abstract:使用DOM方法获取元素<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>DOM</title> </head>
使用DOM方法获取元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM</title>
</head>
<body>
<ul id="lists">
<li id="item1">列表项01</li>
<li>列表项02</li>
<li id="item2">列表项03</li>
<li>列表项04</li>
<li id="item3">列表项05</li>
</ul>
<form action="" name="login">
<input type="text" name="username">用户名<br>
<input type="password" name="password">密码
</form>
<ul class="ul">
<li class="red">列表项01</li>
<li >列表项02</li>
<li class="green">列表项03</li>
<li class="green">列表项04</li>
<li class="aaa sss">列表项05</li>
</ul>
<img src="static/images/mn.jpg" alt="小姐姐" name="pic">
<form action="" name="login1">
<input type="text" name="username" placeholder="用户名">
<input type="password" name="password" placeholder="请输入密码">
<input type="button" name="btn" value="提交">
</form>
<p><a href="https://www.baidu.com" name="sss">百度一下</a></p>
<script>
//使用css选择器来获取元素
let llss = document.querySelectorAll('li');//根据li标签获取全部的li元素
console.log(llss);
llss[0].style.backgroundColor = 'coral';
llss.item(1).style.backgroundColor = 'green';
//该方法也可以在元素上调用;
let llssul = document.querySelector('#lists');
console.log(llssul);
llssul.querySelectorAll('#item1').item(0).style.backgroundColor= 'red';
//通过class属性获取元素
let red = document.getElementsByClassName('red');
red[0].style.backgroundColor = 'red';
//该方法不仅可以在document上调用,也可以在元素上掉,一般是父元素
document.getElementsByClassName('ul').item(0)
.getElementsByClassName('green').item(0)
.style.color = 'green';
//支持多值
console.log(document.getElementsByClassName('aaa sss').item(0));
//name属性和标签名获取元素的快捷方式
//以文档对象的方式来访问这些特定的元素集合
//document.images:获取所有的<img>元素,返回一个数组;
document.images[0].style.width = '300px';//1、标签的数字索引
document.images['pic'].style.width = '350px';//2、name属性
//如果images看成对象,name就可以看成属性
document.images.pic.style.width = '250px';
//forms属性,获取到页面中所有的<form>
document.forms[1].style.backgroundColor = 'lightblue';//索引
document.forms['login1'].style.backgroundColor = 'coral';//name属性
document.forms.login1.style.backgroundColor = 'pink';//name作为对象属性
document.forms.item(1).style.backgroundColor = 'red';//item方法
//links属性 <a>标签
document.links[0].style.backgroundColor = 'red';
document.links['sss'].style.backgroundColor = 'yellow';
document.links.sss.style.backgroundColor = 'pink';
document.links.item(0).style.color = 'red';
//body属性,<body>标签
document.body.style.backgroundColor = '#cccccc';
//head属性,<head>
//生成元素
let style = document.createElement('style');
//附加子元素
document.head.appendChild(style);
//documentElement:<html>
console.log(document.documentElement);
//doctype:文档类型
console.log(document.doctype);
//通过标签名来获取元素:getElementsByTagName()
//返回的是多个元素的集合,就会有length
let ul = document.getElementsByTagName('ul');
console.log(ul.length);
ul[1].style.backgroundColor = 'pink';
//元素的集合就是一个对象,他的上面就有一个方法:item()
let ul1 = document.getElementsByTagName('ul').item(1);
console.log(ul1);
//获得所有的li元素
let lists = document.getElementsByTagName('li');
for(let i = 0; i<lists.length;i++){
if(i>4){
lists[i].style.backgroundColor = 'blue';
lists[i].style.color = 'white';
}
}
//该方法不仅定义在document上,在元素上也有定义;
let ul2 = document.getElementsByTagName('ul').item(1);
let lists2 = ul2.getElementsByTagName('li').item(1);
lists2.style.backgroundColor = 'red';
//根据name属性获取元素
//name 属性并不是所有元素都有,只有一些特定的元素才会有,例如表单,表单内的元素,图像,框架(iframe)
//getElementsByName 返回是一个节点列表数组,NodeList
let login = document.getElementsByName('login')[0];
console.log(login);
login.style.backgroundColor = 'red';
//把name属性当成document对象的属性来用也可以;
let login2 = document.login;//这种方式也可以拿到
login2.style.backgroundColor = 'yellow';
//根据id属性选择元素
let item1 = document.getElementById('item1');
let item2 = document.getElementById('item2');
let item3 = document.getElementById('item3');
item1.style.backgroundColor = 'yellow';
item2.style.backgroundColor = 'yellow';
item3.style.backgroundColor = 'yellow';
//通过函数简化以上的操作,也就是封装;
function getElements() { //参数是多个id字符串
let elements = {}; //创建一个储存元素的对象
for (var i=0;i<arguments.length;i++){
let id = arguments[i]; //获取参数的值,也就是id名
let elt = document.getElementById(id); //通过id获取元素
if(elt === null){
throw new Error('没有这个id' + id);//抛出异常
}
elements[id] = elt;//把拿到的元素加入到对象中
}
return elements;//返回元素集合的对象。
}
let a = getElements('item1','item2','item3');
console.log(a);
for (let key in a){
a[key].style.backgroundColor = 'red';
}
</script>
</body>
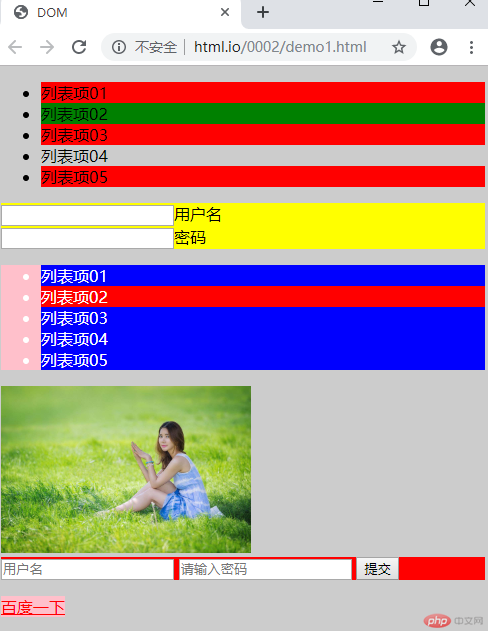
</html>运行截图:

总结:
把课上的知识全部手敲了一遍,对于DOM获取元素,对元素进行操作有一定把握。
还需要加强练习的是部分单词记不太牢,需要回看视频才能记住。
Correcting teacher:天蓬老师Correction time:2019-07-01 17:39:39
Teacher's summary:获取元素的方式很多的, 平时工作中, 只要掌握一到二个就可以了, 了解更多的方式, 是为了看懂同行写的代码, 这也很重要

