abstract:# jQuery 选择器总结:这一章课程学习了几种选择器,包括基本选择器、层级选择器、顺序选择器、内容选择器、属性选择器、表单选择器。### 1- 基本选择器语法为: $("selector")。- 标签选择器$("标签名")- id 选择器$("id 名")- 类选择器$("class 名")- 通配选择器$(&qu
# jQuery 选择器总结:
这一章课程学习了几种选择器,包括基本选择器、层级选择器、顺序选择器、内容选择器、属性选择器、表单选择器。
### 1- 基本选择器
语法为: $("selector")。
- 标签选择器$("标签名")
- id 选择器$("id 名")
- 类选择器$("class 名")
- 通配选择器$("*")
### 2- 层级选择器
语法为:$("A?B"),改变其中的问号,即可改成相应的选择器。。
- "空格" : 后代选择器(A 的所有后代元素 B)
- ">" : 子元素选择器(A 的所有子元素 B)
- "+" : 相邻选择器(紧跟在A 后面的的元素 B)
- "~" : 后代中所有的某个元素(A 后面的所有兄弟元素)
### 3- 顺序选择器(n的序号从0开始)
- 顺序选择器:
>> $("div:first")
>> $("div:last")
- 比较选择器:
>> $("div:gt(n)"):比序号n大的元素
>> $("div:lt(n)"):比序号n小的元素
>> $("div:eq(n)"):等于序号n的元素
- 奇偶数选择器:
>> $("div:odd"):奇数顺序的div元素
>> $("div:even"):偶数顺序的div元素
- 非 选择器:
>> $("div:first")
### 4- 属性选择器
##### 语法为: $(["属性名/属性值"])
- 如果仅有属性名,则选中所有拥有该属性的元素
- $(["attribute = value"]) 如果明确了属性值,则选中拥有该属性且属性值也对应的元素。
- $(["attribute != value"]) 如果明确了属性值,则选中拥有该属性但属性值不对应的元素。
- $(["attribute ^= a"]) ,选中拥有attibute属性且属性值以a开头的元素。
- $(["attribute $= a"]),选中拥有attibute属性且属性值以b开头的元素。
- $(["attribute *= c"]) ,选中拥有attibute属性且属性值中包含c的元素。
- $("selector[a][b]"),复合选择器,选中同时满足a b 两个属性的selector元素
### 5- 内容选择器
- 文本匹配选择器:$("div:contains(a)"):匹配包含文本“a”的元素
- 元素匹配选择器:$("div:has(a)"):匹配包含选择器“a”元素的元素
- 空选择器:$("div:empty"):匹配不含有空文本和子元素的元素
- 非空选择器:$("div:parent"):匹配含有任何文本或子元素的元素
### 6- 表单选择器
- $("input:enabled"):匹配可以使用的input元素
- $("input:disabled"):匹配不可以使用的input元素
- $("input:selected"):匹配选取的input元素(select下拉元素)
- $("input:checked"):匹配选中的的input元素(checkbox radio)

简单语法练习:
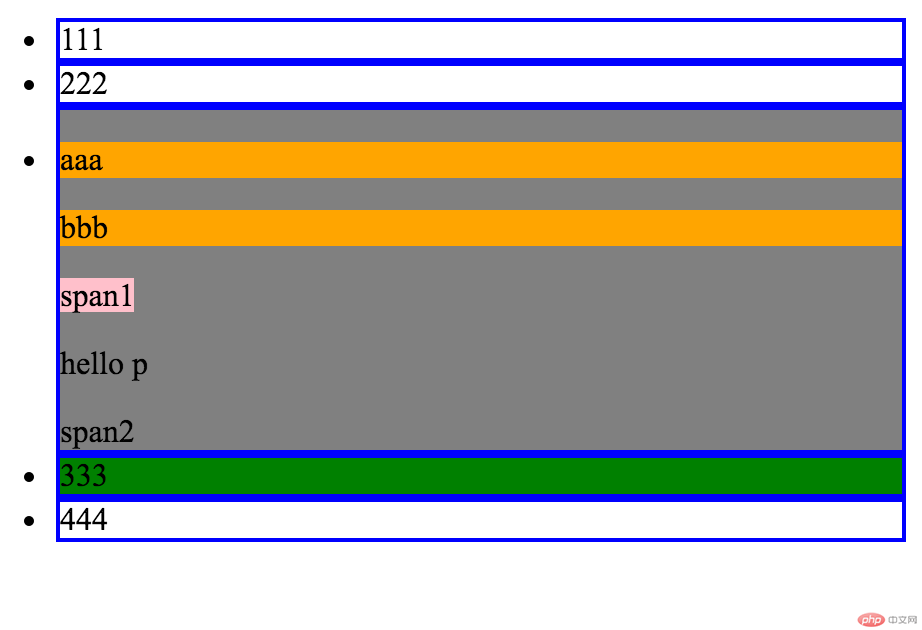
$("ul li").css("list-style:one", "width:200px"); //后代选择器,选择ul内部所有的li元素
$("ul li").css("border", "2px solid blue");
$("#a1").css("background", "grey"); //id选择器,选择id为"a1"的元素
$("#a1>p").css("background", "orange"); //父子选择器,选择id为"a1"的元素的子元素p,设置为橙色。而内容为“hello p”的p元素不是该元素的子元素,所以不能选中。
$("#a1+li").css("background", "green"); //相邻选择器,选择紧跟在id为"a1"的元素后面的元素li(内容为"333"),设置背景为绿色。而内容为"444"的元素跟它不相邻,所以没有选中。
$(".pc~span").css("background", "pink");//兄弟选择器,选择跟类名为"pc"的元素同级的span元素,所以仅有内容是"span1"的span元素被改成了粉红色,不同级的内容为"span2"的元素没有变化。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script src="jq.js"></script>
</head>
<body>
<script>
$(document).ready(function () {//文档就绪函数
$("ul li").css("list-style:one", "width:200px"); //后代选择器,选择ul内部所有的li元素
$("ul li").css("border", "2px solid blue");
$("#a1").css("background", "grey"); //id选择器,选择id为"a1"的元素
$("#a1>p").css("background", "orange"); //父子选择器,选择id为"a1"的元素的子元素p,设置为橙色。而内容为“hello p”的p元素不是该元素的子元素,所以不能选中。
$("#a1+li").css("background", "green"); //相邻选择器,选择紧跟在id为"a1"的元素后面的元素li(内容为"333"),设置背景为绿色。而内容为"444"的元素跟它不相邻,所以没有选中。
$(".pc~span").css("background", "pink");//兄弟选择器,选择跟类名为"pc"的元素同级的span元素,所以仅有内容是"span1"的span元素被改成了粉红色,不同级的内容为"span2"的元素没有变化。
});
</script>
<ul>
<li>111</li>
<li>222</li>
<li id="a1">
<p>aaa</p>
<p>bbb</p>
<span>span1</span>
<div>
<p>hello p</p>
<span>span2</span>
</div>
</li>
<li>333</li>
<li>444</li>
</ul>
</body>
</html>
Correcting teacher:查无此人Correction time:2018-12-10 17:10:10
Teacher's summary:做的不错,jQuery的选择器比较重要,这个会了,就相当于会了一大半了。

