abstract:1.控制器类代码<?phpnamespace app\admin\controller;use app\admin\controller\Common;use app\admin\model\NewsModel;use think\facade\Request;use think\facade\Session;class News extends Common{ p
1.控制器类代码
<?php
namespace app\admin\controller;
use app\admin\controller\Common;
use app\admin\model\NewsModel;
use think\facade\Request;
use think\facade\Session;
class News extends Common
{
public function index()
{
$news = new NewsModel();
$new = $news->order('id', 'desc')->paginate(8);
$this->view->new = $new;
// 渲染新闻列表
return $this->fetch();
}
public function add()
{
// 渲染添加界面
return $this->fetch();
}
public function upload()
{
// 获取图片上传信息
$file = Request::file('img');
// 验证图片信息并移动到指定目录
if ($info = $file->validate(['ext' => 'jpg,jpeg,png,gif'])->move('upload')) {
// 返回上传成功信息
return json(['errno' => 0, 'data' => ['/upload/' . $info->getSaveName()]]);
} else {
// 返回错误信息
return $file->getError();
}
}
public function DOAdd()
{
// 获取前台提交过来的数据
$data = Request::param();
// 加入添加的时间
$data['time'] = time();
// 加入发布新闻的管理员名称
$data['username'] = Session::get('username');
// 将新闻标题独立出来
$title = $data['title'];
// 将新闻标题作为标题来查询数据
$news = NewsModel::where('title', "$title")->find();
// 验证新闻标题是否重复
if ($news == true) {
// 重复并返回提示信息
return ['res' => 0, 'msg' => '新闻标题重复!'];
}
// 实例化模型
$new = new NewsModel();
// 存储验证
if ($new->save($data)) {
// 返回发布成功的信息
return ['res' => 1, 'msg' => '发布成功!'];
} else {
// 返回发布失败的信息
return ['res' => 0, 'msg' => '发布失败!'];
}
}
public function edit()
{
//接收传送过来的id
$newId = Request::param('id');
//查询新闻id对应的新闻信息
$new = NewsModel::get($newId);
//将数据赋值到模板
$this->view->new = $new;
//渲染新闻修改界面
return $this->fetch();
}
public function DoEdit()
{
//获取提交的数据
$data = Request::param();
// 实例化模型
$new = new NewsModel();
// 进行修改操作
$res = $new->save([
'title' => $data['title'],
'desc' => $data['desc'],
'content' => $data['content'],
'username' => Session::get('username'),
'time' => time(),
], ['id' => $data['id']]);
// 验证修改结果
if ($res) {
// 返回修改成功信息
return ['res' => 1, 'msg' => '修改成功'];
} else {
// 返回修改失败信息
return ['res' => 0, 'msg' => '修改失败'];
}
}
public function del()
{
//获取需要删除的新闻id
$newId = Request::param('id');
//实例化模型
$new = new NewsModel();
// 删除并验证
if ($new->destroy($newId)) {
// 返回删除成功提示信息
return ['res' => 1, 'msg' => '删除成功!'];
} else {
// 返回删除失败提示信息
return ['res' => 1, 'msg' => '删除成功!'];
}
}
}
2.视图类代码
