abstract:<!DOCTYPE html> <html> <head> <title></title> <link rel="stylesheet" type="text/css"
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="/static/plugins/layui/css/layui.css">
<script type="text/javascript" src="/static/plugins/layui/layui.js"></script>
<style type="text/css">
.header span{background: #009688;margin-left: 30px;padding: 10px;color: #ffffff;}
.header button{float: right;margin-top: -5px;}
.header div{border-bottom: solid 2px #009688;margin-top: 8px;}
</style>
</head>
<body style="padding: 10px;">
<div class="header">
<span>管理员列表</span>
<button class="layui-btn layui-btn-sm" onclick="add()">添加</button>
<div></div>
</div>
<table class="layui-table">
<thead>
<tr>
<th>ID</th>
<th>用户名</th>
<th>真实姓名</th>
<th>角色</th>
<th>状态</th>
<th>添加时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{volist name='$lists' id="vo"}
<tr>
<td>{$vo.id}</td>
<td>{$vo.username}</td>
<td>{$vo.truename}</td>
<td>{$vo.gid}</td>
<td>{$vo.status==0?'正常':'<span style="color: red;">禁用</span>'}</td>
<td>{:date('Y-m-d H:i:s',$vo.add_time)}</td>
<td>
<button class="layui-btn layui-btn-xs" onclick="edit({$vo.id})">编辑</button>
<button class="layui-btn layui-btn-danger layui-btn-xs" onclick="del({$vo.id})">删除</button>
</td>
</tr>
{/volist}
</tbody>
</table>
</body>
</html>
<script type="text/javascript">
layui.use(['layer'],function(){
layer = layui.layer;
$ = layui.jquery;
});
// 添加
function add() {
layer.open({
type:2,
title:'添加管理员',
shade:0.3,
area:['480px','420px'],
content:'/index.php/admin/admin/add'
});
}
function edit(id){
layer.open({
type:2,
title:'添加管理员',
shade:0.3,
area:['480px','420px'],
content:'/index.php/admin/admin/edit?id='+id
});
}
// 删除
function del(id){
layer.confirm('确定要删除吗?',{
icon:3,
btn:['确定','取消']
},function(){
$.post('/index.php/admin/admin/delete',{'id':id},function(res){
if(res.code>0){
layer.alert(res.msg,{'icon':2});
}else{
layer.msg(res.msg,{'icon':1});
setTimeout(function(){window.location.reload();},1000);
}
},'json');
});
}
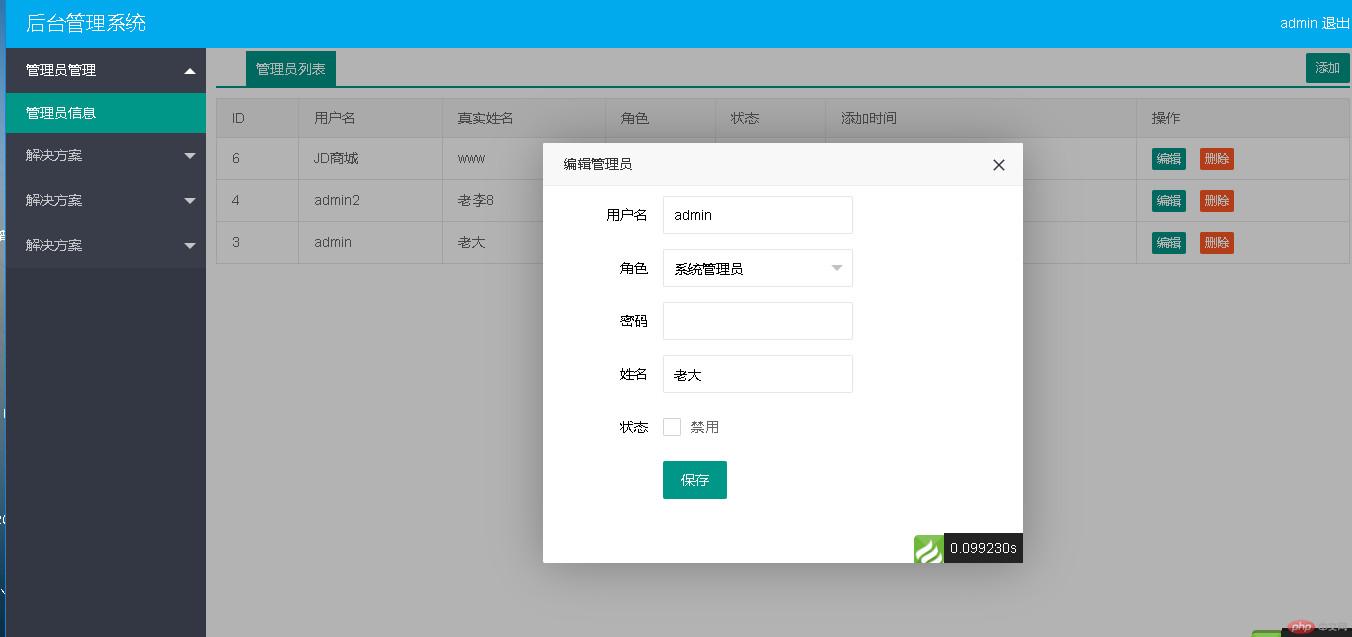
</script><!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="/static/plugins/layui/css/layui.css">
<script type="text/javascript" src="/static/plugins/layui/layui.js"></script>
</head>
<body style="padding: 10px;">
<form class="layui-form">
<input type="hidden" name="id" value="{$item.id}">
<div class="layui-form-item">
