abstract:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>三级导航</title> <link rel="stylesheet&
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>三级导航</title>
<link rel="stylesheet" href="static/css/style2.css">
<link rel="stylesheet" href="static/font-awesome/css/font-awesome.css">
<link rel="shortcut icon" href="static/images/logo1.png" type="image/x-icon">
<script type="text/javascript" src="static/js/jquery.js"></script>
</head>
<body>
<ul>
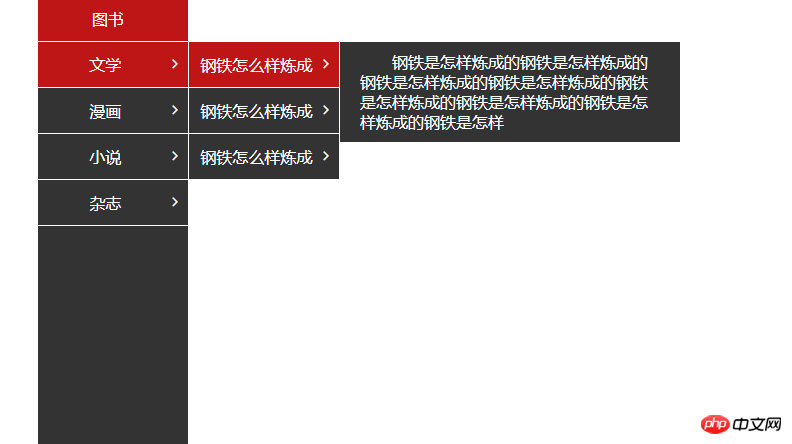
<li style="background: #be1616;"><a href="" style="margin-right: 10px;">图书</a></li>
<li>
<a href="">文学<i class="fa fa-angle-right"></i></a>
<ul>
<li><a href="">钢铁怎么样炼成<i class="fa fa-angle-right"></i></a>
<div>
<p>钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样</p>
</div>
</li>
<li><a href="">钢铁怎么样炼成<i class="fa fa-angle-right"></i></a>
<div>
<p>钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样</p>
</div>
</li>
<li><a href="">钢铁怎么样炼成<i class="fa fa-angle-right"></i></a>
<div>
<p>钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样</p>
</div>
</li>
<li><a href="">钢铁怎么样炼成<i class="fa fa-angle-right"></i></a>
<div>
<p>钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样</p>
</div>
</li>
</ul>
</li>
<li><a href="">漫画<i class="fa fa-angle-right"></i></a>
<ul>
<li><a href="">钢铁怎么样炼成<i class="fa fa-angle-right"></i></a>
<div>
<p>钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样</p>
</div>
</li>
<li><a href="">钢铁怎么样炼成<i class="fa fa-angle-right"></i></a>
<div>
<p>钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样</p>
</div>
</li>
<li><a href="">钢铁怎么样炼成<i class="fa fa-angle-right"></i></a>
<div>
<p>钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样</p>
</div>
</li>
<li><a href="">钢铁怎么样炼成<i class="fa fa-angle-right"></i></a>
<div>
<p>钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样炼成的钢铁是怎样</p>
</div>
</li>
</ul>
</li>
<li><a href="">小说<i class="fa fa-angle-right"></i></a></li>
<li><a href="">杂志<i class="fa fa-angle-right"></i></a></li>
</ul>
<script type="text/javascript">
$(function(){
$(".two,.three").hide();
$("li.one").mouseover(function(){
$(this).find('.two').stop(true,true).slideDown(300);
})
$("li.one").mouseleave(function(){
$(this).find('.two').stop(true,true).slideUp(300);
})
$("li.two").mouseover(function(){
$(this).find('.three').stop(true,true).slideDown(300);
})
$("li.two").mouseleave(function(){
$(this).find('.three').stop(true,true).hide(300);
})
})
</script>
</body>
</html>
class又没了...
Correcting teacher:灭绝师太Correction time:2018-11-16 09:12:55
Teacher's summary:我跟技术反馈下,完成的不错,案例用到的知识点都很类似,要把知识点活学活用很重要

