abstract:*{margin: 0;padding: 0} .chat{width: 360px;height: 450px;margin:0 auto;background: url(bg.jpg);background-size:100% 100%;padding: 15px;} .chat h2{font-
*{margin: 0;padding: 0}
.chat{width: 360px;height: 450px;margin:0 auto;background: url(bg.jpg);background-size:100% 100%;padding: 15px;}
.chat h2{font-weight: 500;text-align: center;}
.chat_area{height: 320px;overflow: auto;}
.chat_area li{list-style: none;}
.chat_area li .avatar{height: 30px;line-height: 30px;}
.chat_area li img{width: 20px;height: 20px;vertical-align: middle;margin-top: -4px;margin-right: 10px;}
.chat_area li .text{word-wrap: break-word;word-break: normal;}
textarea{margin-top: 10px;width: 100%;height: 50px;background: rgba(255,255,255,0.5);resize: none;}
.chat>p{text-align: right;}
.chat>p button{padding: 2px 10px;background: #3D7998;border: none;color: #fff;}
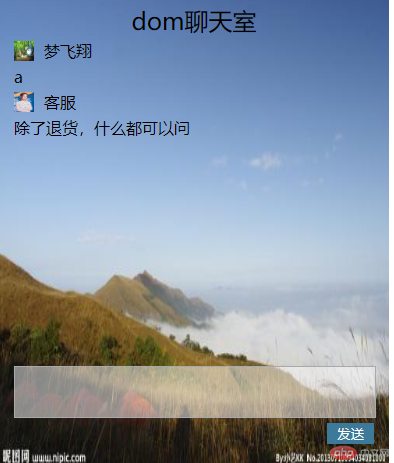
.chat>p button:hover{cursor:pointer;background: orange;}<div class="chat"> <h2>dom聊天室</h2> <div class="chat_area"> <ul> </ul> </div> <textarea class="message"></textarea> <p><button>发送</button></p> </div>
let btn = document.getElementsByTagName('button')[0]
let ul = document.getElementsByTagName('ul')[0]
let msg = document.getElementsByClassName('message')[0]
btn.onclick = function(){
if(msg.value!=''){
let li = document.createElement('li')
li.innerHTML = '<p class="avatar"><img src="demo.jpg">梦飞翔</p><p class="text">'+msg.value+'</p>'
ul.appendChild(li)
msg.value =''
setTimeout(function(){
let info = [
'除了退货,什么都可以问',
'赶紧滚',
'php是最好的语言?',
'有话快说,别耽误我玩游戏'
]
let reply = info[Math.floor(Math.random()*4)]
li = document.createElement('li')
li.innerHTML = '<p class="avatar"><img src="zly.jpg">客服</p><p class="text">'+reply+'</p>'
ul.appendChild(li)
},1000)
}
return false;
}
Correcting teacher:天蓬老师Correction time:2018-12-01 21:29:44
Teacher's summary:界面非常的美观 现在原生的javascirpt的API功能已经非常强大,并且越来越好用,以后工作了,推荐尽可能用原生js来写