<label class="layui-form-label">用户名</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" name="username" value="{$item.username}" readonly>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">角色</label>
<div class="layui-input-inline">
<select name="gid">
<option value="1">系统管理员</option>
<option value="2">开发人员</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码</label>
<div class="layui-input-inline">
<input type="password" class="layui-input" name="password">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">姓名</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" name="truename" value="{$item.truename}">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">状态</label>
<div class="layui-input-inline">
<input type="checkbox" name="status" lay-skin="primary" title="禁用" value="1" >
</div>
</div>
</form>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" onclick="save()">保存</button>
</div>
</div>
</body>
</html>
<script type="text/javascript">
layui.use(['layer','form'],function(){
var form = layui.form;
layer = layui.layer;
$ = layui.jquery;
});
function save(){
var id = parseInt($('input[name="id"]').val());
var username = $.trim($('input[name="username"]').val());
var pwd = $.trim($('input[name="password"]').val());
var truename = $.trim($('input[name="truename"]').val());
if(username==''){
layer.alert('请输入用户名',{'icon':2});
return;
}
if(isNaN(id) && pwd==''){
layer.alert('请输入密码',{'icon':2});
return;
}
if(truename==''){
layer.alert('请输入真实姓名',{'icon':2});
return;
}
$.post('/index.php/admin/admin/save',$('form').serialize(),function(res){
if(res.code>0){
layer.alert(res.msg,{'icon':2});
}else{
layer.msg(res.msg,{'icon':1});
setTimeout(function(){parent.window.location.reload();},1000);
}
},'json');
}
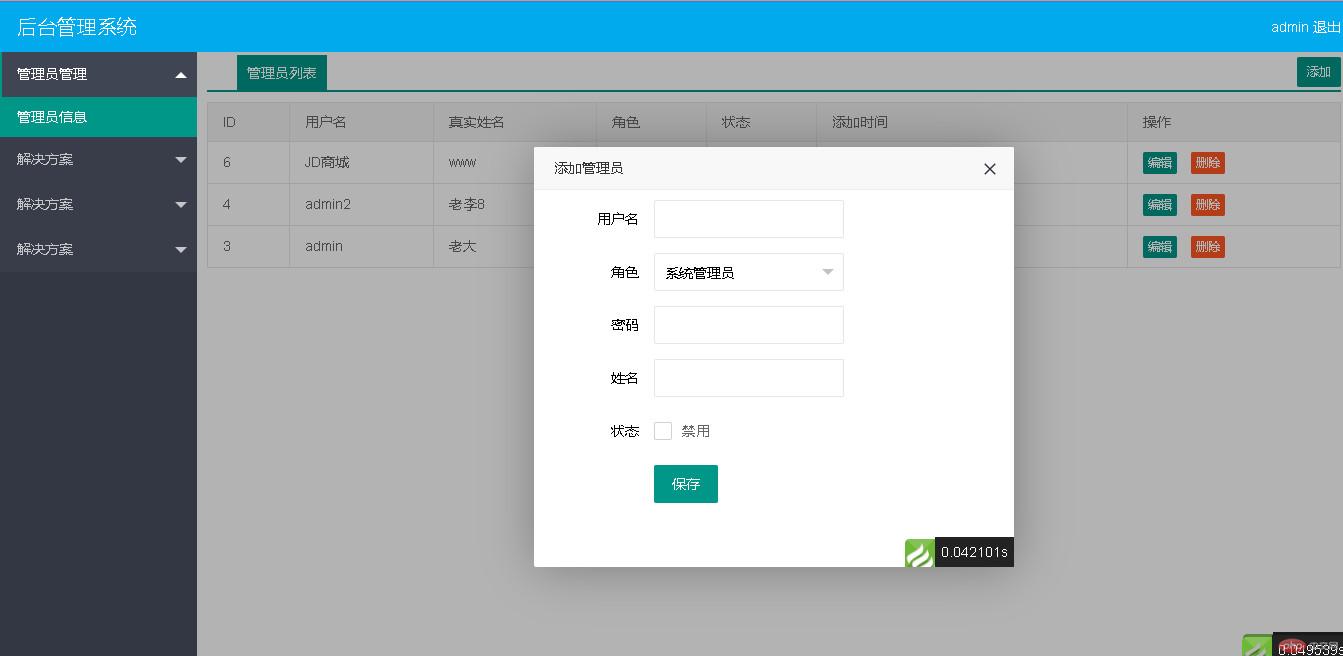
</script><!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="/static/plugins/layui/css/layui.css">
<script type="text/javascript" src="/static/plugins/layui/layui.js"></script>
</head>
<body style="padding: 10px;">
<form class="layui-form">
<div class="layui-form-item">
<label class="layui-form-label">用户名</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" name="username" value="" >
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">角色</label>
<div class="layui-input-inline">
<select name="gid">
<option value="1">系统管理员</option>
