必须是0或1,才是合法数据}
{in name="staff.sex" value="0,1"}
{if $staff.sex == 0}
男
{else /}
女
{/if}
{/in}
</td>
<td>{$staff.age}</td>
<td>{$staff.mobile}</td>
</tr>
{/volist}
{/empty}
</table>
<div class="text-center">{$page|raw}</div>
</div>
</div>
</div>
{load href="/static/jquery/jquery-3.3.1.js" /}
{load href="/static/bootstrap/js/bootstrap.js" /}
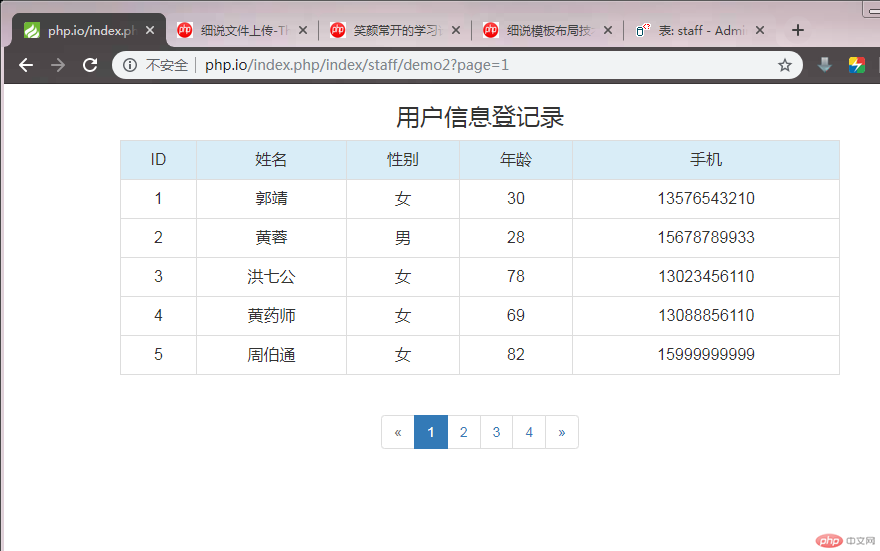
4.运行效果图

Correcting teacher:查无此人Correction time:2019-05-16 09:39:53
Teacher's summary:完成的不错,tp框架多看看文档。前端页面尽量少点逻辑,php多做逻辑处理。继续加油。

