abstract://admin.html页面调用 function add(){ &nbs

//admin.html页面调用
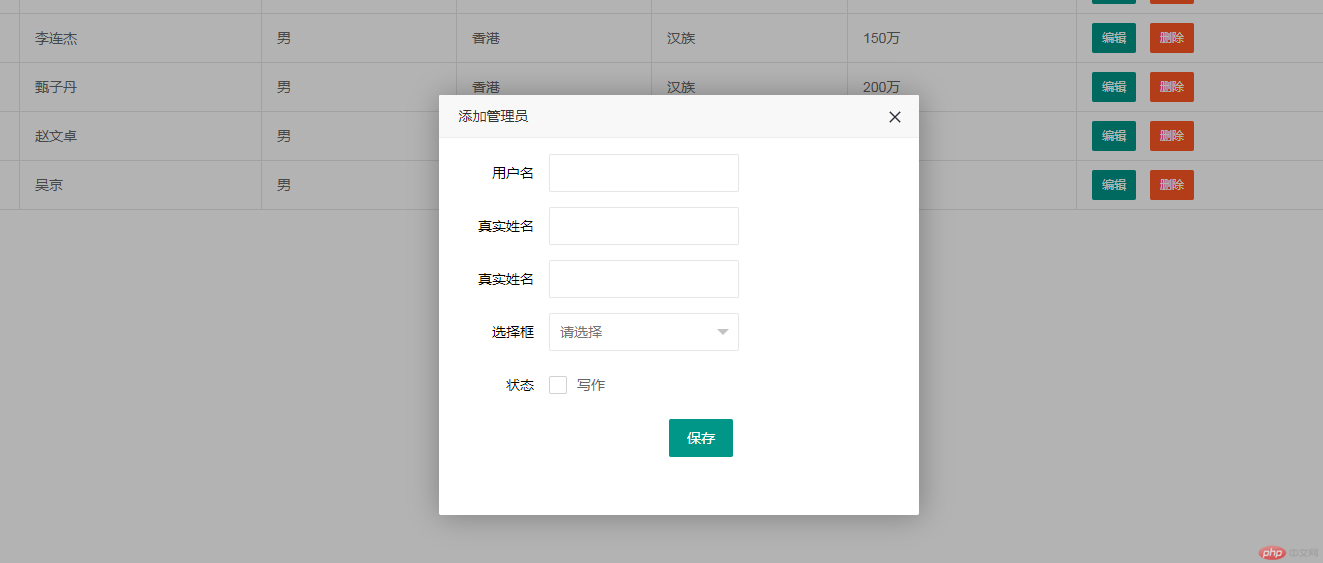
function add(){
layer.open({
type: 2,
title:'添加管理员',
area:['480px','420px'],
content: 'add.html' //这里content是一个普通的String
});
};
//add.html页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css">
<script type="text/javascript" src="layui/layui.js" ></script>
</head>
<body>
<br>
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">用户名</label>
<div class="layui-input-inline">
<input type="text" name="text" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">真实姓名</label>
<div class="layui-input-inline">
<input type="text" name="text" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">真实姓名</label>
<div class="layui-input-inline">
<input type="text" name="text" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">选择框</label>
<div class="layui-input-inline">
<select name="city" lay-verify="required">
<option value=""></option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
<option value="4">杭州</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">状态</label>
<div class="layui-input-inline">
<input type="checkbox" name="" title="写作" lay-skin="primary">
</div>
</div>
<button type="button" class="layui-btn" style="margin-left:230px;">保存</button>
</form>
<script>
layui.use('form', function(){
var form = layui.form;
});
</script>
</body>
</html>
Correcting teacher:查无此人Correction time:2019-06-11 09:09:25
Teacher's summary:完成的不错。前端还有很多框架,都可以参考,保存最适合你的框架。继续加油。