<option value="2">开发人员</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码</label>
<div class="layui-input-inline">
<input type="password" class="layui-input" name="password">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">姓名</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" name="truename" value="">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">状态</label>
<div class="layui-input-inline">
<input type="checkbox" name="status" lay-skin="primary" title="禁用" value="1">
</div>
</div>
</form>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" onclick="save()">保存</button>
</div>
</div>
</body>
</html>
<script type="text/javascript">
layui.use(['layer','form'],function(){
var form = layui.form;
layer = layui.layer;
$ = layui.jquery;
});
function save(){
var id = parseInt($('input[name="id"]').val());
var username = $.trim($('input[name="username"]').val());
var pwd = $.trim($('input[name="password"]').val());
var truename = $.trim($('input[name="truename"]').val());
var gid = $('select[name="gid"]').val();
if(username==''){
layer.alert('请输入用户名',{'icon':2});
return;
}
if(isNaN(id) && pwd==''){
layer.alert('请输入密码',{'icon':2});
return;
}
if(truename==''){
layer.alert('请输入真实姓名',{'icon':2});
return;
}
$.post('/index.php/admin/admin/save',$('form').serialize(),function(res){
if(res.code>0){
layer.alert(res.msg,{'icon':2});
}else{
layer.msg(res.msg,{'icon':1});
setTimeout(function(){parent.window.location.reload();},1000);
}
},'json');
}
</script>

经过本章学习掌握了前端页面通ajax向后台提交请求的几种方法:
1、
$.post('/index.php/admin/admin/delete',{'id':id},function(res){
if(res.code>0){
layer.alert(res.msg,{'icon':2});
}else{
layer.msg(res.msg,{'icon':1});
setTimeout(function(){window.location.reload();},1000);
}
},'json');2、
$.post('/index.php/admin/admin/save',$('form').serialize(),function(res){
if(res.code>0){
layer.alert(res.msg,{'icon':2});
}else{
layer.msg(res.msg,{'icon':1});
setTimeout(function(){parent.window.location.reload();},1000);
}
},'json');3、
$.get('/index.php/admin/account/logout',function (res) {
if(res.code>0){
layer.msg(res.msg,{'icon':2});
}else{
layer.msg(res.msg,{'icon':1});
setTimeout(function () {
window.location.href='/index.php/admin/account/login';
},1000);
}
},'json');
Correcting teacher:天蓬老师Correction time:2019-07-31 14:13:12
Teacher's summary:看上去写得很认真, 想过没有, 如果不用这个前端框架 , 你可以写出来吗

