abstract:(1)子元素选择div标签内部含有span①和div,而子元素div内也有span②,如果使用div span{}设置样式,则span①和span②都会被选中,如何区分?方法一:使用id;方法二:使用子元素选择器,如div> div> span可选中span②;<body> &l
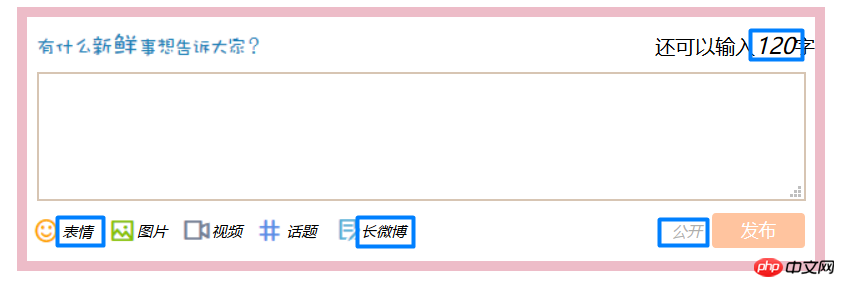
(1)子元素选择
div标签内部含有span①和div,而子元素div内也有span②,如果使用div span{}设置样式,则span①和span②都会被选中,如何区分?
方法一:使用id;
方法二:使用子元素选择器,如div> div> span可选中span②;
<body> <div class="all"> <img src="img/wb/12.png" > <div class="remain">还可以输入<span id="num">120</span>字</div> <textarea></textarea> <span id="icon1">表情</span> <span id="icon2">图片</span> </div> </body>

(2)在style中可以使用font-style: italic将字体设置为斜体。
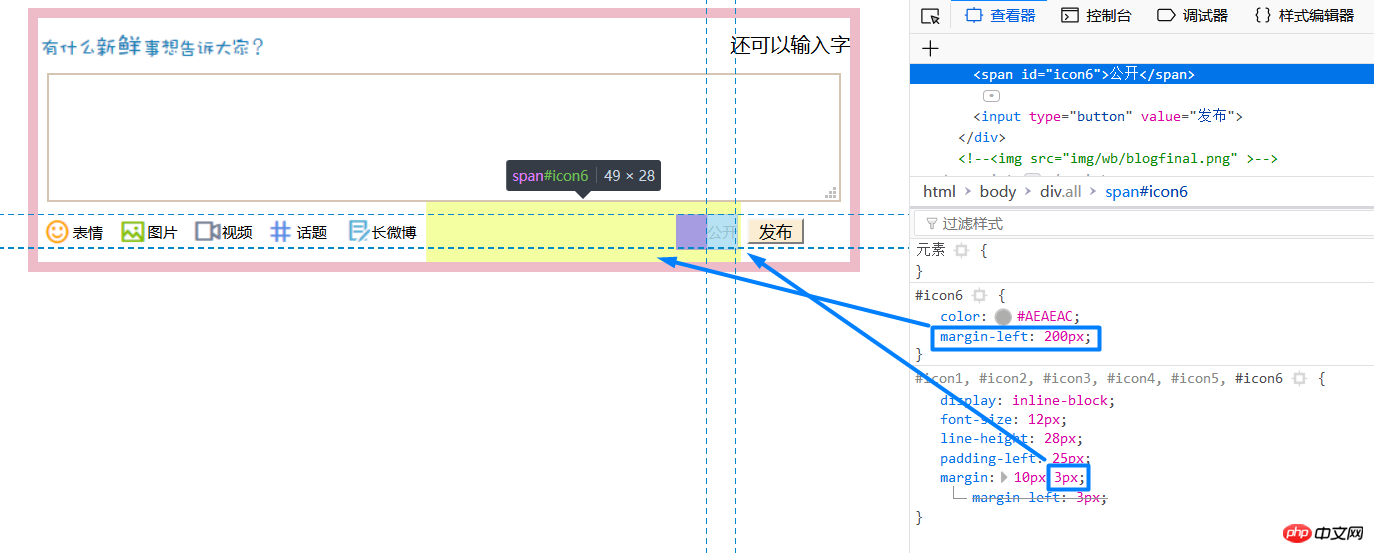
(3)在没有设置float属性的情况下,margin的参照物是邻近元素。

(4)清除input button的默认样式,border: none,没有了border竟然还可以设置border-radius ?!!
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>微博输入</title>
<style type="text/css">
.all{width:630px; border: #EDBCC8 8px solid; margin: 0px auto;}
img{float: left; margin: 10px 5px;}
.remain{float: right; margin: 10px 0px;}
textarea{width: 610px; height: 100px; border: 2px solid #D7C5B3; display: block; margin: 0px auto;}
input{width:75px; height: 28px; background-color: #FFC49F; border: none; border-radius: 3px; font-size: 14px; color: #FFFFFF}
#icon1, #icon2, #icon3, #icon4, #icon5, #icon6{display: inline-block; font-size: 12px; line-height:28px; padding-left: 25px; margin: 10px 3px;}
#icon1{background: url(img/wb/an5.png) no-repeat left;}
#icon2{background: url(img/wb/an4.png) no-repeat left;}
#icon3{background: url(img/wb/an3.png) no-repeat left;}
#icon4{background: url(img/wb/an2.png) no-repeat left;}
#icon5{background: url(img/wb/an1.png) no-repeat left;}
#icon6{color: #AEAEAC; margin-left: 180px;}
div> div> span{font-size: 18px; font-style: italic;}
</style>
</head>
<body>
<div class="all">
<img src="img/wb/12.png" >
<div class="remain">还可以输入<span id="num">120</span>字</div>
<textarea></textarea>
<span id="icon1">表情</span>
<span id="icon2">图片</span>
<span id="icon3">视频</span>
<span id="icon4">话题</span>
<span id="icon5">长微博</span>
<span id="icon6">公开</span>
<input type="button" value="发布">
</div>
</body>
</html>END

