abstract:通过本章的学习,实现了新闻缩略图的增删查,代码如下:控制器类:<?php namespace app\admin\controller; use app\admin\model\news\NewsModel; use app\admin\model\news_pic\NewsPicModel; use think\facade\Request;
通过本章的学习,实现了新闻缩略图的增删查,代码如下:
控制器类:
<?php
namespace app\admin\controller;
use app\admin\model\news\NewsModel;
use app\admin\model\news_pic\NewsPicModel;
use think\facade\Request;
use think\facade\Session;
class NewsPic extends Check
{
public function index()
{
$count = NewsPicModel::count();
$this->view->count=$count;
$paginate = 3;
$this->view->paginate=$paginate;
$news=NewsPicModel::order('time','desc')->paginate($paginate);
$this->view->news=$news;
return $this->view->fetch();
}
public function add()
{
$news = NewsModel::all();
$this->view->news=$news;
return $this->view->fetch();
}
public function upload()
{
$file = Request::file('file');
if($res = $file->validate(['ext'=>'jpg,jpeg,png,gif'])->move('upload'))
{
$fileName='/upload/'.$res->getSaveName();
return json(['errorno'=>1,'msg'=>'上传成功','data'=>$fileName]);
}
else
{
return $file->getError();
}
}
public function doAdd()
{
$data = Request::param();
$data['time']=time();
$data['username']=Session::get('user');
$newsPic=new NewsPicModel();
if($newsPic->save($data))
{
return ['res'=>1,'msg'=>'添加成功'];
}
else
{
return ['msg'=>0,'msg'=>'添加失败'];
}
}
public function doDel()
{
$id = Request::param('id');
$news = new NewsPicModel();
if($news->destroy($id))
{
return ['res'=>1,'msg'=>'删除成功'];
}
else
{
return ['msg'=>0,'msg'=>'删除失败'];
}
}
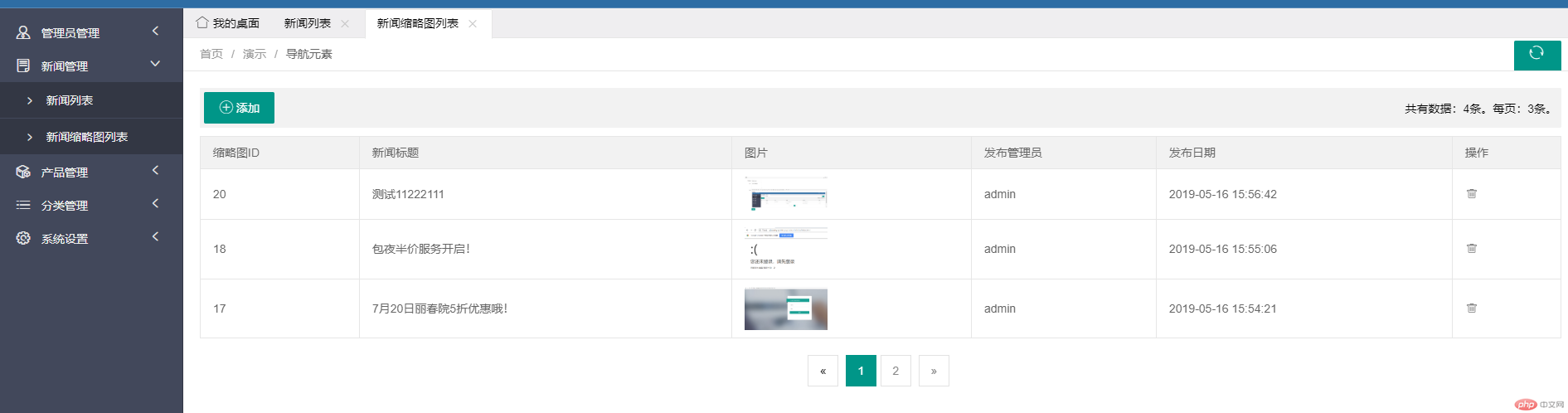
}视图类:index.html
{include file="/public/header" /}
<body>
<div class="x-nav">
<span class="layui-breadcrumb">
<a href="">首页</a>
<a href="">演示</a>
<a>
<cite>导航元素</cite></a>
</span>
<a class="layui-btn layui-btn-small" style="line-height:1.6em;margin-top:3px;float:right" href="javascript:location.replace(location.href);" title="刷新">
<i class="layui-icon" style="line-height:30px">ဂ</i></a>
</div>
<div class="x-body">
<xblock>
<button class="layui-btn" onclick="x_admin_show('添加用户','{:url(\'add\')}')"><i class="layui-icon"></i>添加</button>
<span class="x-right" style="line-height:40px">共有数据:{$count}条。每页:{$paginate}条。</span>
</xblock>
<table class="layui-table">
<thead>
<tr>
<th>缩略图ID</th>
<th>新闻标题</th>
<th>图片</th>
<th>发布管理员</th>
<th>发布日期</th>
<th >操作</th>
</tr>
</thead>
<tbody>
{volist name="news" id="list"}
<tr>
<td>{$list.id}</td>
<td>{:getNewsTitle($list.news_id)}</td>
<td><img src="{$list.pic}"></td>
<td>{$list.username}</td>
<td>{$list.time|date="Y-m-d H:i:s"}</td>
<td class="td-manage">
<a title="删除" onclick="member_del(this,'{$list.id}')" href="javascript:;">
