abstract:通过本章的学习,实现了产品缩略图模块的增删查功能,代码如下:控制器:ProductPic.php<?php namespace app\admin\controller; use app\admin\model\product\ProductModel; use app\admin\model\product_pic\ProductPicModel; us
通过本章的学习,实现了产品缩略图模块的增删查功能,代码如下:
控制器:ProductPic.php
<?php
namespace app\admin\controller;
use app\admin\model\product\ProductModel;
use app\admin\model\product_pic\ProductPicModel;
use think\facade\Request;
use think\facade\Session;
class ProductPic extends Check
{
public function index()
{
$paginate=3;
$this->view->paginate=$paginate;
$count=ProductPicModel::count();
$this->view->count=$count;
$productPic=ProductPicModel::order('time','desc')->paginate($paginate);
$this->view->productPic=$productPic;
return $this->view->fetch();
}
public function add()
{
$product=ProductModel::all();
$this->view->product=$product;
return $this->view->fetch();
}
public function upload()
{
$file=Request::file('file');
if($res=$file->validate(['ext'=>'jpg,jpeg,png,gif'])->move('upload'))
{
return json(['errno'=>0,'msg'=>'上传成功','data'=>['/upload/'.$res->getSaveName()]]);
}
else
{
return $file->getError();
}
}
public function doAdd()
{
$data=Request::param();
$data['time']=time();
$data['username']=Session::get('user');
$porductPic=new ProductPicModel();
if($porductPic->save($data))
{
return ['res'=>1,'msg'=>'添加成功'];
}
else
{
return ['res'=>0,'msg'=>'添加失败'];
}
}
public function doDel()
{
$id=Request::param('id');
$productPic = new ProductPicModel();
if($productPic->destroy($id))
{
return ['res'=>1,'msg'=>'删除成功'];
}
else
{
return ['res'=>0,'msg'=>'删除失败'];
}
}
}模型:ProductPicModel.php
<?php
namespace app\admin\model\product_pic;
use think\Model;
class ProductPicModel extends Model
{
protected $table='product_pic';
protected $pk='id';
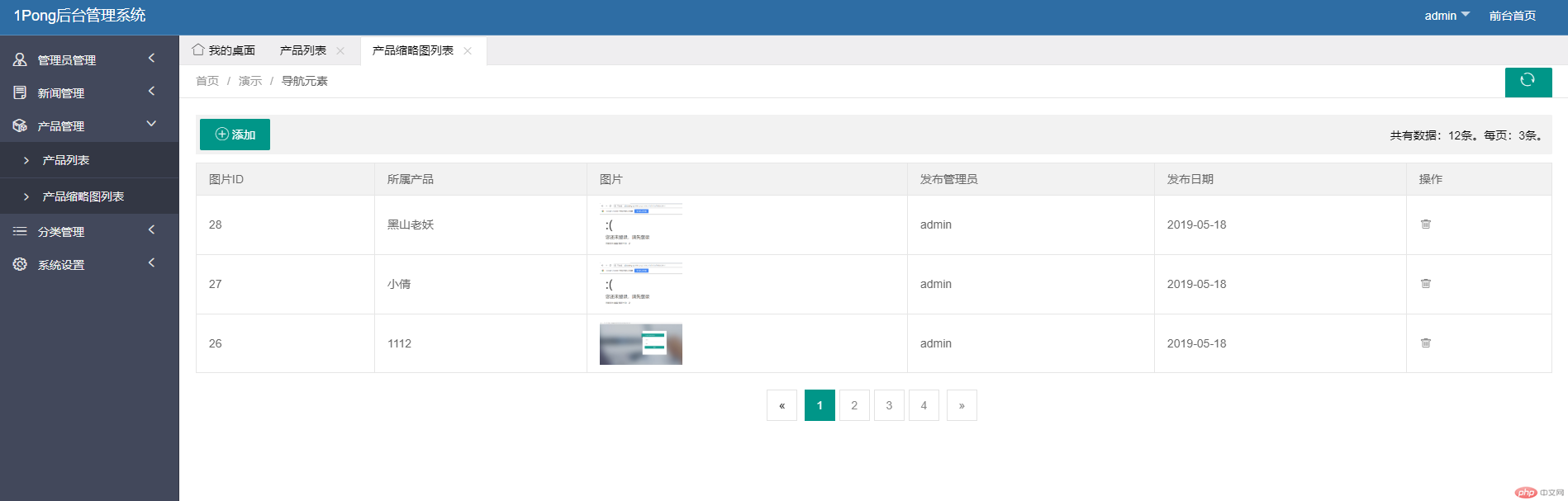
}视图:index.html:
{include file="/public/header"}
<body>
<div class="x-nav">
