abstract:<!DOCTYPE html><html><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" type="text/css" href="font-awesome/css/font-awesome.css"/>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<title>仿天猫超市左侧商品导航</title>
<style type="text/css">
*{padding: 0;margin: 0;}
li{list-style: none;}
a{list-style-type: none;text-decoration: none;}
a:hover{cursor: pointer;}
#nav{width: 100%}
.nav_body{position: relative;width: 200px;margin-left:200px;background-color: #666;opacity: 0.6;color: #fff!important;border:0.5px solid red;}
.nav_body>ul>li{width: 100%;}
.nav_body>ul>li>a>i{padding-right: 8px;padding-left: 20px;}
.nav_body>ul>li>a{display: inline-block;padding-top: 10px;padding-bottom: 10px;width: 100%;}
.nav_body>ul>li:hover{background-color: #36B2F5!important;}
.nav_body_li_son{position: absolute;top: 0;left: 400px;width: 800px;height: 405px;border:3px solid red;display: none;}
</style>
</head>
<body>
<div id="nav">
<div>
<ul>
<li itm="1,2,3,4"><a> <i class="fa fa-hand-o-right"></i>导航 </a></li>
<li itm="2,2,3,4"><a> <i class="fa fa-hand-o-right"></i>导航 </a></li>
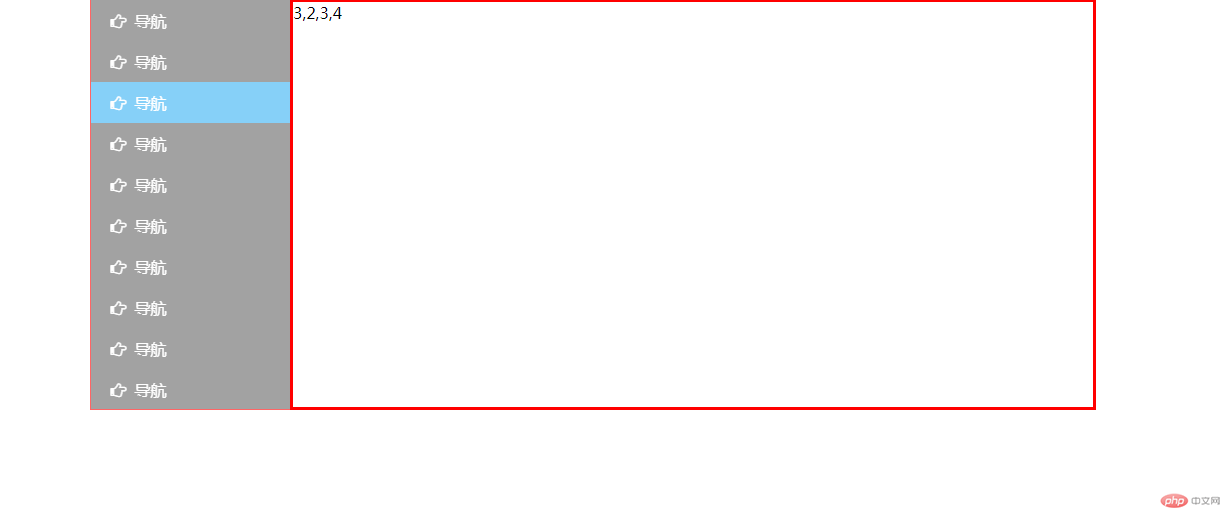
<li itm="3,2,3,4"><a> <i class="fa fa-hand-o-right"></i>导航 </a></li>
<li itm="4,2,3,4"><a> <i class="fa fa-hand-o-right"></i>导航 </a></li>
<li itm="5,2,3,4"><a> <i class="fa fa-hand-o-right"></i>导航 </a></li>
<li itm="6,2,3,4"><a> <i class="fa fa-hand-o-right"></i>导航 </a></li>
<li itm="7,2,3,4"><a> <i class="fa fa-hand-o-right"></i>导航 </a></li>
<li itm="8,2,3,4"><a> <i class="fa fa-hand-o-right"></i>导航 </a></li>
<li itm="9,2,3,4"><a> <i class="fa fa-hand-o-right"></i>导航 </a></li>
<li itm="10,2,3,4"><a> <i class="fa fa-hand-o-right"></i>导航 </a>
</li>
</ul>
</div>
<!--导航内容区-->
<div></div>
</div>
<script type="text/javascript">
$(function(){
//mouse事件
/*$('.nav_body>ul>li').mouseover(function(){//鼠标移上li时 加载li的信息
var t=$(this).attr('itm');
$('.nav_body_li_son').css('display','block').html(t);
})
$('.nav_body_li_son').mouseleave(function(){//鼠标移出右侧内容时,隐藏
$(this).css('display','none')
})
$('.nav_body>ul>li').mouseleave(function(){//鼠标移除li时, nav_body_li_son的显示与隐藏。
$('.nav_body_li_son').mousemove(function(){
$('.nav_body_li_son').css('display','block')
})
$('.nav_body_li_son').css('display','none')
})*/
//hover方法
$(function(){
$('.nav_body>ul>li').hover(function(){
var t=$(this).attr('itm');
$('.nav_body_li_son').css('display','block').html(t);
},function(){
$('.nav_body_li_son').mouseover(function(){
$('.nav_body_li_son').css('display','block')
})
$('.nav_body_li_son').mouseout(function(){
$('.nav_body_li_son').css('display','none')
})
$('.nav_body_li_son').css('display','none');
})
})
})
</script>
</body>
</html>

Correcting teacher:查无此人Correction time:2019-05-18 09:27:22
Teacher's summary:完成的不错。每行js语句结束增加;号。继续加油

