abstract:智能在线客服实战案例代码:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>DOM实战:模拟只能在线客服系统</title>
智能在线客服实战案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM实战:模拟只能在线客服系统</title>
<style>
div:nth-child(1){
width: 450px;
height: 650px;
background-color: #f0c674;
margin: 10px auto;
color: #ff5500;
box-shadow: 2px 2px 2px #cccccc;
border-radius: 15px;
}
h2 {
text-align: center;
padding-top: 10px;
}
img {
width: 30px;
padding-left: 10px;
position: relative;
top: 5px;
}
div:nth-child(2){
width: 400px;
height: 490px;
background-color: ghostwhite;
margin: 10px auto;
border-radius: 10px;
border: 2px double #3C3C3C;
}
table {
margin: 10px auto;
}
textarea {
width: 300px;
margin-right: 15px;
/*border: none;*/
/*不可以调整*/
resize: none;
border-radius: 5px;
background-color: lavenderblush;
}
button {
border: none;
width: 75px;
height: 50px;
background-color: #ff5500;
box-shadow: 2px 2px 2px #3C3C3C;
border-radius: 10px;
color: white;
font-size: 1.5em;
font-family: 楷体;
}
button:hover{
/*鼠标变成手*/
cursor: pointer;
background-color: lightgreen;
}
ul {
list-style: none;
line-height: 2em;
/*overflow 属性规定当内容溢出元素框时发生的事情。*/
/*hidden 内容会被修剪,并且其余内容是不可见的。*/
overflow: hidden;
padding: 15px;
}
</style>
</head>
<body>
<div>
<h2>在线客服<img src="static/images/kf.jpg"></h2>
<div>
<ul>
<li></li>
</ul>
</div>
<table>
<tr>
<td align="right"><textarea name="text" cols="50" rows="4"></textarea></td>
<td align="left"><button>提交</button></td>
</tr>
</table>
</div>
<script>
//获取到页面中的相关元素
let btn = document.getElementsByTagName('button').item(0)
console.log(btn);
let text = document.getElementsByName('text').item(0)
console.log(text);
let list = document.getElementsByTagName('ul').item(0)
console.log(list);
let num = 0;//计数器,用于满10条内容后清空列表
//添加点击事件,获取用户的信息,并发送到聊天窗口
btn.onclick = function () {
let info = text.value;
if(info.length === 0){
alert('客官,你还没有输入哦!')
return false;
}
// console.log(info);
text.value = '';
let li = document.createElement('li');
li.innerHTML = '<img src="static/images/wd.jpg" style="border-radius: 50%"> : '+'<span style="color: black">' + info + '</span>';
list.appendChild(li);
num += 1;
//设置一个定时器,2秒钟以后回复
setTimeout(function () {
//定义一个自动回复的模板
let reply = [
'你好,请问有什么需要帮助吗?',
'什么意思,能详细描述一下吗?',
'可以的,那就说定了',
'你到底在说什么?sb',
'你的问题好难哦,我不知道'
];
let temp = reply[Math.floor(Math.random()*4)];
let kefu = document.createElement('li');
kefu.innerHTML = '<img src="static/images/kf.jpg" style="border-radius: 50%"> : '+temp;
list.appendChild(kefu);
num += 1;
text.focus();
},2000);
//清空窗口,并且把计数器清零
if(num > 10){
list.innerHTML = '';
num = 0;
}
}
</script>
</body>
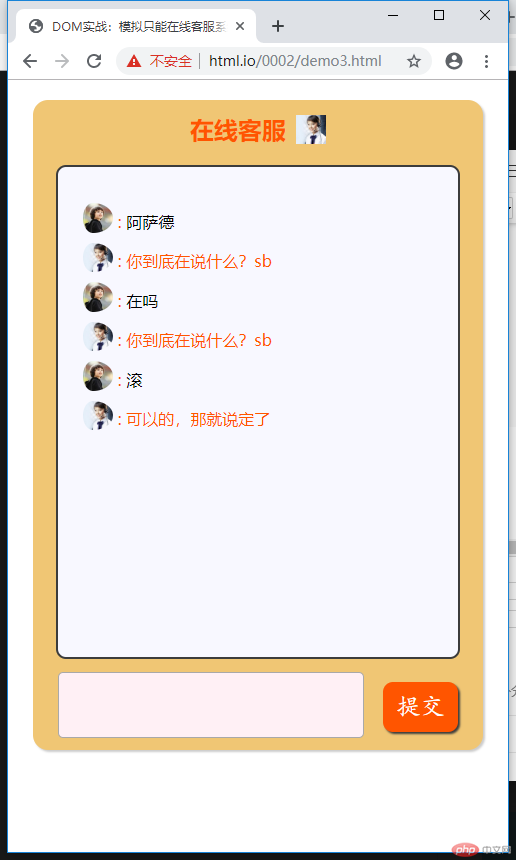
</html>运行截图:

实战操作中遇到的两个小问题:
1、提交按钮点击后,会出现一个边框,如何去掉

2、我设置的头像的圆角是50%,为什么会是椭圆的

Correcting teacher:天蓬老师Correction time:2019-07-01 17:42:48
Teacher's summary:样式写得不错, 业务逻辑基本正确 , 其实这个案例, 还存在大量可以优化的地方, 想想看

