abstract:案例:点击显示时间<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>JavaScript</title> </hea
案例:点击显示时间
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<div class="box" style="width: 500px;height: 30px;background-color: #f0c674; line-height: 30px;text-align: center" onclick="myClick(this)">点击这里显示时间</div>
<script>
function myClick(x) {
var date = new Date();
console.log(date);
x.style.backgroundColor = 'red';
x.style.color = 'white';
x.innerHTML= date;
}
</script>
</body>
</html>点击前:

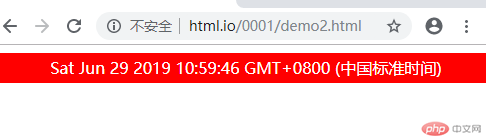
点击后:

小总结:
熟悉js操作html元素;
熟悉js操作css样式;
熟悉时间的获取;
Correcting teacher:天蓬老师Correction time:2019-06-29 13:02:57
Teacher's summary:原生的Date对象内置了许多有用的方法, 可以定制属于你自己风格的时间数据