<span class="layui-breadcrumb">
<a href="">首页</a>
<a href="">演示</a>
<a>
<cite>导航元素</cite></a>
</span>
<a class="layui-btn layui-btn-small" style="line-height:1.6em;margin-top:3px;float:right" href="javascript:location.replace(location.href);" title="刷新">
<i class="layui-icon" style="line-height:30px">ဂ</i></a>
</div>
<div class="x-body">
<xblock>
<button class="layui-btn" onclick="x_admin_show('添加缩略图','{:url(\'ProductPic/add\')}')"><i class="layui-icon"></i>添加</button>
<span class="x-right" style="line-height:40px">共有数据:{$count}条。每页:{$paginate}条。</span>
</xblock>
<table class="layui-table">
<thead>
<tr>
<th>图片ID</th>
<th>所属产品</th>
<th>图片</th>
<th>发布管理员</th>
<th>发布日期</th>
<th >操作</th>
</tr>
</thead>
<tbody>
{volist name="productPic" id="product"}
<tr>
<td>{$product.id}</td>
<td>{:GetProTitle($product.product_id)}</td>
<td><img src="{$product.pic}"></td>
<td>{$product.username}</td>
<td>{$product.time|date="Y-m-d"}</td>
<td class="td-manage">
<a title="删除" onclick="member_del(this,'{$product.id}')" href="javascript:;">
<i class="layui-icon"></i>
</a>
</td>
</tr>
{/volist}
</tbody>
</table>
<div class="page">
<div>
{$productPic|raw}
</div>
</div>
</div>
<script>
layui.use('laydate', function(){
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#start' //指定元素
});
//执行一个laydate实例
laydate.render({
elem: '#end' //指定元素
});
});
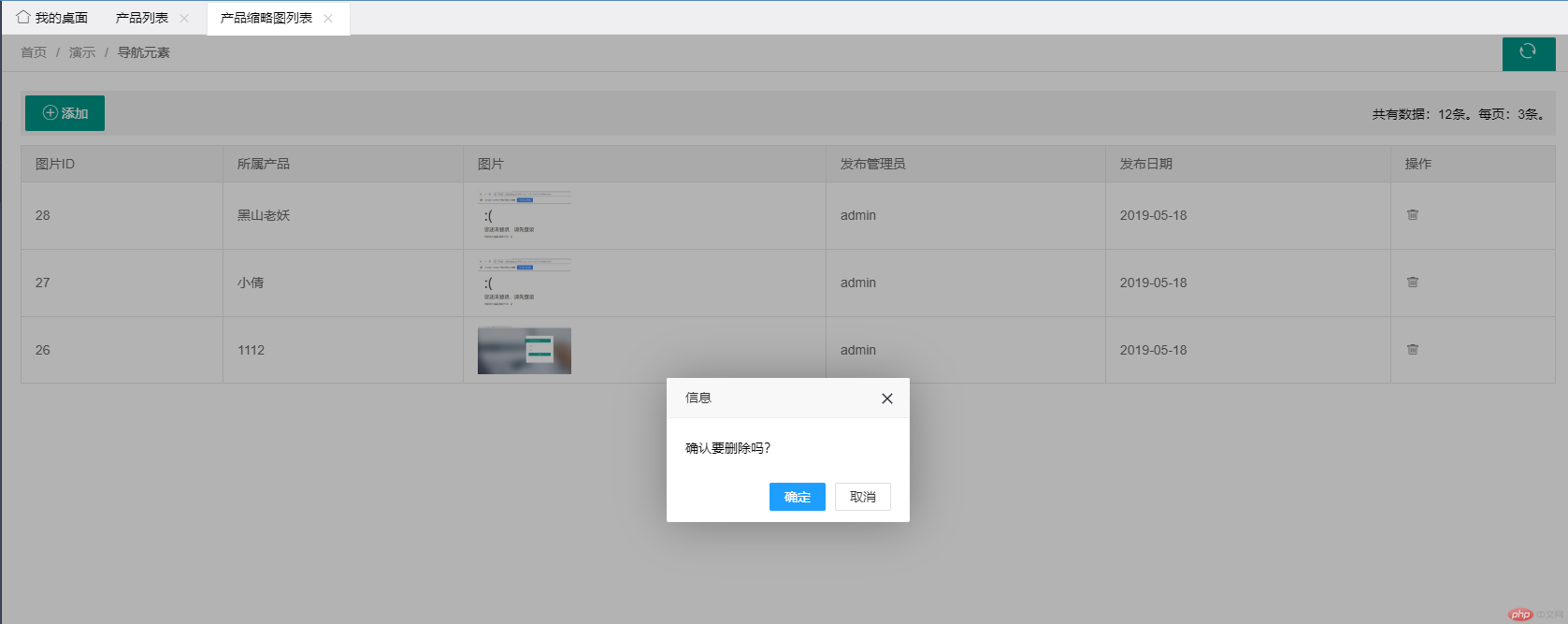
/*用户-删除*/
function member_del(obj,id){
layer.confirm('确认要删除吗?',function(index){
//发异步删除数据
$.get('{:url(\'del\')}','id='+id,function (data) {
if (data.res==1){
$(obj).parents("tr").remove();
layer.msg('已删除!',{icon:1,time:1000});
}
})
});
}
</script>
</body>
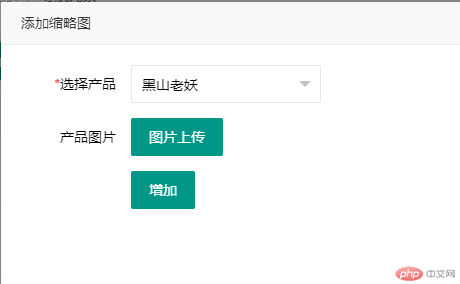
</html>add.html:
{include file="/public/header"}
<body>
<div class="x-body">
<form class="layui-form">
<div class="layui-form-item">
<label for="product_id" class="layui-form-label">
