abstract:1.控制器类中的代码<?phpnamespace app\admin\controller;use app\admin\model\UserModel;use think\Controller;use think\facade\Request;class User extends Controller{ public function index()
1.控制器类中的代码
<?php
namespace app\admin\controller;
use app\admin\model\UserModel;
use think\Controller;
use think\facade\Request;
class User extends Controller
{
public function index()
{
//实例化模型
$user = new UserModel();
//按id降序排序,并且每一页设为8条数据
$users = $user->order('id', 'desc')->paginate(8);
// 将数据赋值给模板
$this->view->users = $users;
//渲染管理员界面
return $this->fetch();
}
public function add()
{
// 渲染管理员添加界面
return $this->fetch();
}
public function DoAdd()
{
// 获取前台提交过来的数据
// return $this->fetch();
$data = Request::param();
// 获取添加的时间
$data['time'] = time();
$username = $data['username'];
// 使用用户名来查询数据库是否有对应的数据
$res = UserModel::where('username', $username)->find();
// 判断数据是否存在
if ($res == true) {
return ['res' => 0, 'msg' => '用户名已经存在!'];
}
// 实例化模型
$user = new UserModel();
// 验证数据是否存入数据库
if ($user->save($data)) {
return ['res' => 1, 'msg' => '添加成功;'];
} else {
return ['res' => 0, 'msg' => '添加失败;'];
}
}
public function edit()
{
// 获取前台提交过来的数据
// return $this->fetch();
$userId = Request::param('id');
// 通过用户id查询查询需要更新的用户的所有数据
$user = UserModel::get($userId);
// 将数据赋值给模板
$this->view->user = $user;
//渲染编辑页面
return $this->fetch();
}
public function DoEdit()
{
// 获取前台提交过来的数据
$data = Request::param();
// 实例化模型
$user = new UserModel();
// 对数据库中的数据进行修改更新
$res = $user->save([
'username' => $data['username'],
'time' => time(),
], ['id' => $data['id']]);
if ($res) {
return ['res' => 1, 'msg' => '修改成功!'];
} else {
return ['res' => 0, 'msg' => '修改失败;'];
}
}
public function del()
{
//获取需要删除管理员的id
$userId = Request::param('id');
//实例化模型
$user = new UserModel();
// 进行删除并进行验证操作
if ($user->destroy($userId)){
return['res'=>1,'msg'=>'删除成功!'];
}else {
return ['res' => 0, 'msg' => '修改失败;'];
}
}
}
2.模型类中的代码
<?php
namespace app\admin\model;
use \think\Model;
class UserModel extends Model
{
protected $table='user';
protected $pk='id';
}
3.视图类中的代码
(1).首页index.html
<!DOCTYPE html>
<html>
{include file="/public/header"}
<body>
<div class="x-nav">
<span class="layui-breadcrumb">
<a href="">首页</a>
<a href="">演示</a>
<a>
<cite>导航元素</cite></a>
</span>
<a class="layui-btn layui-btn-small" style="line-height:1.6em;margin-top:3px;float:right"
href="javascript:location.replace(location.href);" title="刷新">
<i class="layui-icon" style="line-height:30px">ဂ</i></a>
</div>
<xblock>`
<button class="layui-btn" onclick="x_admin_show('添加用户','{:url(\'add\')}')"><i class="layui-icon"></i>添加</button>
<span class="x-right" style="line-height:40px">共有数据:88 条</span>
</xblock>
<table class="layui-table">
<thead>
<tr>
<th>ID</th>
<th>登录名</th>
<th>手机</th>
<th>邮箱</th>
<th>加入时间</th>
<th>操作</th>
</thead>
<tbody>
{volist name="users" id="user"}
<tr>
<td>{$user.id}</td>
<td>{$user.username}</td>
<td>{$user.phone}</td>
<td>{$user.email}</td>
<td>{$user.time|date="Y-m-d"}</td>
<td class="td-manage">
<a title="编辑" onclick="x_admin_show('编辑','{:url(\'edit\')}?id={$user.id}')" href="javascript:;">
<i class="layui-icon"></i>
