abstract:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>jq操作属性方法</title> <script src="jquery-3.3.1.min.js"></script&
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jq操作属性方法</title>
<script src="jquery-3.3.1.min.js"></script>
<style>
.box{color: red;}
.main{font-size: 40px;font-weight: bold;}
</style>
</head>
<body>
<script>
$(document).ready(function(){
//$(选择器).css('属性名','属性值')
//$(选择器).css({'属性名1':'属性值1','属性名2':'属性值2'})
//$(选择器).css('属性名')
//
//添加类 addClass() 删除类removeClass
// toggleClass 单击添加双击回复方法
// text()返回文本内容 $(选择器).text('这里可以放修改的文本')
// html() 跟text()方法类似
// val()返回input value的值 $(选择器).val('可以修改的值')
$('body').css('backgroundColor','#ccc')
// $('p').css({'color':'red','fontStyle ':'20px'})
$('p').addClass('box main');
$('p').removeClass('box');
$('p').attr('title','修改')
alert($('p').attr('title'))
$('button').click(function(){
$('img').removeAttr('src')
})
$('span').text('大家好我是替换的值')
})
</script>
<p title="content">九九九</p>
<b>换另来到</b>
<span>6666啊</span>
<img src="444.jpg" style="width: 200px;height: 400px;">
<button>点击删除</button>
</body>
</html>jq操作属性,首先通过$('属性名')获取元素。总结:
//添加类 addClass() 删除类removeClass
// toggleClass 单击添加双击回复方法
// text()返回文本内容 $(选择器).text('这里可以放修改的文本')
// html() 跟text()方法类似
// val()返回input value的值 $(选择器).val('可以修改的值')
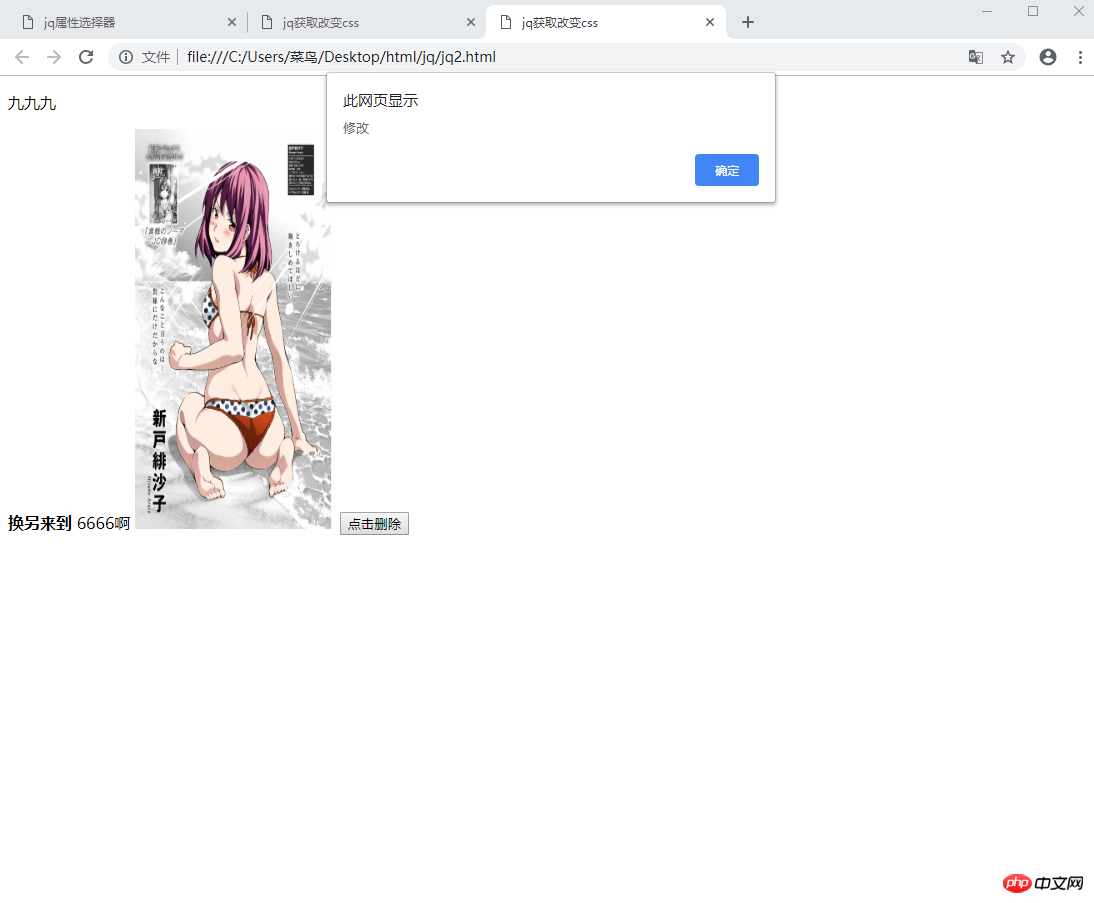
代码写的比较乱,放个图