abstract:通过本章的学习,实现了分类模块的增删改查,代码如下:模型:Sort.php<?php namespace app\admin\controller; use app\admin\model\sort\SortModel; use think\facade\Request; use think\facade\Session; class
通过本章的学习,实现了分类模块的增删改查,代码如下:
模型:Sort.php
<?php
namespace app\admin\controller;
use app\admin\model\sort\SortModel;
use think\facade\Request;
use think\facade\Session;
class Sort extends Check
{
public function index()
{
$paginate=3;
$this->view->paginate=$paginate;
$count=SortModel::count();
$this->view->count=$count;
$sorts=SortModel::order('time','desc')->paginate($paginate);
$this->view->sorts=$sorts;
return $this->view->fetch();
}
public function edit()
{
$id = Request::param('id');
$sort=SortModel::get($id);
$this->view->sort=$sort;
return $this->view->fetch();
}
public function doAdd()
{
$data=Request::param();
$data['time']=time();
$data['username']=Session::get('user');
$sort=new SortModel();
if($sort->save($data))
{
return ['res'=>1,'msg'=>'添加成功'];
}
else
{
return ['res'=>0,'msg'=>'添加失败'];
}
}
public function doEdit()
{
$data=Request::param();
$data['time']=time();
$data['username']=Session::get('user');
$sort=new SortModel();
if($sort->save([
'time'=>$data['time'],
'username'=>$data['username'],
'name'=>$data['name']
],['id'=>$data['id']]));
if($sort->save($data))
{
return ['res'=>1,'msg'=>'修改成功'];
}
else
{
return ['res'=>0,'msg'=>'修改失败'];
}
}
public function del()
{
$id = Request::param('id');
if(SortModel::destroy($id))
{
return ['res'=>1,'msg'=>'删除成功'];
}
else
{
return ['res'=>0,'msg'=>'删除失败'];
}
}
}模型:SortModel.php
<?php
namespace app\admin\model\sort;
use think\Model;
class SortModel extends Model
{
protected $table='sort';
protected $pk='id';
}视图:index.html
{include file="/public/header"}
<body>
<div class="x-nav">
<span class="layui-breadcrumb">
