abstract:<!DOCTYPE html><html> <head> <title>客服系统</title>

<!DOCTYPE html>
<html>
<head>
<title>客服系统</title>
<style type="text/css">
*{margin: 0;padding:0}
h2{font-weight:300;color:#fff;}
.contens{width:410px;margin:30px auto;background: rgb(55,146,245);text-align: center;padding-top:10px;border-radius:6px;}
.textarea{width: 380px;height: 500px;border:0px solid #ccc;margin:10px auto;padding-top:5px;background:#fff;}
.record li{list-style:none;text-align: left;margin:8px 15px;border:0px solid #ccc;line-height: 30px;font-size: 14px;}
.sendarea{width:380px;height:60px;line-height:60px;margin:10px auto;}
.sendtext{resize: none;width:300px;height:40px;float:left;border-radius: 4px;font-size: 18px;line-height: 40px;}
.btn{width:70px;height:40px;float:right;border-radius:4px;border:none;color:#fff;font-size: 16px;background:#ff6700;}
.btn:hover{font-size: 18px;cursor:pointer;}
</style>
</head>
<body>
<div class="contens">
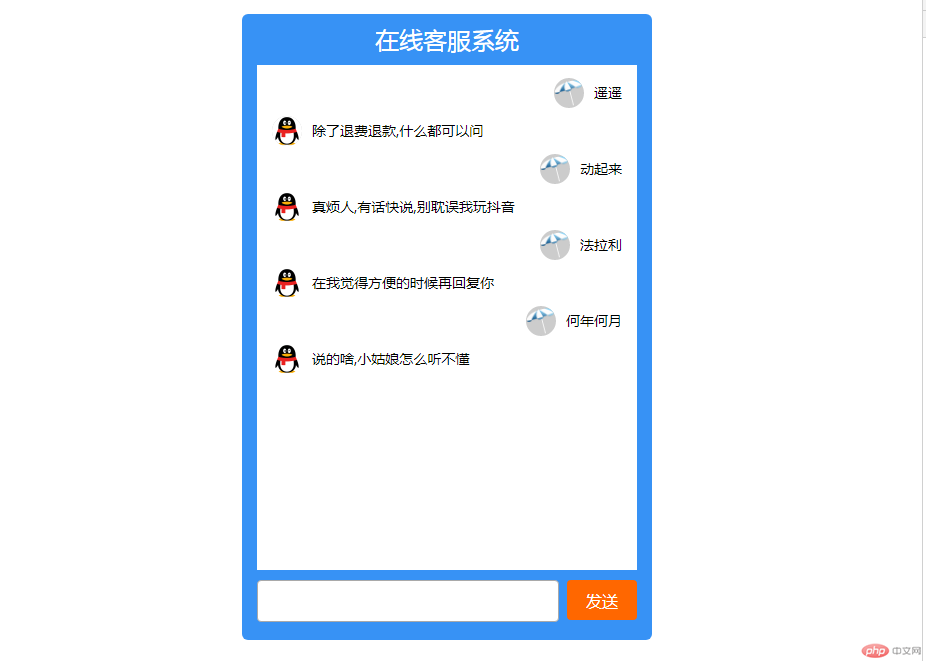
<h2>在线客服系统</h2>
<div class="textarea">
<ul class="record">
</ul>
</div>
<div class="sendarea">
<textarea class="sendtext"></textarea>
<button class="btn">发送</button>
</div>
</div>
</body>
<script>
var btn=document.getElementsByClassName('btn').item(0);
var sendtext=document.getElementsByClassName('sendtext').item(0);
var record=document.getElementsByClassName('record').item(0);
btn.onclick=function(){
if(sendtext.value===''){
alert("输入内容为空");
}else{
var textcol=document.createElement('li');
var str='<div style="float:right!important"><img src="img/a3.png" width="30px" height="30px" style="border-radius:15px;background:#ccc;margin-right:10px;float:left">'
textcol.innerHTML=str+'<span style="float:left">'+sendtext.value+'</span></div><div style="clear:both"></div>';
record.appendChild(textcol);
sendtext.value='';
}
setTimeout(function(){
var info=[
'真烦人,有话快说,别耽误我玩抖音',
'除了退费退款,什么都可以问',
'说的啥,小姑娘怎么听不懂',
'在我觉得方便的时候再回复你',
'投诉我的多了,你算老几....',
]
var temp=info[Math.floor(Math.random()*4)];
var textcol=document.createElement('li');
var str='<img src="img/qq.png" width="30px" height="30px" style="border-radius:15px;background:#ccc;margin-right:10px;float:left">'
textcol.innerHTML=str+'<span style="float:left">'+temp+'</span><div style="clear:both"></div>';
record.appendChild(textcol);
},2000);
}
</script>
</html>
Correcting teacher:查无此人Correction time:2019-06-10 10:15:02
Teacher's summary:完成的不错。页面设计的也挺好。继续加油。