</a>
<a title="删除" onclick="member_del(this,'{$user.id}')" href="javascript:;">
<i class="layui-icon"></i>
</a>
</td>
</tr>
{/volist}
</tbody>
</table>
<div class="page">
<div>
{$users|raw}
</div>
</div>
</div>
<script>
layui.use('laydate', function () {
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#start' //指定元素
});
//执行一个laydate实例
laydate.render({
elem: '#end' //指定元素
});
});
/*用户-停用*/
function member_stop(obj, id) {
layer.confirm('确认要停用吗?', function (index) {
if ($(obj).attr('title') == '启用') {
//发异步把用户状态进行更改
$(obj).attr('title', '停用')
$(obj).find('i').html('');
$(obj).parents("tr").find(".td-status").find('span').addClass('layui-btn-disabled').html('已停用');
layer.msg('已停用!', {icon: 5, time: 1000});
} else {
$(obj).attr('title', '启用')
$(obj).find('i').html('');
$(obj).parents("tr").find(".td-status").find('span').removeClass('layui-btn-disabled').html('已启用');
layer.msg('已启用!', {icon: 5, time: 1000});
}
});
}
/*用户-删除*/
function member_del(obj, id) {
layer.confirm('确认要删除吗?', function (index) {
//发异步删除数据
$.get('{:url(\'del\')}', 'id=' + id, function (data) {
if (data.res == 1) {
$(obj).parents("tr").remove();
layer.msg(data.msg, {icon: 1, time: 1000});
}
})
});
}
function delAll(argument) {
var data = tableCheck.getData();
layer.confirm('确认要删除吗?' + data, function (index) {
//捉到所有被选中的,发异步进行删除
layer.msg('删除成功', {icon: 1});
$(".layui-form-checked").not('.header').parents('tr').remove();
});
}
</script>
<script>var _hmt = _hmt || [];
(function () {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?b393d153aeb26b46e9431fabaf0f6190";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();</script>
</body>
</html>
(2).编辑页edit.html
{include file="/public/header"}
<body>
<div class="x-body">
<form class="layui-form">
<div class="layui-form-item">
<label for="username" class="layui-form-label">
<span class="x-red">*</span>登录名
</label>
<div class="layui-input-inline">
<input type="text" id="username" name="username" value="{$user.username}" required="" lay-verify="required"
autocomplete="off" class="layui-input">
<input type="hidden" id="id" name="id" value="{$user.id}">
</div>
<div class="layui-form-mid layui-word-aux">
<span class="x-red">*</span>将会成为您唯一的登入名
</div>
</div>
<div class="layui-form-item">
<label for="L_repass" class="layui-form-label">
</label>
<button class="layui-btn" lay-filter="add" lay-submit="">
修改
</button>
</div>
</form>
</div>
<script>
layui.use(['form','layer'], function(){
$ = layui.jquery;
var form = layui.form
,layer = layui.layer;
//自定义验证规则
form.verify({
nikename: function(value){
if(value.length < 5){
return '昵称至少得5个字符啊';
}
}
});
//监听提交
form.on('submit(add)', function(data){
console.log(data);
//发异步,把数据提交给php
$.post('{:url("DoEdit")}',{
'username':$('#username').val(),
'id':$('#id').val()
},function (data) {
if(data.res == 1){
layer.alert(data.msg, {icon: 6},function () {
// 获得frame索引
var index = parent.layer.getFrameIndex(window.name);
//关闭当前frame
parent.layer.close(index);
});
}else{
layer.alert(data.msg, {icon: 6},function () {
// 获得frame索引
var index = parent.layer.getFrameIndex(window.name);