<a href="">首页</a>
<a href="">演示</a>
<a>
<cite>导航元素</cite></a>
</span>
<a class="layui-btn layui-btn-small" style="line-height:1.6em;margin-top:3px;float:right" href="javascript:location.replace(location.href);" title="刷新">
<i class="layui-icon" style="line-height:30px">ဂ</i></a>
</div>
<div class="x-body">
<div class="layui-row">
<form class="layui-form layui-col-md12 x-so layui-form-pane">
<input class="layui-input" placeholder="分类名" id="sort_name" name="sort_name">
<button class="layui-btn" lay-submit="" lay-filter="sreach"><i class="layui-icon"></i>添加</button>
</form>
</div>
<table class="layui-table layui-form">
<thead>
<tr>
<th width="70">ID</th>
<th width="200">分类名</th>
<th width="200">管理员</th>
<th width="200" >创建时间</th>
<th width="200">操作</th>
</thead>
<tbody>
{volist name="sorts" id="sort"}
<tr>
<td>{$sort.id}</td>
<td>
{$sort.name}
</td>
<td>{$sort.username}</td>
<td>{$sort.time|date="Y-m-d H:i:s"}</td>
<td class="td-manage">
<button class="layui-btn layui-btn layui-btn-xs" onclick="x_admin_show('编辑','{:url(\'edit\')}'+'?id='+{$sort.id})"><i class="layui-icon"></i>编辑</button>
<button class="layui-btn-danger layui-btn layui-btn-xs" onclick="member_del(this,'{$sort.id}')" href="javascript:;" ><i class="layui-icon"></i>删除</button>
</td>
</tr>
{/volist}
</tbody>
</table>
<div class="page">
<div>
{$sorts|raw}
</div>
</div>
</div>
<style type="text/css">
</style>
<script>
layui.use(['form'], function(){
form = layui.form;
form.on('submit(sreach)', function(data){
$.post("{:url('doAdd')}",{
'name':$('#sort_name').val()
},function (data) {
if (data.res == 1){
layer.msg(data.msg,{icon:1,time:1000});
window.location.reload();
}else{
layer.msg(data.msg,{icon:1,time:1000});
}
})
return false;
})
});
/*用户-删除*/
function member_del(obj,id){