<span class="x-red">*</span>选择产品
</label>
<div class="layui-input-inline">
<select name="product_id" id="product_id">
{volist name="product" id="pro"}
<option value="{$pro.id}">{$pro.title}</option>
{/volist}
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">产品图片</label>
<div class="layui-input-block">
<button type="button" class="layui-btn" id="upload" >图片上传</button>
<div class="layui-upload-list" id="thumbnail"></div>
</div>
</div>
<div class="layui-form-item">
<label for="L_repass" class="layui-form-label">
</label>
<button class="layui-btn" lay-filter="add" lay-submit="">
增加
</button>
</div>
</form>
</div>
<script src="__ADMIN__/lib/layui/layui.js"></script>
<script>
layui.use(['form', 'layer','upload'], function () {
$ = layui.jquery;
var form = layui.form
, layer = layui.layer;
var $ = layui.jquery,
upload = layui.upload;
upload.render({
elem: '#upload',
url: "{:url('upload')}",
multiple: true,
before: function(obj){
//预读本地文件示例,不支持ie8
obj.preview(function(index, file, result){
$('#thumbnail').append('<img src="'+ result +'" alt="'+ file.name +'" class="layui-upload-img">')
});
},
done: function(res){
//上传完毕
$('#thumbnail').append('<input type="hidden" name="pic" id="pic" value="'+res.data +'" />')
}
});
//监听提交
form.on('submit(add)', function(data){
console.log(data);
//发异步,把数据提交给php
$.post('{:url(\'doAdd\')}',{
'product_id':$('#product_id').val(),
'pic':$('#pic').val()
},function (data) {
if (data.res == 1){
layer.alert(data.msg, {icon: 6},function () {
// 获得frame索引
var index = parent.layer.getFrameIndex(window.name);
//关闭当前frame
parent.layer.close(index);
//刷新父窗体数据
parent.location.reload();
});
}else{
layer.alert(data.msg, {icon: 6});
}
})
return false;
});
});
</script>
</body>
</html>效果图:



Correcting teacher:查无此人Correction time:2019-05-20 09:05:43
Teacher's summary:完成的不错。后台cms管理系统,就是对数据进行操作。操作越简单越好。继续加油

