abstract:通过本章的学习,实现了系统模块的更新,代码如下:控制器:System.php:<?php namespace app\admin\controller; use app\admin\model\system\SystemModel; use think\facade\Request; class System extends
通过本章的学习,实现了系统模块的更新,代码如下:
控制器:System.php:
<?php
namespace app\admin\controller;
use app\admin\model\system\SystemModel;
use think\facade\Request;
class System extends Check
{
public function index()
{
$system=SystemModel::get(1);
$this->view->system=$system;
return $this->view->fetch();
}
public function doEdit()
{
$data = Request::param();
$system=new SystemModel();
$info = $system->save([
'site_name' => $data['site_name'],
'about_title' => $data['about_title'],
'about_content' => $data['about_content'],
'desc_title' => $data['desc_title'],
'desc_content' => $data['desc_content'],
'publicity_title' => $data['publicity_title'],
'publicity_content' => $data['publicity_content'],
], ['id' => 1]);
if ($info) {
return ['res' => 1, 'msg' => '保存成功!'];
} else {
return ['res' => 0, 'msg' => '保存失败!'];
}
}
}模型:SystemModel.php
<?php
namespace app\admin\model\system;
use think\Model;
class SystemModel extends Model
{
protected $table='system';
protected $pk='id';
}视图:index.html
{include file="/public/header"}
<body>
<div class="x-nav">
<span class="layui-breadcrumb">
<a href="">首页</a>
<a href="">演示</a>
<a>
<cite>导航元素</cite></a>
</span>
<a class="layui-btn layui-btn-small" style="line-height:1.6em;margin-top:3px;float:right"
href="javascript:location.replace(location.href);" title="刷新">
<i class="layui-icon" style="line-height:30px">ဂ</i></a>
</div>
<div class="x-body">
<form class="layui-form">
<div class="layui-form-item">
<label for="site_name" class="layui-form-label" style="width: 90px">
<span class="x-red">*</span>网站名称
</label>
<div class="layui-input-inline">
<input type="text" id="site_name" name="site_name" value="{$system.site_name}" required=""
lay-verify="required"
autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label for="about_title" class="layui-form-label" style="width: 90px">
<span class="x-red">*</span>关于我们标题
</label>
<div class="layui-input-inline">
<input type="text" id="about_title" name="about_title" value="{$system.about_title}" required=""
lay-verify="required"
autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label for="about_content" class="layui-form-label" style="width: 90px">
<span class="x-red">*</span>关于我们内容
</label>
<div class="layui-input-inline">
