abstract:controller/Index.php<?php namespace app\index\controller; use app\index\model\SlideModel; use app\index\model\ProductModel; use app\index\model\NewsModel; use app\index\mod

controller/Index.php
<?php
namespace app\index\controller;
use app\index\model\SlideModel;
use app\index\model\ProductModel;
use app\index\model\NewsModel;
use app\index\model\SystemModel;
use think\facade\Request;
use think\Controller;
class Index extends Controller
{
public function index()
{
//轮播图部分渲染赋值
$slide = new SlideModel();
$slides = $slide->select()->toArray();
$this->view->slides = $slides;
//头牌人选
$product = new ProductModel();
$products = $product->where('sort','1')->select()->toArray();
$this->view->products = $products;
//新上花魁
$NewProduct = $product->where('sort','2')->limit(1)->select()->toArray();
$this->view->NewProduct = $NewProduct;
//查询最新资讯
$new = new NewsModel();
$news = $new->limit(2)->select()->toArray();
$this->view->news = $news;
//渲染首页模板
return $this->fetch();
}
public function about()
{
$system = new SystemModel();
$systems = $system->select()->toArray();
$this->view->systems = $systems;
return $this->fetch();
}
public function product()
{
$product = new ProductModel();
$products = $product->order('id','desc')->paginate(4);
$this->view->products = $products;
return $this->fetch();
}
public function news()
{
//实例化模型
$new = new NewsModel();
//查询数据按照id的顺序进行查询并且每页4条数据
$news = $new->order('id','desc')->paginate(4);
//给摸板赋值
$this->view->news = $news;
//热门新闻
$hotNew = $new->limit(1)->select()->toArray();
$this->view->hotNews = $hotNew;
//最新发布
$newNews = $new->limit(6)->select()->toArray();
$this->view->newNews = $newNews;
return $this->fetch();
}
public function ConNew()
{
$newId = Request::param('id');
$new = NewsModel::get($newId);
$this->view->new = $new;
//热门新闻
$hotNew = $new->limit(1)->select()->toArray();
$this->view->hotNews = $hotNew;
//最新发布
$newNews = $new->limit(6)->select()->toArray();
$this->view->newNews = $newNews;
//渲染首页模板
return $this->fetch();
}
public function ConPro()
{
//获取产品id
$ProId = Request::param('id');
$product = ProductModel::get($ProId);
$this->view->product = $product;
//渲染首页模板
return $this->fetch();
}
}public/style.html