//关闭当前frame
parent.layer.close(index);
});
}
})
return false;
});
});
</script>
</body>
</html>
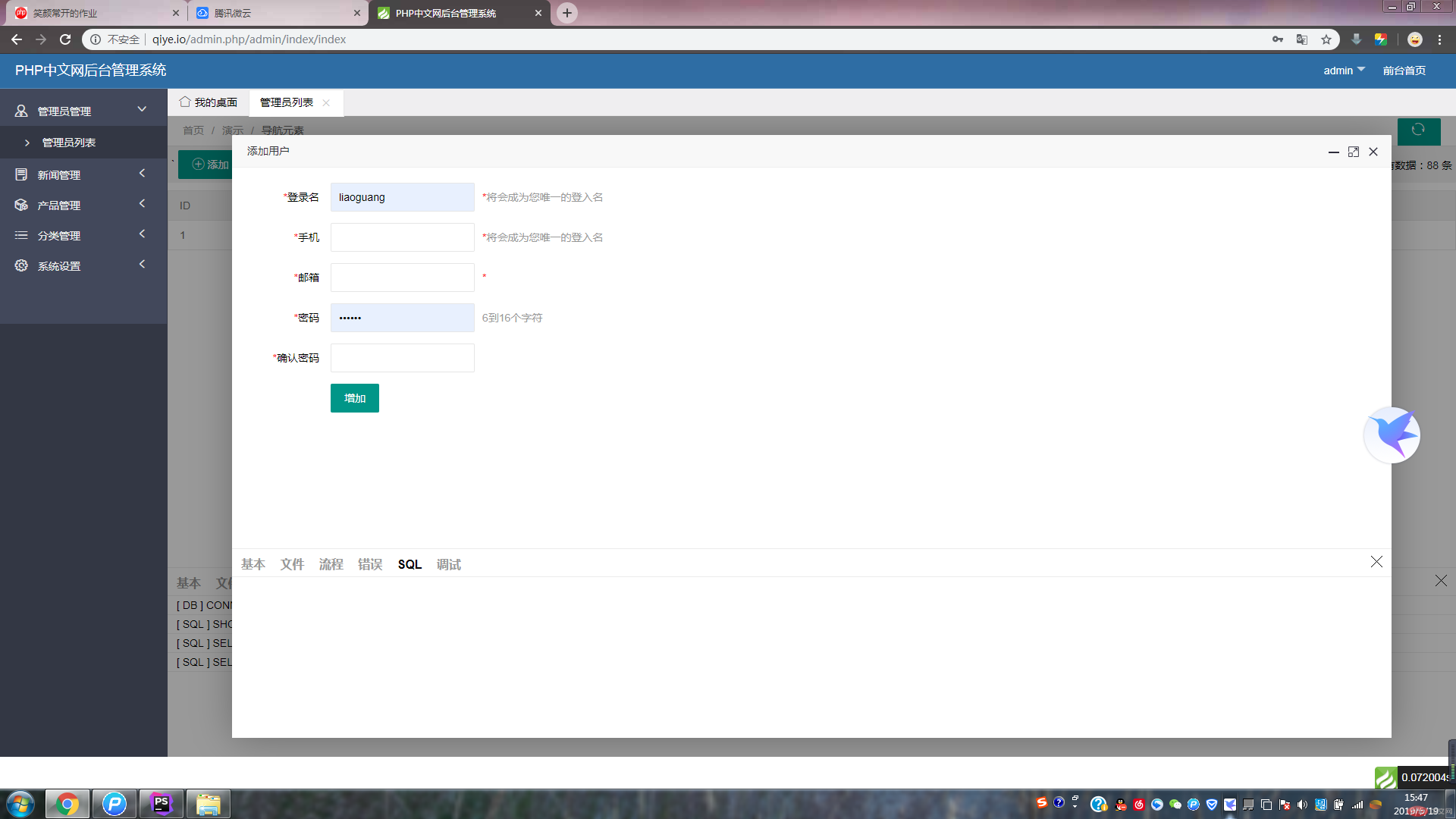
(3).增加页add.html
{include file="/public/header"}
<body>
<div class="x-body">
<form class="layui-form">
<div class="layui-form-item">
<label for="username" class="layui-form-label">
<span class="x-red">*</span>登录名
</label>
<div class="layui-input-inline">
<input type="text" id="username" name="username" required="" lay-verify="required"
autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">
<span class="x-red">*</span>将会成为您唯一的登入名
</div>
</div>
<div class="layui-form-item">
<label for="phone" class="layui-form-label">
<span class="x-red">*</span>手机
</label>
<div class="layui-input-inline">
<input type="text" id="phone" name="phone" required="" lay-verify="phone"
autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">
<span class="x-red">*</span>将会成为您唯一的登入名
</div>
</div>
<div class="layui-form-item">
<label for="email" class="layui-form-label">
<span class="x-red">*</span>邮箱
</label>
<div class="layui-input-inline">
<input type="text" id="email" name="email" required="" lay-verify="email"
autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">
<span class="x-red">*</span>
</div>
</div>
<div class="layui-form-item">
<label for="password" class="layui-form-label">
<span class="x-red">*</span>密码
</label>
<div class="layui-input-inline">
<input type="password" id="password" name="password" required="" lay-verify="pass"
autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">
6到16个字符
</div>
</div>
<div class="layui-form-item">
<label for="L_repass" class="layui-form-label">
<span class="x-red">*</span>确认密码
</label>
<div class="layui-input-inline">
<input type="password" id="L_repass" name="repass" required="" lay-verify="repass"
autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label for="L_repass" class="layui-form-label">
</label>
<button class="layui-btn" lay-filter="add" lay-submit="">
增加
</button>
</div>
</form>
</div>
<script>
layui.use(['form','layer'], function(){
$ = layui.jquery;
var form = layui.form
,layer = layui.layer;
//自定义验证规则
form.verify({
nikename: function(value){
if(value.length < 5){
return '昵称至少得5个字符啊';
}
}
,pass: [/(.+){6,12}$/, '密码必须6到12位']
,repass: function(value){
if($('#password').val()!=$('#L_repass').val()){
return '两次密码不一致';
}
}
});
//监听提交
form.on('submit(add)', function(data){
console.log(data);
//发异步,把数据提交给php
$.post('{:url("DoAdd")}',{
'username':$('#username').val(),
'phone':$('#phone').val(),
'email':$('#email').val(),
'password':$('#password').val(),
},function (data) {
if(data.res == 1){
layer.alert(data.msg, {icon: 6},function () {
// 获得frame索引
var index = parent.layer.getFrameIndex(window.name);
//关闭当前frame
parent.layer.close(index);
});
}else{
layer.alert(data.msg, {icon: 6},function () {
// 获得frame索引
var index = parent.layer.getFrameIndex(window.name);
//关闭当前frame
parent.layer.close(index);
});
}
})
return false;
});
});
</script>
</body>
</html>

Correcting teacher:查无此人Correction time:2019-05-20 09:21:52
Teacher's summary:完成的不错,后台cms管理系统,最重要的就是权限。继续加油。