(1)新闻编辑界面edit.html
<!doctype html>
<html lang="en">
{include file="/public/header"}
<body>
<div class="x-body">
<form class="layui-form">
<div class="layui-form-item">
<label for="title" class="layui-form-label">
<span class="x-red">*</span>新闻标题
</label>
<div class="layui-input-inline">
<input type="text" id="title" name="title" required="" value="{$new.title}" lay-verify="required"
autocomplete="off" class="layui-input">
<input type="hidden" value="{$new.id}" id="id">
</div>
</div>
<div class="layui-form-item">
<label for="desc" class="layui-form-label">
<span class="x-red">*</span>简介
</label>
<div class="layui-input-inline">
<textarea placeholder="请输入内容" id="desc" name="desc" class="layui-textarea">{$new.desc}</textarea>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label for="desc" class="layui-form-label">
内容
</label>
<div class="layui-input-block" id="editor">
{:htmlspecialchars_decode($new.content)}
</div>
</div>
<div class="layui-form-item">
<label for="L_repass" class="layui-form-label">
</label>
<button class="layui-btn" lay-filter="add" lay-submit="">
修改
</button>
</div>
</form>
</div>
<script type="text/javascript" src="/static/admin/js/wangEditor.js"></script>
<script>
layui.use(['form', 'layer'], function () {
$ = layui.jquery;
var form = layui.form
, layer = layui.layer;
//配置wangEditor富文本编辑器
////将要用到的对象添加到全局
var E = window.wangEditor
//生成editor对象
var editor = new E('#editor')
//设置图片上传的控件名称:类似于input的name属性,供接口获取图片信息使用
editor.customConfig.uploadFileName = 'img'
//设置服务上的图片上传处理接口脚本
editor.customConfig.uploadImgServer = '{:url("upload")}'
//创建出富文件编辑器
editor.create()
//自定义验证规则
form.verify({
nikename: function (value) {
if (value.length < 5) {
return '新闻标题至少得5个字符啊';
}
}
});
//监听提交
form.on('submit(add)', function (data) {
console.log(data);
//发异步,把数据提交给php
$.post('{:url(\'DoEdit\')}', {
'title': $('#title').val(),
'id': $('#id').val(),
'desc': $('#desc').val(),
'content': editor.txt.html(),
}, function (data) {
if (data.res == 1) {
layer.alert(data.msg, {icon: 6}, function () {
// 获得frame索引
var index = parent.layer.getFrameIndex(window.name);
//关闭当前frame
parent.layer.close(index);
});
}else{
layer.alert(data.msg, {icon: 6}, function () {
// 获得frame索引
var index = parent.layer.getFrameIndex(window.name);
//关闭当前frame
parent.layer.close(index);
});
}
})
return false;
});
});
</script>
</body>
</html>
