abstract:<!DOCTYPE html> <html> <head> <title>模拟智能在线客服系统</title> <style type="text/css"> .div_1{ width: 45
<!DOCTYPE html>
<html>
<head>
<title>模拟智能在线客服系统</title>
<style type="text/css">
.div_1{
width: 450px;
height: 650px;
background-color: lightskyblue;
margin: 30px auto;
color: #333;
box-shadow: 2px 2px 2px #808080;
}
h2{
text-align: center;
margin-bottom:-10px;
}
.div_2{
width: 400px;
height: 500px;
border: 4px double green;
background-color: #efefef;
margin: 20px auto 10px;
}
ul{
list-style-type: nene;
line-height: 2em;
overflow: hidden;
padding: 15px;
}
table{
width: 90%;
height: 80px;
margin: auto;
}
textarea{
border: none;
resize: none;
background-color: lightyellow;
}
button{
width: 60px;
height: 40px;
background-color: seagreen;
color: white;
border: none;
}
button:hover{
cursor: pointer;
background-color: orange;
}
</style>
</head>
<body>
<div class="div_1">
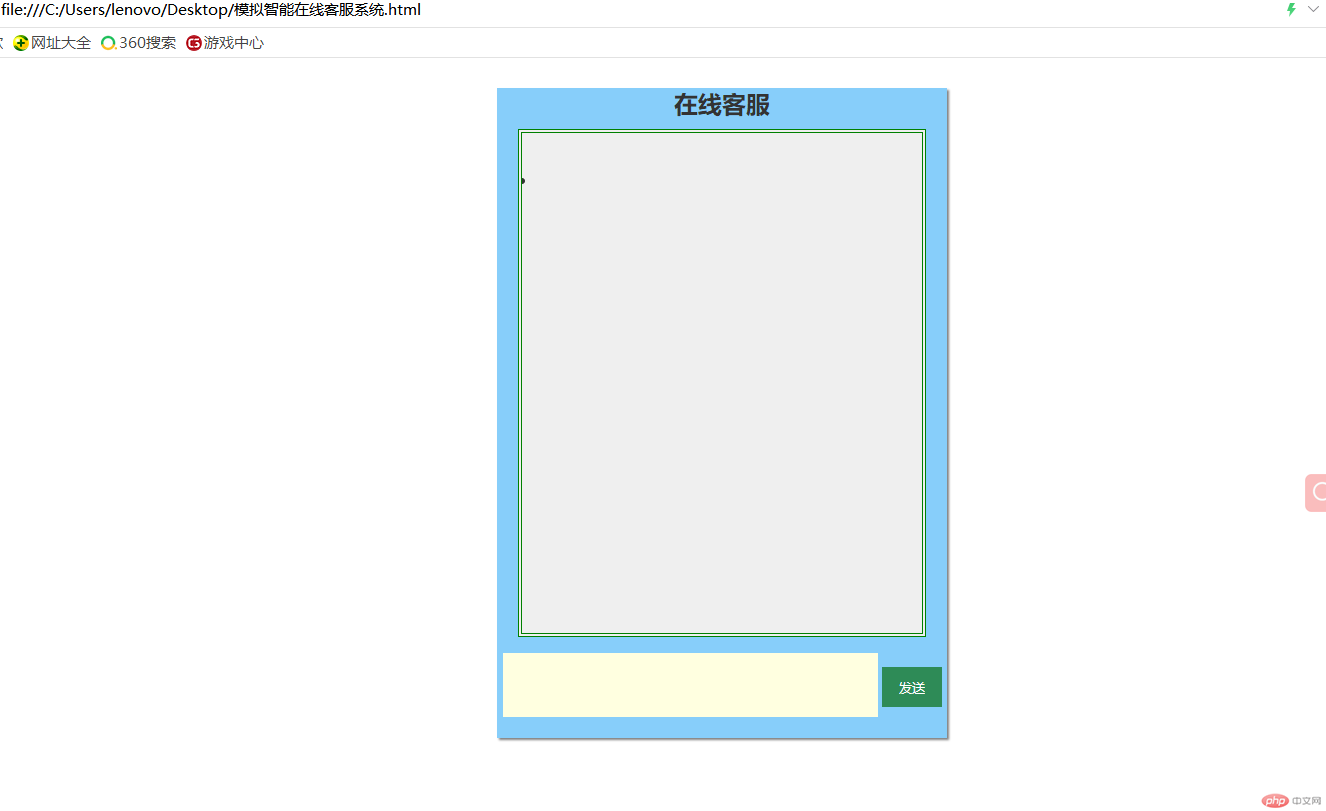
<h2>在线客服</h2>
<div class="div_2">
<ul>
<li></li>
</ul>
</div>
<table>
<tr>
<td class="right"><textarea name="text" cols='50' rows='4'></textarea></td>
<td class="left"><button type="button">发送</button></td>
</tr>
</table>
</div>
<script type="text/javascript">
//获取到页面上相关的元素
var btn=document.getElementsByTagName('button')[0];
var text=document.getElementsByName('text')[0];
var list =document.getElementsByTagName('ul')[0];
var sum = 0; 这是计数器
</script>
</body>
</html>本节课主要讲了智能在线客服系统的聊天窗口所需的html标签和css样式,还有就是获取页面中的相关元素

Correcting teacher:韦小宝Correction time:2018-12-09 09:00:58
Teacher's summary:恩!写的很不错!课后也要记得使用这种小案例来进行练习哦!

