abstract:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>hover动画</title> <link rel="stylesheet" href="static/css/
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>hover动画</title>
<link rel="stylesheet" href="static/css/style2.css">
<link rel="stylesheet" href="static/font-awesome/css/font-awesome.css">
<link rel="shortcut icon" href="static/images/logo1.png" type="image/x-icon">
<script type="text/javascript" src="static/js/jquery.js"></script>
</head>
<body>
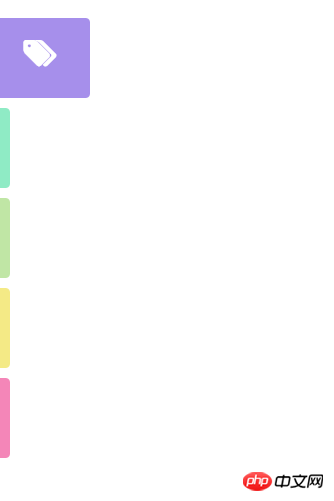
<ul id="nav">
<li class="li1"><span class="fa fa-tags"></span></li>
<li class="li2"><span class="fa fa-address-card"></span></li>
<li class="li3"><span class="fa fa-grav"></span></li>
<li class="li4"><span class="fa fa-user-o"></span></li>
<li class="li5"><span class="fa fa-handshake-o"></span></li>
</ul>
<script type="text/javascript">
$(function(){
// $("#nav li").css('marginLeft','-90px');
$("#nav li").stop().animate({'marginLeft':'-90px'},1000);
$("li").hover(function(){
$(this).stop().animate({'marginLeft':'-10px'},500)
},
function(){
$(this).stop().animate({'marginLeft':'-90px'},500)
});
var length = $("#nav li").length;
// alert(length);
var func = function(){
setTimeout(function(){
$("#nav li").eq(0).stop().animate({'marginLeft':'-10px'},500)
},2000)
setTimeout(function(){
$("#nav li").eq(0).stop().animate({'marginLeft':'-90px'},500)
$("#nav li").eq(1).stop().animate({'marginLeft':'-10px'},500)
},4000)
setTimeout(function(){
$("#nav li").eq(1).stop().animate({'marginLeft':'-90px'},500)
$("#nav li").eq(2).stop().animate({'marginLeft':'-10px'},500)
},6000)
setTimeout(function(){
$("#nav li").eq(2).stop().animate({'marginLeft':'-90px'},500)
$("#nav li").eq(3).stop().animate({'marginLeft':'-10px'},500)
},8000)
setTimeout(function(){
$("#nav li").eq(3).stop().animate({'marginLeft':'-90px'},500)
$("#nav li").eq(4).stop().animate({'marginLeft':'-10px'},500)
},10000)
setTimeout(function(){
$("#nav li").eq(4).stop().animate({'marginLeft':'-90px'},500)
},12000)
}
func();
setInterval(func,13000);
})
老师代码没有测试,你自己实践一下,逻辑是这么个逻辑,雷同效果可以循环呀兄弟
setInterval ( function(){
for ( i=0;i < 5 ;i++){
let that=i;
setTimeout(function(){if(that>0){
$("#nav li").eq(that-1).stop.animate({marginLeft: -90px},500);}
$("#nav li").eq(that).stop().animate({marginLeft:-10px},500);}, 2000*that)}
},14000);
</script>
</body>
</html>请问一下 定时器这块能否优化一下么?

Correcting teacher:灭绝师太Correction time:2018-11-15 17:34:09
Teacher's summary:字数限制,你看你的源码里面啊,批注在源码里面

