abstract:.header{width: 100%;height: 50px;line-height: 50px;color: #fff;background: #2E6DA4;} .title{font-size: 20px;margin-left: 20px;} .userinfo{float: right;margi
.header{width: 100%;height: 50px;line-height: 50px;color: #fff;background: #2E6DA4;}
.title{font-size: 20px;margin-left: 20px;}
.userinfo{float: right;margin-right: 10px;}
.userinfo a{color: #fff;}
.menu{width: 200px;background: #333744;position: absolute;}
.layui-collapse{border:none;}
.layui-colla-item{border-top: none;}
.layui-colla-title{background: #42485B;color: #fff;}
.layui-colla-content{border-top: none;padding: 0;}
.layui-colla-content a{color: #C4C5C9 !important;}
.main{position: absolute;left: 200px;right: 0;}<div class="header">
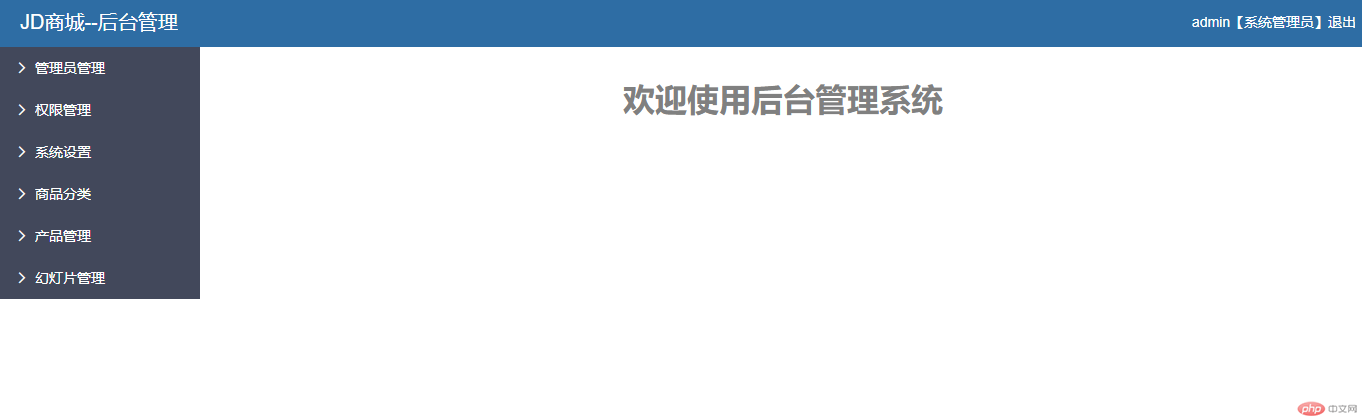
<span class="title">JD商城--后台管理</span>
<span class="userinfo">
admin【系统管理员】<a href="">退出</a>
</span>
</div>
<div class="menu">
<div class="layui-collapse">
<div class="layui-colla-item">
<h2 class="layui-colla-title">管理员管理</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<!-- 侧边导航: <ul class="layui-nav layui-nav-tree layui-nav-side"> -->
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">管理员列表</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">权限管理</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<!-- 侧边导航: <ul class="layui-nav layui-nav-tree layui-nav-side"> -->
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">菜单管理</a>
</li>
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">角色管理</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">系统设置</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<!-- 侧边导航: <ul class="layui-nav layui-nav-tree layui-nav-side"> -->
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">网站设置</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">商品分类</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<!-- 侧边导航: <ul class="layui-nav layui-nav-tree layui-nav-side"> -->
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">分类列表</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">产品管理</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<!-- 侧边导航: <ul class="layui-nav layui-nav-tree layui-nav-side"> -->
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">产品列表</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">幻灯片管理</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<!-- 侧边导航: <ul class="layui-nav layui-nav-tree layui-nav-side"> -->
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">首页首屏</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="main">
<iframe src="welcome.html" frameborder="0" scrolling="0" style="width: 100%;height: 100%;"></iframe>
</div>
<script>
//注意:折叠面板 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){
var element = layui.element;
//…
});
</script>
Correcting teacher:韦小宝Correction time:2018-11-28 15:44:49
Teacher's summary:嗯!写的很不错哦!课后记得多多练习!继续加油吧!

