abstract:1.代码<script type="text/javascript"> layui.use(['element','layer'], function(){ var element = layui.element; // 加载jQuery
1.代码
<script type="text/javascript">
layui.use(['element','layer'], function(){
var element = layui.element;
// 加载jQuery
$ = layui.jquery;
layer = layui.layer;
resetMenuHeight();
});
// 重新设置页面高度的函数
function resetMenuHeight(){
var height = document.documentElement.clientHeight - 50;
$('#menu').height(height);
}
// 重新设置主操作区高度的函数
function resetMainHeight(obj){
var height = parent.document.documentElement.clientHeight - 53;
$(obj).parent('div').height(height);
}
</script>
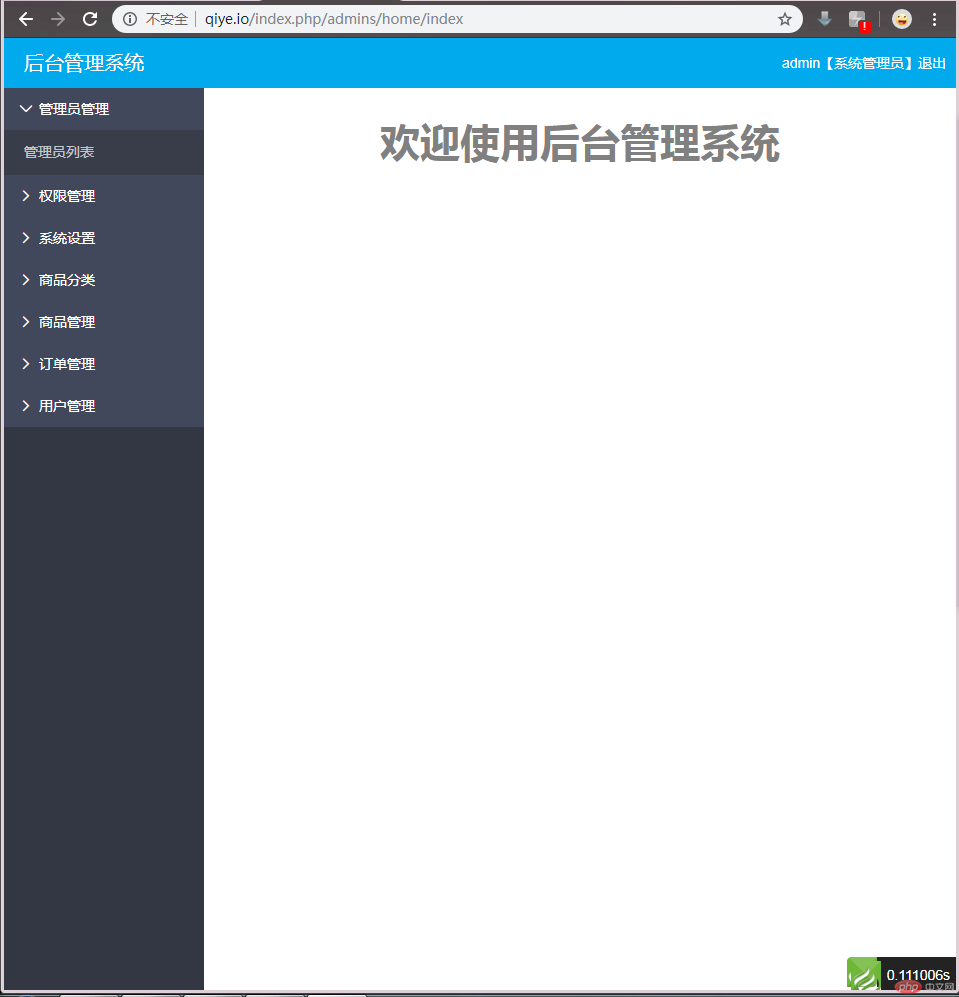
2.实现效果

Correcting teacher:查无此人Correction time:2019-06-10 09:45:43
Teacher's summary:完成的不错。有自己想法才能更好的编程。继续加油。

