abstract:在Google发布了support:design:23+以后我们发现有这么一个东西TextInputLayout,先看下效果图:<android.support.design.widget.TextInputLayout android:id="@+id/pwdLayout" android:layout_width=&qu
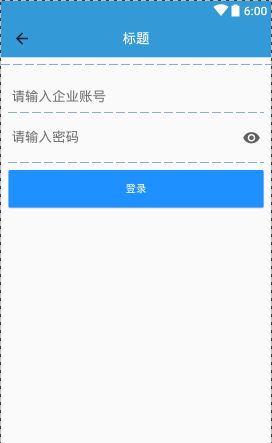
在Google发布了support:design:23+以后我们发现有这么一个东西TextInputLayout,先看下效果图:

<android.support.design.widget.TextInputLayout android:id="@+id/pwdLayout" android:layout_width="match_parent" android:layout_height="wrap_content" app:passwordToggleEnabled="true" > <EditText android:id="@+id/pwdEdt" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/edt_pwd_hint" android:maxLines="1" android:inputType="textPassword" /> </android.support.design.widget.TextInputLayout>
只要在布局中添加属性app:passwordToggleEnabled=”true”就可以实现当EditText的inputType=”textPassword”的时候在输入框的最右边就会显示眼睛一样的开关来显示和隐藏密码,需要的同学不妨试试看。
更多关于Android中实现EditText密码显示隐藏的方法请关注PHP中文网(www.php.cn)其他文章!