<link rel="shortcut icon" type="image/x-icon" href="/static/index/images/favicon.ico"/> <link rel="stylesheet" href="/static/index/css/style.css" type="text/css"> <link rel="stylesheet" href="/static/index/css/zzsc.css" type="text/css"> <link rel="stylesheet" href="/static/index/css/lbt.css" type="text/css"> <link rel="stylesheet" type="text/css" href="/static/index/css/mobile.css"> <script src="/static/index/js/mobile.js" type="text/javascript"></script> <script src="/static/index/js/jquery.min.js" type="text/javascript"></script> <script src="/static/index/js/YuxiSlider.jQuery.min.js" type="text/javascript"></script>
public/head.html
<div id="header">
<div>
<a href="{:url(\'Index/index\')}" class="logo"><img src="/static/index/images/logo.png" alt=""></a>
<ul id="navigation">
<li>
<a href="{:url(\'Index/index\')}">首页</a>
</li>
<li>
<a href="{:url(\'Index/about\')}">关于我们</a>
</li>
<li class="menu">
<a href="{:url(\'Index/product\')}">产品展示</a>
</li>
<li class="menu">
<a href="{:url(\'Index/news\')}">新闻中心</a>
</li>
</ul>
</div>
</div>public/floor.html
<div id="footer"> <div class="footnote"> <div> <p style="color: #EEE">Copyright © 2019.Company name nnnr <a href="#" target="_blank" style="color: #EEE;" title="xxx">nnnr</a> - Collect from <a href="#" style="color: #EEE" title="nnnr" target="_blank">nnnr</a></p> </div> </div> </div>
view/about.html
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>xxx — 关于我们</title>
{include file="public/style"}
</head>
<body>
<div id="page">
{include file="public/head"}
<div id="body" class="about">
{volist name="systems" id="system"}
<div class="header">
<div>
<h1 style="font-family: YouYuan;font-weight: bold;color: #FFFFFF;">关于我们</h1>
<h2>{$system.about_title}</h2>
<p>{$system.about_content}</p>
</div>
</div>
<div class="body">
<div>
<img src="/static/index/images/earth-satellite.jpg" alt="">
<h2 style="color: #d5a8ab; font-family: YouYuan; font-weight: bold;">{$system.ci_title}</h2>
<p style="color: #0C0C0C">{$system.ci_content}</p>
</div>
</div>
<div class="footer">
<div>
<img src="/static/index/images/space-shuttle.png" alt="" style="padding-bottom: 35px;">
<h2 style="color: #6b6565;">{$system.cp_title}</h2>
<p style="color: #0C0C0C">{$system.cp_content}</p>
</div>
</div>
{/volist}
<div class="section">
<div>
<h2 style="color: #000000; font-family: YouYuan; font-weight: bold;">百年老店</h2>
<p style="color: #0C0C0C">本着一心为客官服务的心做事、我们这里拥有十分美貌的姑娘和周到完美的服务!</p>
</div>
</div>
</div>
{include file="public/floor"}
</div>
</body>
</html>view/news.html
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>xxx — 新闻中心</title>