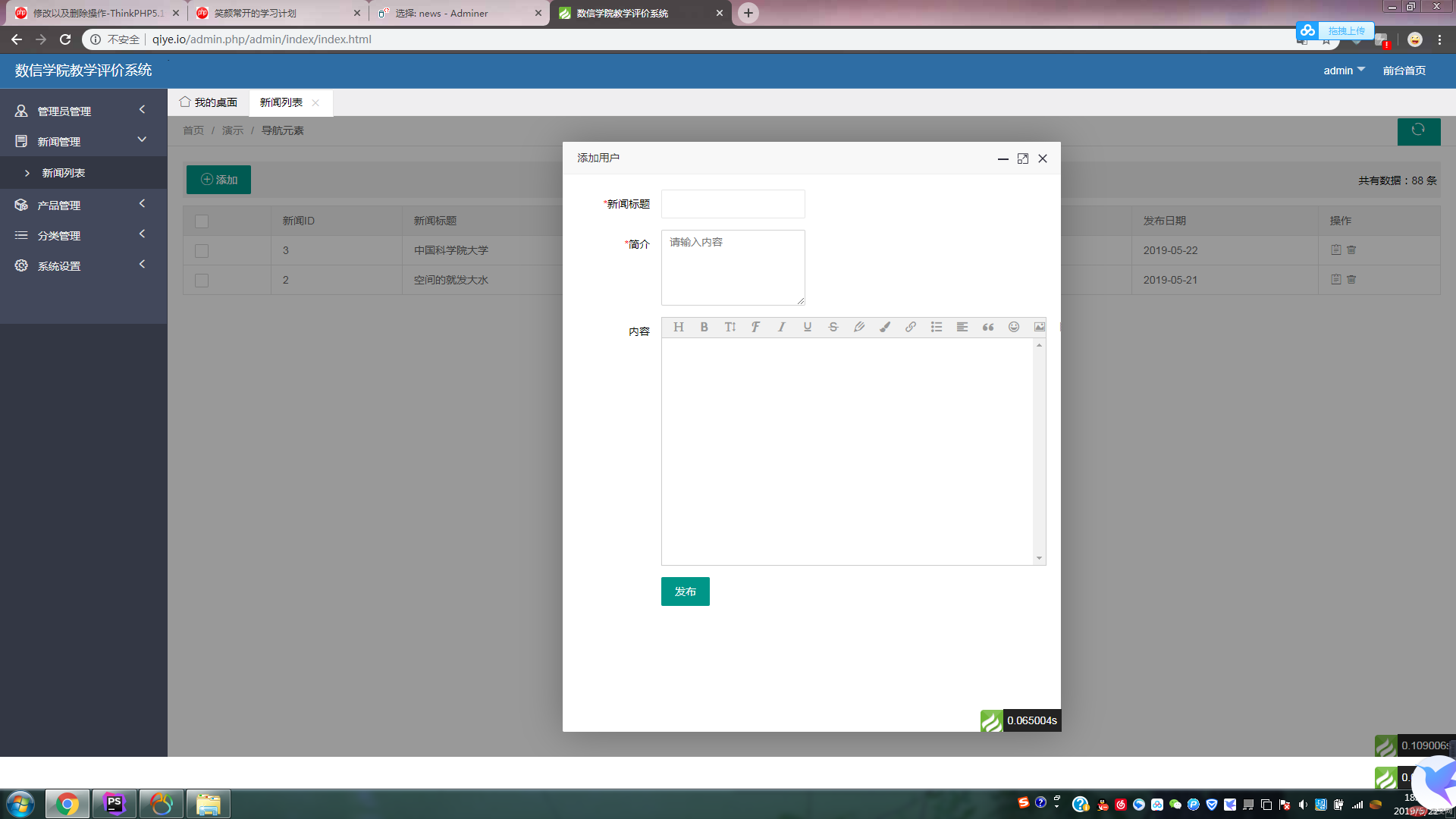
(2)新闻增加界面add.html
<!doctype html>
<html lang="en">
{include file="/public/header"}
<body>
<div class="x-body">
<form class="layui-form">
<div class="layui-form-item">
<label for="title" class="layui-form-label">
<span class="x-red">*</span>新闻标题
</label>
<div class="layui-input-inline">
<input type="text" id="title" name="title" required="" lay-verify="required"
autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label for="desc" class="layui-form-label">
<span class="x-red">*</span>简介
</label>
<div class="layui-input-inline">
<textarea placeholder="请输入内容" id="desc" name="desc" class="layui-textarea"></textarea>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label for="desc" class="layui-form-label">
内容
</label>
<div class="layui-input-block" id="editor">
</div>
</div>
<div class="layui-form-item">
<label for="L_repass" class="layui-form-label">
</label>
<button class="layui-btn" lay-filter="add" lay-submit="">
发布
</button>
</div>
</form>
</div>
<script type="text/javascript" src="/static/admin/js/wangEditor.js"></script>
<script>
layui.use(['form', 'layer'], function () {
$ = layui.jquery;
var form = layui.form
, layer = layui.layer;
//配置wangEditor富文本编辑器
////将要用到的对象添加到全局
var E = window.wangEditor
//生成editor对象
var editor = new E('#editor')
//设置图片上传的控件名称:类似于input的name属性,供接口获取图片信息使用
editor.customConfig.uploadFileName = 'img'
//设置服务上的图片上传处理接口脚本
editor.customConfig.uploadImgServer = '{:url(\'upload\')}'
//创建出富文件编辑器
editor.create()
//自定义验证规则
form.verify({
nikename: function (value) {
if (value.length < 5) {
return '昵称至少得5个字符啊';
}
}
, pass: [/(.+){6,12}$/, '密码必须6到12位']
, repass: function (value) {
if ($('#L_pass').val() != $('#L_repass').val()) {
return '两次密码不一致';
}
}
});
//监听提交
form.on('submit(add)', function (data) {
console.log(data);
//发异步,把数据提交给php
$.post('{:url(\'DOAdd\')}', {
'title': $('#title').val(),
'desc': $('#desc').val(),
'content': editor.txt.html(),
}, function (data) {
if (data.res == 1) {
layer.alert(data.msg, {icon: 6}, function () {
// 获得frame索引
var index = parent.layer.getFrameIndex(window.name);
//关闭当前frame
parent.layer.close(index);
});
} else {
layer.alert(data.msg, {icon: 6}, function () {
// 获得frame索引
var index = parent.layer.getFrameIndex(window.name);
//关闭当前frame
parent.layer.close(index);
});
}
});
return false;
});
});
</script>
</body>