<i class="layui-icon"></i>
</a>
</td>
</tr>
{/volist}
</tbody>
</table>
<div class="page">
<div>
{$news|raw}
</div>
</div>
</div>
<script>
layui.use('laydate', function(){
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#start' //指定元素
});
//执行一个laydate实例
laydate.render({
elem: '#end' //指定元素
});
});
/*用户-删除*/
function member_del(obj,id){
layer.confirm('确认要删除吗?',function(index){
$.post('{:url("doDel")}',{
'id':id
},function (data) {
if(data.res==1)
{
//发异步删除数据
$(obj).parents("tr").remove();
layer.msg(data.msg,{icon:1,time:1000});
}
else
{
layer.msg(data.msg,{icon:1,time:1000});
}
})
});
}
</script>
</body>
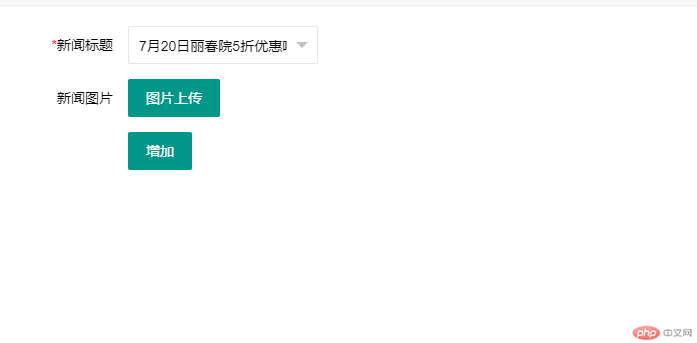
</html>add.html:
{include file="/public/header" /}
<body>
<div class="x-body">
<form class="layui-form">
<div class="layui-form-item">
<label for="title" class="layui-form-label">
<span class="x-red">*</span>新闻标题
</label>
<div class="layui-input-inline">
<select name="title" id="title">
{volist name="news" id="new"}
<option value="{$new.id}">{$new.title}</option>
{/volist}
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">新闻图片</label>
<div class="layui-input-block">
<button type="button" class="layui-btn" id="upload" >图片上传</button>
<div class="layui-upload-list" id="thumbnail"></div>
</div>
</div>
<div class="layui-form-item">
<label for="L_repass" class="layui-form-label">
</label>
<button class="layui-btn" lay-filter="add" lay-submit="">
增加
</button>
</div>
</form>
</div>
<script src="__ADMIN__/lib/layui/layui.js"></script>
<script>
layui.use(['form', 'layer','upload'], function () {
$ = layui.jquery;
var form = layui.form
, layer = layui.layer;
var $ = layui.jquery,
upload = layui.upload;
upload.render({
elem: '#upload',
url: "{:url('upload')}",
multiple: true,
before: function(obj){
//预读本地文件示例,不支持ie8
obj.preview(function(index, file, result){
$('#thumbnail').append('<img src="'+ result +'" alt="'+ file.name +'" class="layui-upload-img">')
});
},
done: function(res){
//上传完毕
$('#thumbnail').append('<input type="hidden" name="pic" id="pic" value="'+res.data +'" />')
}
});
//监听提交
form.on('submit(add)', function(data){
$.post('{:url(\'doAdd\')}',{
'news_id':$("#title").val(),
'pic':$("#pic").val()
},function (data) {
if(data.res==1)
{
layer.alert(data.msg, {icon: 6},function () {
// 获得frame索引
var index = parent.layer.getFrameIndex(window.name);
//关闭当前frame
parent.layer.close(index);
//刷新父窗体数据
parent.location.reload();
});
}
else
{
layer.alert(data.msg, {icon: 6});
}
})
});
});
</script>
</body>
</html>效果图:


Correcting teacher:查无此人Correction time:2019-05-17 09:59:00
Teacher's summary:完成的不错。后台cms管理系统,就是对数据进行操作。操作越简单越好。继续加油