<textarea placeholder="请输入关于我们内容" id="about_content" name="about_content" class="layui-textarea">{$system.about_content}</textarea>
</div>
</div>
<div class="layui-form-item">
<label for="desc_title" class="layui-form-label" style="width: 90px">
<span class="x-red">*</span>公司介绍标题
</label>
<div class="layui-input-inline">
<input type="text" id="desc_title" name="about_title" value="{$system.desc_title}" required=""
lay-verify="required"
autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label for="desc_content" class="layui-form-label" style="width: 90px">
<span class="x-red">*</span>公司介绍内容
</label>
<div class="layui-input-inline">
<textarea placeholder="请输入公司介绍内容" id="desc_content" name="desc_content" class="layui-textarea">{$system.desc_content}</textarea>
</div>
</div>
<div class="layui-form-item">
<label for="publicity_title" class="layui-form-label" style="width: 90px">
<span class="x-red">*</span>公司宣传标题
</label>
<div class="layui-input-inline">
<input type="text" id="publicity_title" name="publicity_title" value="{$system.publicity_title}" required=""
lay-verify="required"
autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label for="publicity_content" class="layui-form-label" style="width: 90px">
<span class="x-red">*</span>公司宣传内容
</label>
<div class="layui-input-inline">
<textarea placeholder="请输入公司宣传内容" id="publicity_content" name="publicity_content" class="layui-textarea">{$system.publicity_content}</textarea>
</div>
</div>
<div class="layui-form-item">
<label for="L_repass" class="layui-form-label" style="width: 90px">
</label>
<button class="layui-btn" lay-filter="add" lay-submit="">
保存
</button>
</div>
</form>
</div>
<script>
layui.use(['form'], function () {
form = layui.form;
//监听提交
form.on('submit(add)', function (data) {
console.log(data);
//发异步,把数据提交给php
$.post('{:url(\'doEdit\')}', {
'site_name': $('#site_name').val(),
'about_title': $('#about_title').val(),
'about_content': $('#about_content').val(),
'desc_title': $('#desc_title').val(),
'desc_content': $('#desc_content').val(),
'publicity_title': $('#publicity_title').val(),
'publicity_content': $('#publicity_content').val(),
}, function (data) {
if (data.res == 1) {
layer.msg(data.msg, {icon: 1, time: 1000});
}else{
layer.msg(data.msg, {icon: 1, time: 1000});
}
})
return false;
});
});
</script>
</body>
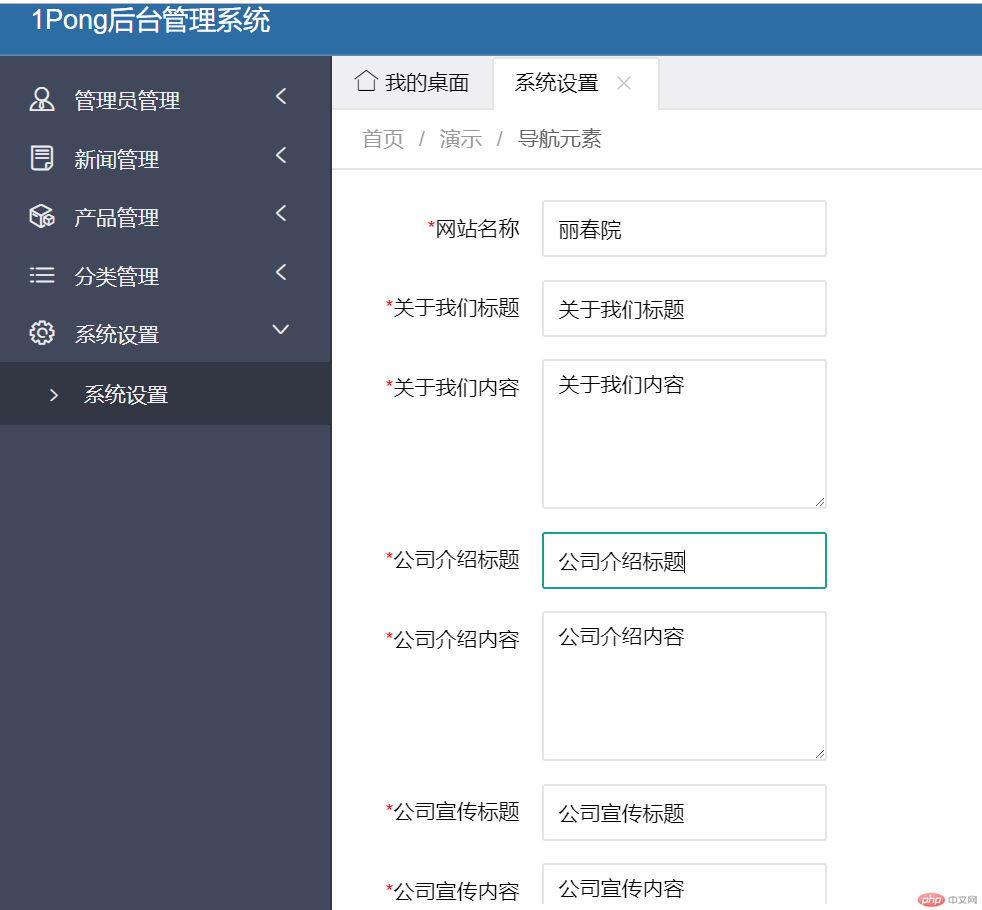
</html>效果图:

Correcting teacher:查无此人Correction time:2019-05-22 09:27:26
Teacher's summary:完成的不错,后台cms管理,页面不需要多绚丽,但是功能要做的方便。继续加油。

