abstract:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery操作属性的方法</title>
<script type="text/javascript" src=&quo
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery操作属性的方法</title>
<script type="text/javascript" src="jquery-3.3.1.min.js"></script>
<style type="text/css">
.box{color: red;}
.main{font-size: 40px;font-weight: bold;}
.bb{color: green;}
</style>
</head>
<body>
<script type="text/javascript">
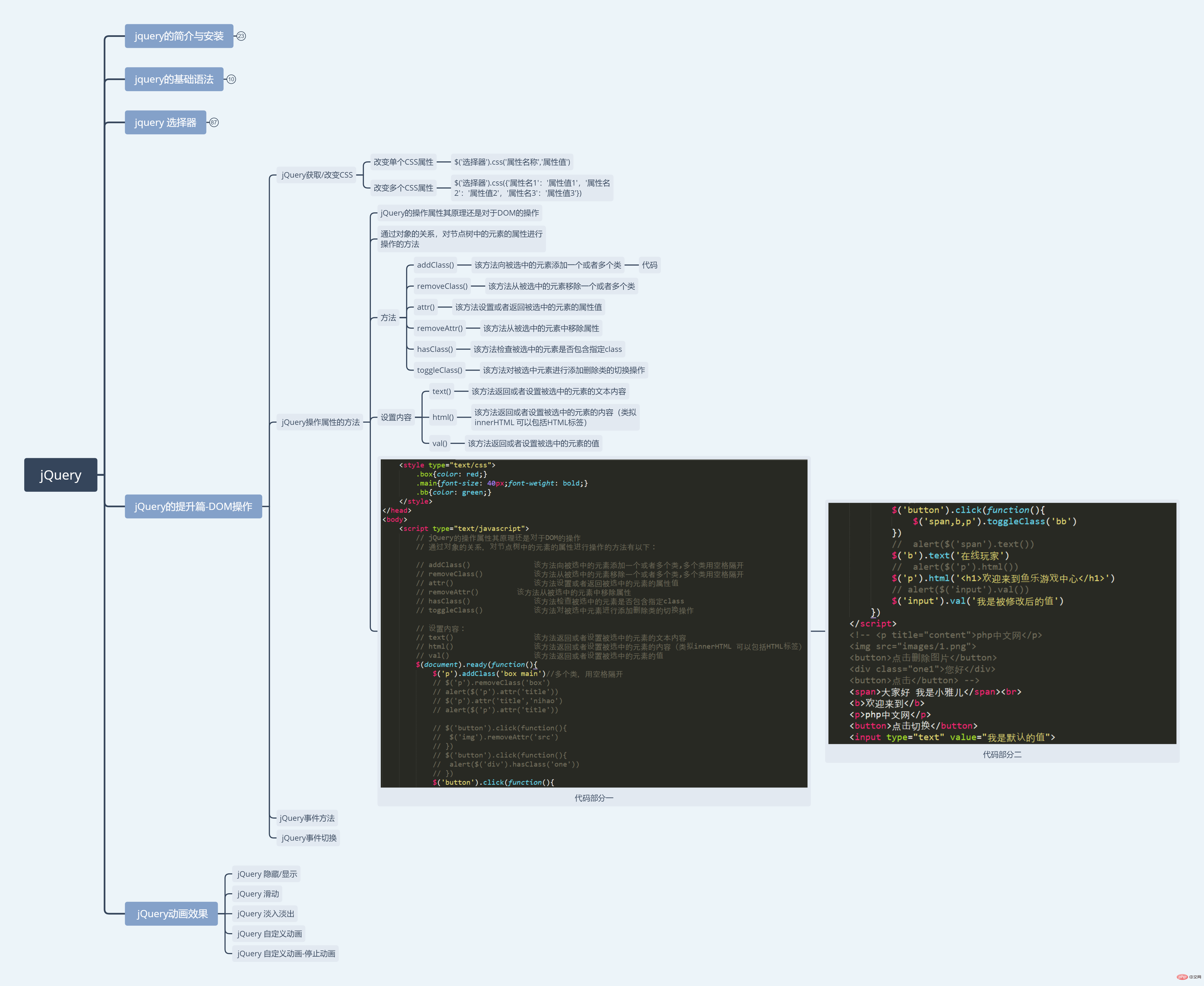
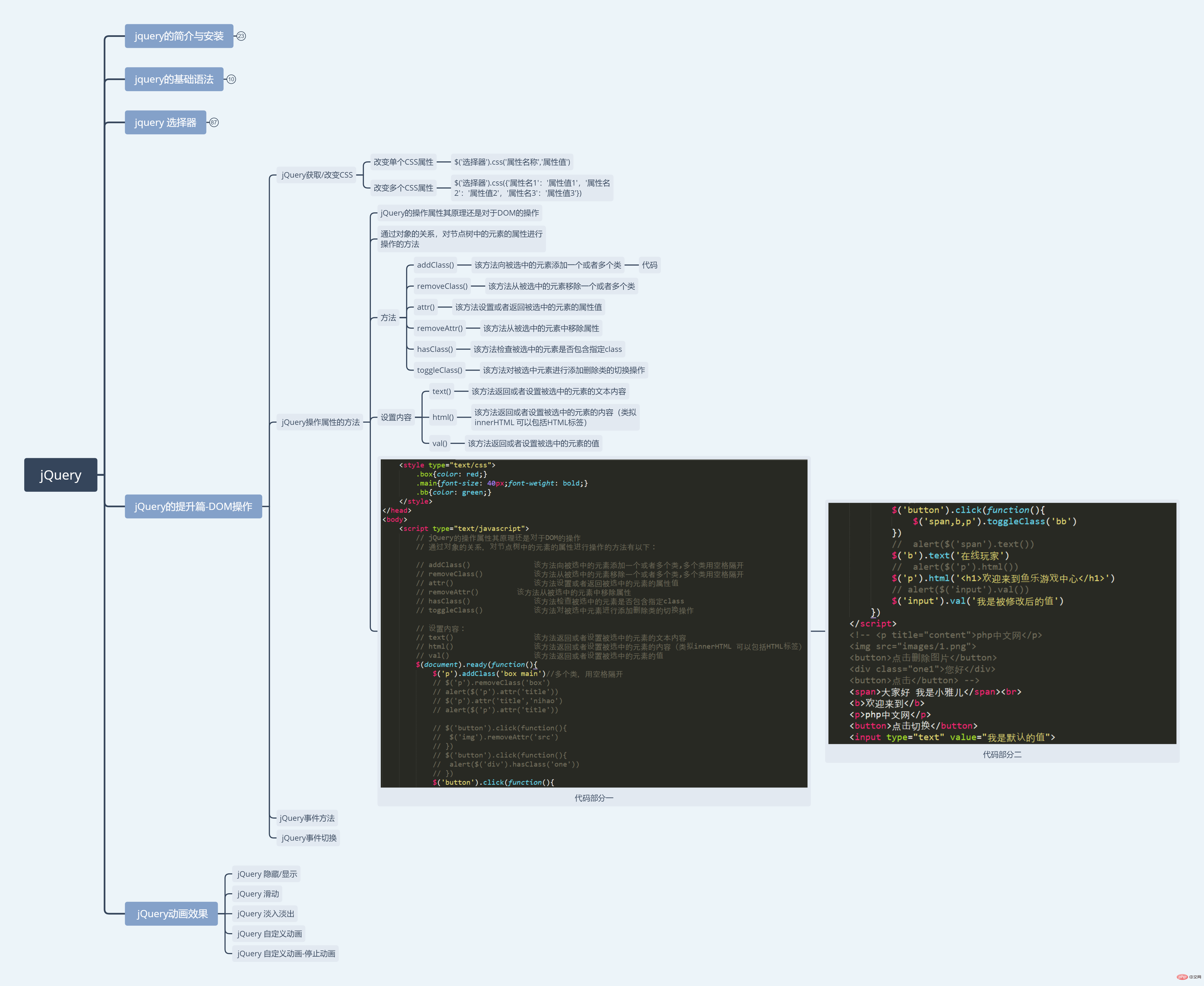
// jQuery的操作属性其原理还是对于DOM的操作
// 通过对象的关系,对节点树中的元素的属性进行操作的方法有以下:
// addClass() 该方法向被选中的元素添加一个或者多个类,多个类用空格隔开
// removeClass() 该方法从被选中的元素移除一个或者多个类,多个类用空格隔开
// attr() 该方法设置或者返回被选中的元素的属性值
// removeAttr() 该方法从被选中的元素中移除属性
// hasClass() 该方法检查被选中的元素是否包含指定class
// toggleClass() 该方法对被选中元素进行添加删除类的切换操作
// 设置内容:
// text() 该方法返回或者设置被选中的元素的文本内容
// html() 该方法返回或者设置被选中的元素的内容(类拟innerHTML 可以包括HTML标签)
// val() 该方法返回或者设置被选中的元素的值
$(document).ready(function(){
$('p').addClass('box main')//多个类,用空格隔开
// $('p').removeClass('box')
// alert($('p').attr('title'))
// $('p').attr('title','nihao')
// alert($('p').attr('title'))
// $('button').click(function(){
// $('img').removeAttr('src')
// })
// $('button').click(function(){
// alert($('div').hasClass('one'))
// })
$('button').click(function(){
$('span,b,p').toggleClass('bb')
})
// alert($('span').text())
$('b').text('在线玩家')
// alert($('p').html())
$('p').html('<h1>欢迎来到鱼乐游戏中心</h1>')
// alert($('input').val())
$('input').val('我是被修改后的值')
})
</script>
<!-- <p title="content">php中文网</p>
<img src="images/1.png">
<button>点击删除图片</button>
<div>您好</div>
<button>点击</button> -->
<span>大家好 我是小雅儿</span><br>
<b>欢迎来到</b>
<p>php中文网</p>
<button>点击切换</button>
<input type="text" value="我是默认的值">
</body>
</html>