abstract:最近开发Vue,也用过很多文本编辑器,总觉得找不到一款好的编辑器来开发Vue,所以想问问那些编辑器的生态圈对Vue友好一点提到 Vue 的编辑器支持,一般都是谈对 Vue 的 Single File Component 的支持了。如果现在急着用,什么用的习惯就用什么好。Atom, VSCode, Sublime, Vim 对 *.vue 文件都有不错的 syntax highlighting。但是
最近开发Vue,也用过很多文本编辑器,总觉得找不到一款好的编辑器来开发Vue,所以想问问那些编辑器的生态圈对Vue友好一点
提到 Vue 的编辑器支持,一般都是谈对 Vue 的 Single File Component 的支持了。
如果现在急着用,什么用的习惯就用什么好。Atom, VSCode, Sublime, Vim 对 *.vue 文件都有不错的 syntax highlighting。
但是,长期来看,请关注 VSCode。
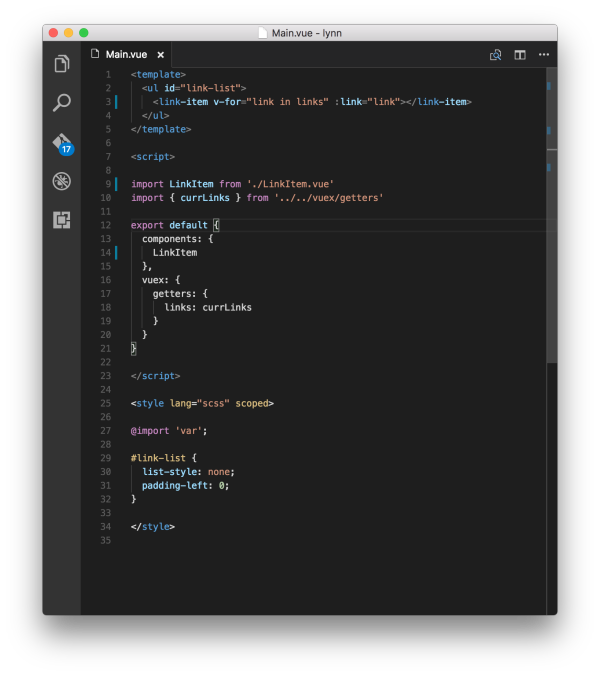
VSCode 在最近重新恢复了 embedded language 的 syntax highlighting。现在编辑 Vue 的文件大概这样:

在下个月 VSCode 会加入 embedded language 的 intelliSense。也就是说,可以通过插件让编辑上图的代码时,编辑 <template> 中的内容时使用 html/pug 的提示,<script> 中用 js/ts 的提示,<style> 中用 css/scss 的提示之类。
但并不止这些。
其它的功能,比如 peek definition (快速查看定义),jump to definition 之类的功能,也是可以通过插件在 *.vue 文件中实现的。
个人觉得这些功能写起 Vue 来还是帮助很大的。用 Vuex 在 Component 中写的 getter,直接一个 ⌥+F12 就可以看到 getter 的定义。反过来,在 getter 的定义上一个 ⇧+F12,可以显示所有使用这个 getter 的 Component。
现在 VSCode 中 Vue 的插件并不是很好用。打算下个月 VSCode 加入对 embedded language 的 intelliSense 后自己做一个。
如果有希望实现的功能欢迎留言。