{include file="public/style"}
</head>
<body>
<div id="page">
{include file="public/head"}
<div id="body">
<div class="header">
<div>
<h1 style="color: #6E6E6E; font-family: YouYuan; font-weight: bold">新闻中心</h1>
<div class="article">
<ul>
{volist name="news" id="new"}
<li>
<a href="{:url('ConNew')}?id={$new.id}"><img src="{:GetNewsPic($new.id)}" style="border-radius:10px; box-shadow: 0 0 0px #6E6E6E; width: 100%;height: 100%;" alt=""></a>
<h1>{$new.title}</h1>
<span style="color: #0C0C0C">{$new.time|date="Y-m-d"}</span>
<p style="color: #0C0C0C">{$new.desc}</p>
<a href="{:url('ConNew')}?id={$new.id}" class="more">阅读更多</a>
</li>
{/volist}
</ul>
</div>
<div class="sidebar">
<ul>
{volist name="hotNews" id="hotNew"}
<li>
<h1>热门新闻</h1>
<a href="{:url('ConNew')}?id={$hotNew.id}"><img src="{:GetNewsPic($hotNew.id)}" style="border-radius:10px; box-shadow: 0 0 5px #6E6E6E; width: 340px;height: 188px;" alt=""></a>
<h2>{$hotNew.title}</h2>
<span>{$hotNew.desc}</span>
</li>
{/volist}
<li>
<h1>最新发布</h1>
{volist name="newNews" id="newNew"}
<ul>
<li>
<a href="{:url('ConNew')}?id={$newNew.id}"><img src="{:GetNewsPic($newNew.id)}" style="border-radius:10px; box-shadow: 0 0 2px #6E6E6E; width: 60px;height: 55px;" alt=""></a>
<h2 style="font-size: 15px;">{$newNew.title}</h2>
<span>{$newNew.time|date="Y-m-d"}</span>
</li>
</ul>
{/volist}
</li>
</ul>
</div>
</div>
</div>
<div class="page">
<div>
{$news|raw}
</div>
</div>
</div>
{include file="public/floor"}
</div>
</body>
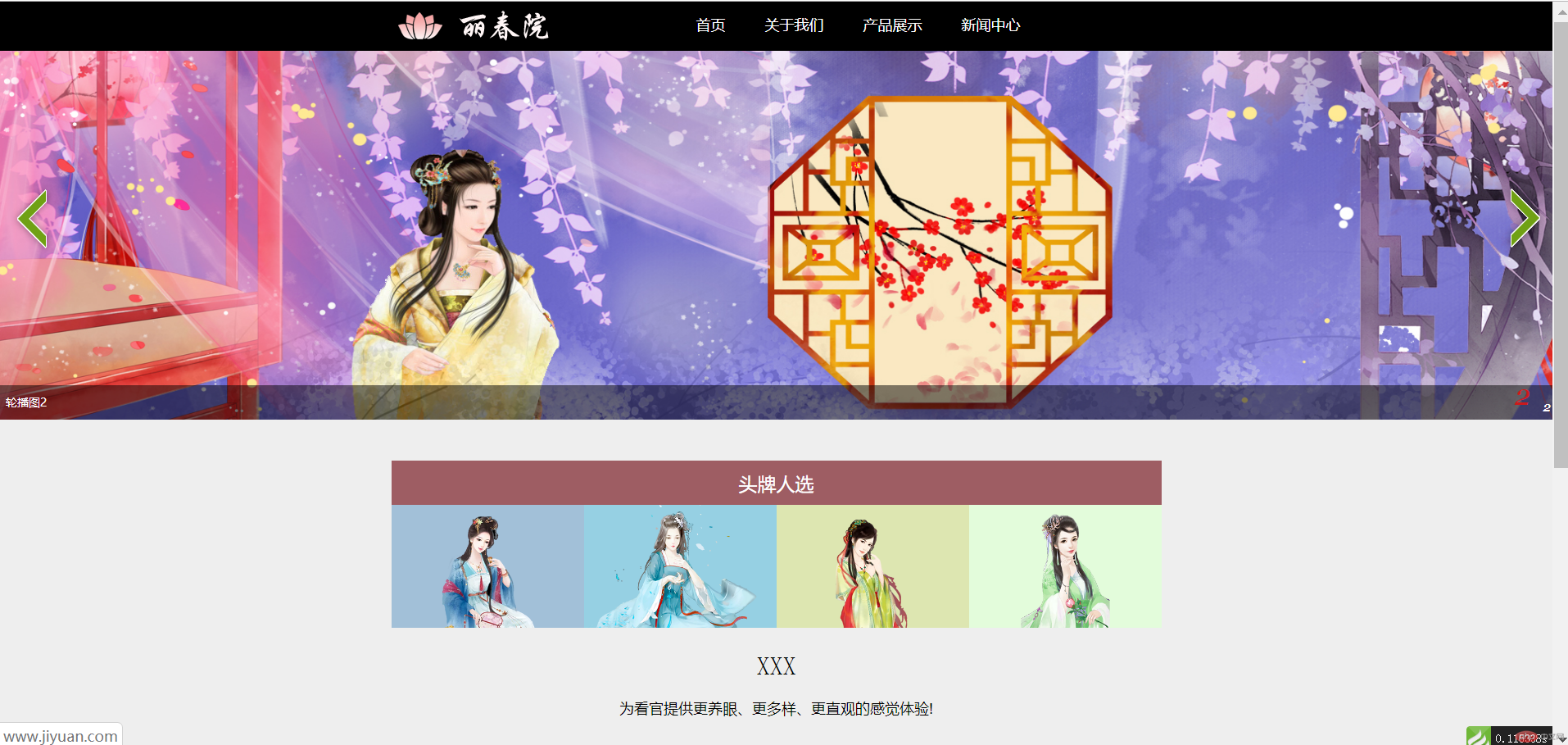
</html>view/index.html
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>xxx — 首页</title>
{include file="public/style"}
{include file="public/head"}
</head>
<body>
<div id="page">
<div id="body" class="home">
<div class="demo">
<a class="control prev"></a><a class="control next abs"></a>
<div class="slider">
<ul>
{volist name="slides" id="slide"}
<li><a href=""><img src="{$slide.pic}" alt="{$slide.desc}"/></a></li>
{/volist}
</ul>
</div>
</div>
<div class="header">
<div>
<h3 style="margin-top: 50px">头牌人选</h3>
<ul>
{volist name="products" id="product"}
<li>
<a href=" "><img src="{:GetProductPic($product.id)}" style=" width: 100%;height: 100%;" alt="{$product.desc}"></a>
</li>
{/volist}
</ul>
</div>
</div>
<div class="body">
<div>
<h1>xxx</h1>
<p>为看官提供更养眼、更多样、更直观的感觉体验!</p>
</div>
</div>
<div class="footer">
<div>
<ul>
<li>
<h1>新上花魁</h1>
