abstract:<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>javasrcipt</title> <style type="text/css"> #box{width:400px;height:400px;backgr
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>javasrcipt</title>
<style type="text/css">
#box{width:400px;height:400px;background:pink;border-radius:200px;background-image:url(images/yang.png);background-repeat: no-repeat;}
</style>
</head>
<body>
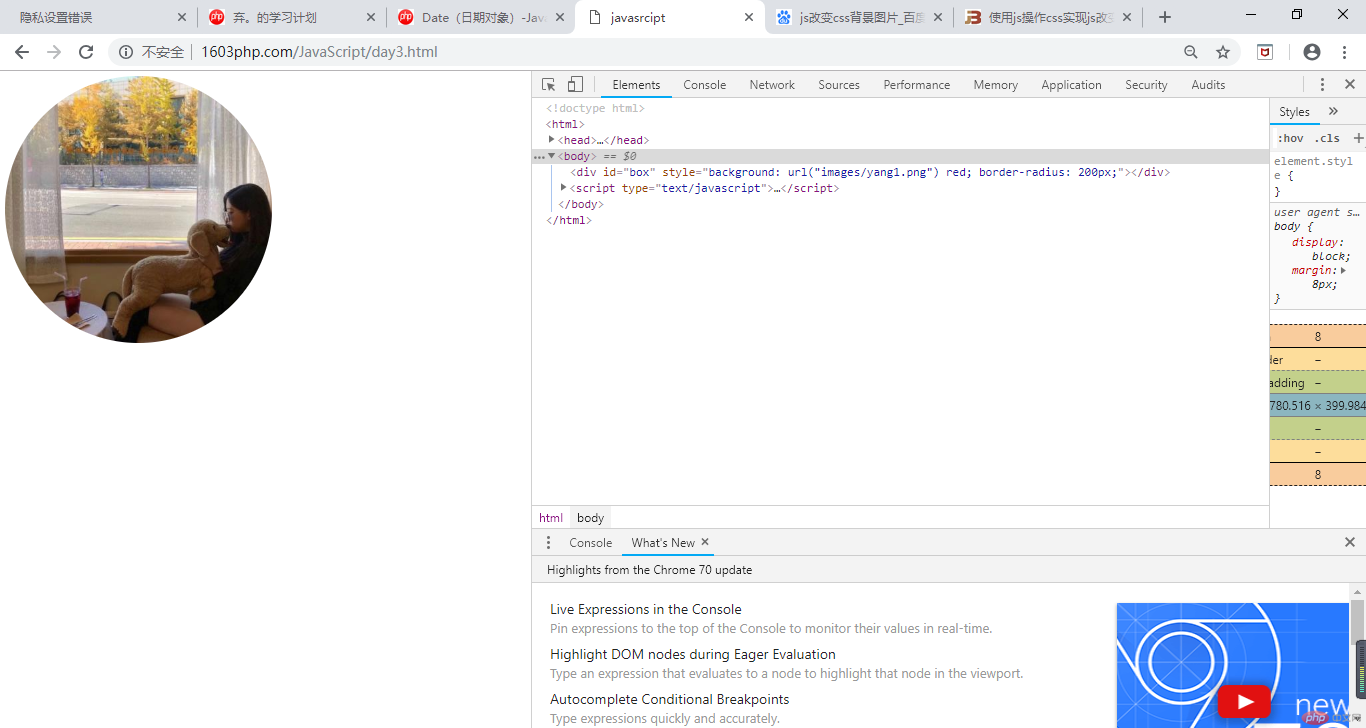
<div id="box"></div>
<script type="text/javascript">
box.onclick = function yang(x) {
var y = document.getElementById('box')
y.style.background = "red"//通过id改变css属性颜色
y.style.borderRadius = "200px"//通过id改变css属性边框
y.style.backgroundImage = "url(images/yang1.png)"通过id改变css属性背景图片
}
</script>![1544600002708908.png C2H%XL@8(6]IB)$$$(MD_39.png](http://img.php.cn//upload/image/940/859/188/1544600002708908.png)

</body>
</html>
Correcting teacher:韦小宝Correction time:2018-12-12 15:40:15
Teacher's summary:写的很不错!课后记得多练习多总结哦!继续加油吧!