layer.confirm('确认要删除吗?',function(index){
//发异步删除数据
$.post('{:url(\'del\')}',{'id':id},function (data) {
alert(data.res)
if (data.res == 1){
$(obj).parents("tr").remove();
layer.msg(data.msg,{icon:1,time:1000});
}
})
});
}
</script>
</body>
</html>edit.html:
{include file="/public/header"}
<body>
<div class="x-body">
<form class="layui-form">
<div class="layui-form-item">
<label for="name" class="layui-form-label">
<span class="x-red">*</span>分类名
</label>
<div class="layui-input-inline">
<input type="text" id="name" name="name" value="{$sort.name}" required="" lay-verify="required"
autocomplete="off" class="layui-input">
<input type="hidden" value="{$sort.id}" id="id">
</div>
<div class="layui-form-mid layui-word-aux">
<span class="x-red">*</span>将会成为您唯一的分类名
</div>
</div>
<div class="layui-form-item">
<label for="L_repass" class="layui-form-label">
</label>
<button class="layui-btn" lay-filter="add" lay-submit="">
修改
</button>
</div>
</form>
</div>
<script>
layui.use(['form','layer'], function(){
$ = layui.jquery;
var form = layui.form
,layer = layui.layer;
//监听提交
form.on('submit(add)', function(data){
//发异步,把数据提交给php
$.post('{:url("doEdit")}',{
'name':$('#name').val(),
'id':$('#id').val()
},function (data) {
if(data.res == 1){
layer.alert(data.msg, {icon: 6},function () {
// 获得frame索引
var index = parent.layer.getFrameIndex(window.name);
//关闭当前frame
parent.layer.close(index);
//刷新父窗体
parent.location.reload();
});
}else{
layer.alert(data.msg, {icon: 6});
}
})
});
});
</script>
</body>
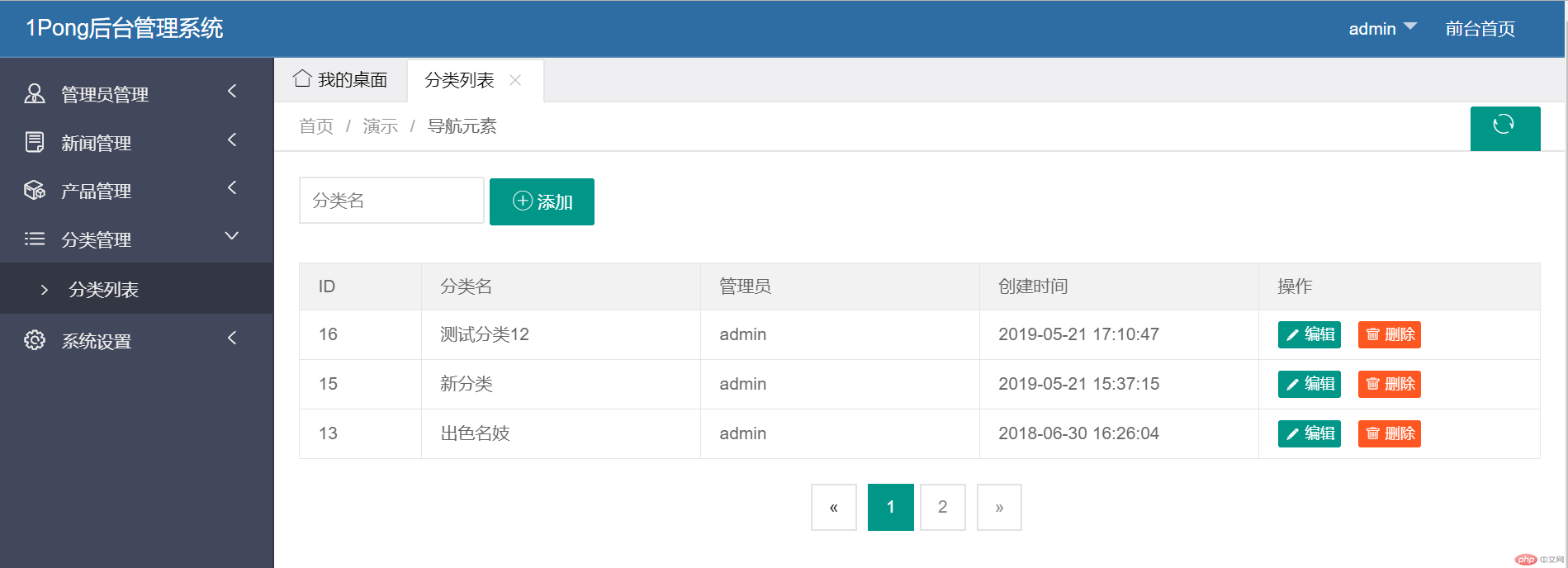
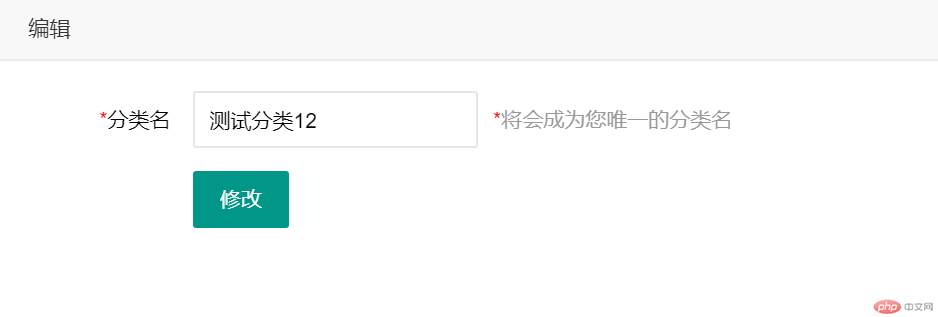
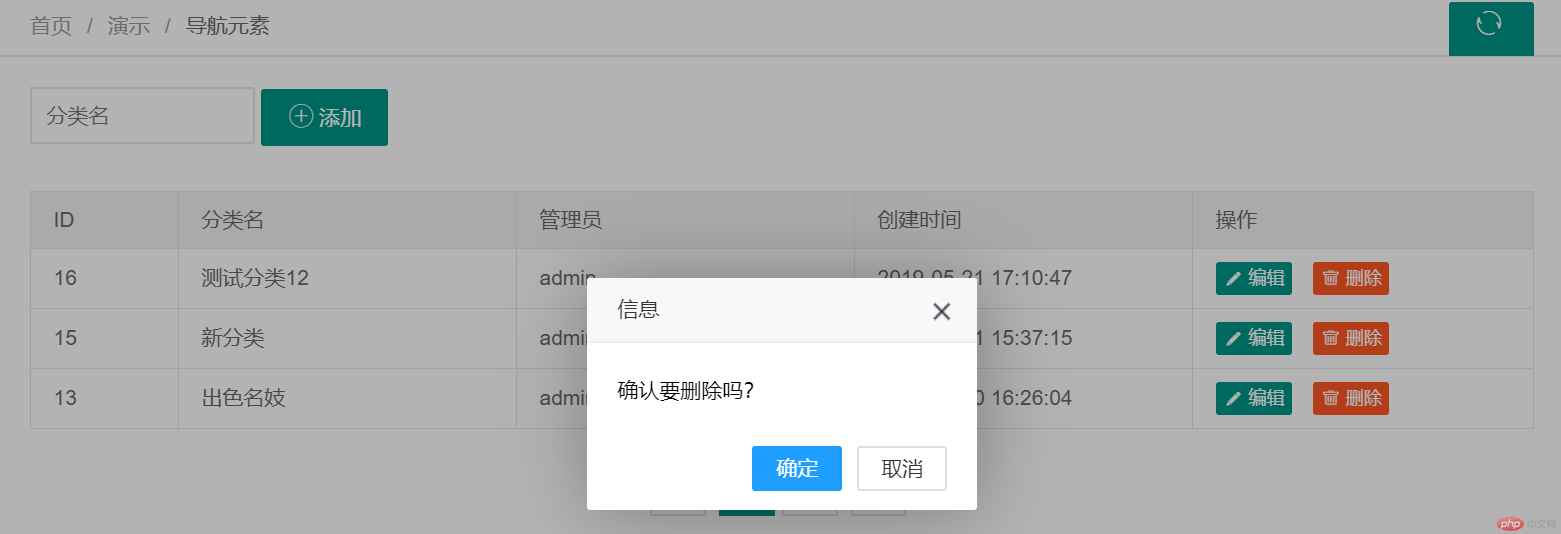
</html>效果图:



Correcting teacher:查无此人Correction time:2019-05-22 09:25:42
Teacher's summary:完成的不错。后台cms管理系统,就是对数据进行操作。操作越简单越好。继续加油