{volist name="NewProduct" id="NewProduct"}
<a href=" "><img src="{:GetProductPic($NewProduct.id)}"
style="border-radius:10px; box-shadow: 0 0 10px #eaeaea; border:5px solid #E9E7E7;width: 460px;height: 260px;"
alt=""></a>
{/volist}
</li>
<li>
<h1>最新资讯</h1>
<ul>
{volist name="news" id="new"}
<li>
<a href=""><img src="{:GetNewsPic($new.id)}"
style="border-radius:10px; box-shadow: 0 0 10px #6E6E6E; width: 100px;height: 95px;"
alt=""></a>
<h1>{$new.title}</h1>
<span>{$new.time|date="Y-m-d"}</span>
<a href="blog.php" class="more">了解更多</a>
</li>
{/volist}
</ul>
</li>
</ul>
</div>
</div>
</div>
{include file="public/floor"}
</div>
<script>
$(".slider").YuxiSlider({
width: 1900, //容器宽度
height: 450, //容器高度
control: $('.control'), //绑定控制按钮
during: 4000, //间隔4秒自动滑动
speed: 800, //移动速度0.8秒
mousewheel: true, //是否开启鼠标滚轮控制
direkey: true //是否开启左右箭头方向控制
});
</script>
</body>
</html>view/con_new
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>xxx — 新闻详细</title>
{include file="public/style"}
</head>
<body>
<div id="page">
{include file="public/head"}
<div id="body">
<div class="header">
<div>
<h1 style="color: #6E6E6E; font-family: YouYuan; font-weight: bold">新闻详细</h1>
<div class="article">
<img src="{:GetNewsPic($new.id)}" style="border-radius:10px; box-shadow: 0 0 5px #6E6E6E; width: 560px;height: 240px;" alt="">
<div style="border-radius:10px; box-shadow: 0 0 5px #6E6E6E; background: #BDBDBD; padding: 20px;">
<h1 style=" text-align:center; color: #000;">{$new.title}</h1>
<span style="color: #0C0C0C">{$new.time|date="Y-m-d"}</span>
<p>{:htmlspecialchars_decode($new.content)}</p></div>
</div>
<div class="sidebar">
<ul>
{volist name="hotNews" id="hotNew"}
<li>
<h1>热门新闻</h1>
<a href="{:url('ConNew')}?id={$hotNew.id}"><img src="{:GetNewsPic($hotNew.id)}" style="border-radius:10px; box-shadow: 0 0 5px #6E6E6E; width: 340px;height: 188px;" alt=""></a>
<h2>{$hotNew.title}</h2>
<span>{$hotNew.desc}</span>
</li>
{/volist}
<li>
<h1>最新发布</h1>
<ul>
{volist name="newNews" id="newNew"}
<li>
<a href="{:url('ConNew')}?id={$newNew.id}"><img src="{:GetNewsPic($newNew.id)}" style="border-radius:10px; box-shadow: 0 0 2px #6E6E6E; width: 60px;height: 55px;" alt=""></a>
<h2 style="font-size: 15px;">{$newNew.title}</h2>
<span>{$newNew.time|date="Y-m
Correcting teacher:天蓬老师Correction time:2019-08-15 10:54:00
Teacher's summary:以后这样的渲染, 推荐写出明确的模板名称:return $this->fetch();