</html>
(3)新闻详情页index.html
<!doctype html>
<html lang="en">
{include file="/public/header"}
<body>
<div class="x-nav">
<span class="layui-breadcrumb">
<a href="">首页</a>
<a href="">演示</a>
<a>
<cite>导航元素</cite></a>
</span>
<a class="layui-btn layui-btn-small" style="line-height:1.6em;margin-top:3px;float:right"
href="javascript:location.replace(location.href);" title="刷新">
<i class="layui-icon" style="line-height:30px">ဂ</i></a>
</div>
<div class="x-body">
<xblock>
<button class="layui-btn" onclick="x_admin_show('添加用户','{:url(\'News/add\')}')"><i class="layui-icon"></i>添加
</button>
<span class="x-right" style="line-height:40px">共有数据:88 条</span>
</xblock>
<table class="layui-table">
<thead>
<tr>
<th>
<div class="layui-unselect header layui-form-checkbox" lay-skin="primary"><i
class="layui-icon"></i></div>
</th>
<th>新闻ID</th>
<th>新闻标题</th>
<th>新闻图片</th>
<th>新闻简介</th>
<th>发布管理员</th>
<th>发布日期</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{volist name="new" id="news"}
<tr>
<td>
<div class="layui-unselect layui-form-checkbox" lay-skin="primary" data-id='2'><i class="layui-icon"></i>
</div>
</td>
<td>{$news.id}</td>
<td>{$news.title}</td>
<td><img src="#"></td>
<td>{$news.desc}</td>
<td>{$news.username}</td>
<td>{$news.time|date="Y-m-d"}</td>
<td class="td-manage">
<a title="查看" onclick="x_admin_show('编辑','{:url(\'News/edit\')}?id={$news.id}')" href="javascript:;">
<i class="layui-icon"></i>
</a>
<a title="删除" onclick="member_del(this,'{$news.id}')" href="javascript:;">
<i class="layui-icon"></i>
</a>
</td>
</tr>
{/volist}
</tbody>
</table>
<div class="page">
<div>
{$new|raw}
</div>
</div>
</div>
<script>
layui.use('laydate', function () {
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#start' //指定元素
});
//执行一个laydate实例
laydate.render({
elem: '#end' //指定元素
});
});
/*用户-删除*/
function member_del(obj, id) {
layer.confirm('确认要删除吗?', function (index) {
//发异步删除数据
$.get('{:url(\'del\')}', 'id=' + id, function (data) {
if (data.res == 1) {
$(obj).parents("tr").remove();
layer.msg('已删除!', {icon: 1, time: 1000});
}
});
});
}
</script>
</body>
</html>
3.模型类代码
<?php
namespace app\admin\model;
use \think\Model;
class NewsModel extends Model
{
protected $table='news';
protected $pk='id';
}
4.运行结果

Correcting teacher:查无此人Correction time:2019-05-23 13:20:53
Teacher's summary:完成的不错,后台cms管理,页面不需要多绚丽,但是功能要做的方便。继续加油。

