abstract:<!DOCTYPE html><html><head> <meta charset="utf-8"> <title></title> <style type="text/css"> #box{width: 100px;height: 100px;background
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#box{width: 100px;height: 100px;background:red;margin:50px; }
</style>
</head>
<body>
<script type="text/javascript">
var box
window.onload = function(){
box = document.getElementById('box')
}
function gao(){
box.style.height = "200px"
}
function kuan(){
box.style.width = "200px"
}
function se(){
box.style.background = "pink"
}
function co(){
box.style.height = "100px"
box.style.width = "100px"
box.style.background = "red"
}
function yin(){
box.style.display = "none"
}
function xan(){
box.style.display = "block"
}
</script>
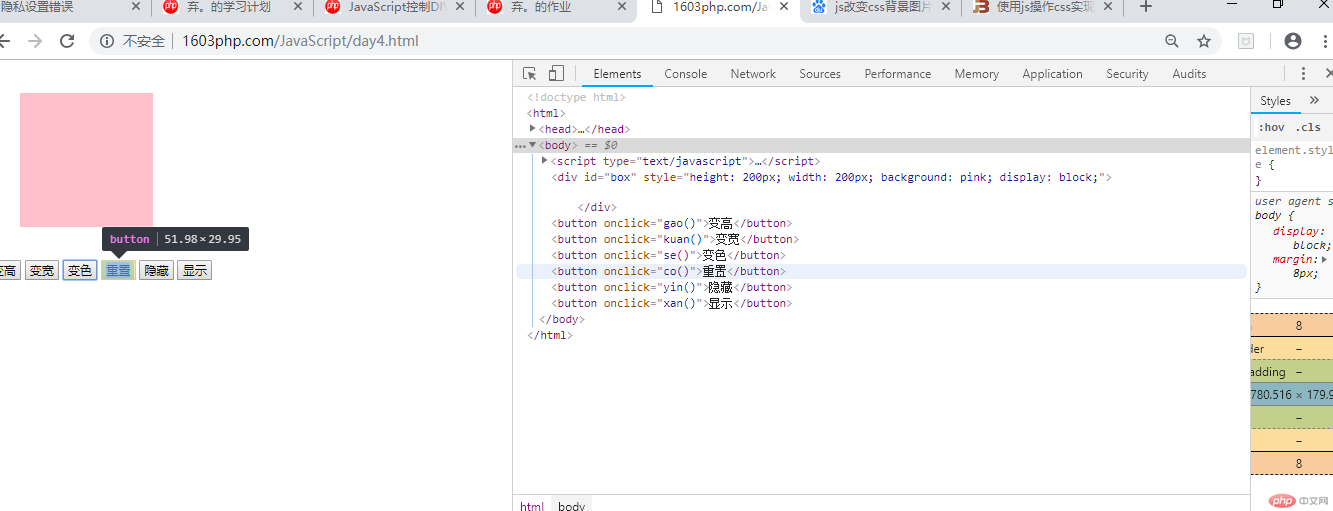
<div id="box">
</div>
<button onclick="gao()">变高</button>
<button onclick="kuan()">变宽</button>
<button onclick="se()">变色</button>
<button onclick="co()">重置</button>
<button onclick="yin()">隐藏</button>
<button onclick="xan()">显示</button>
</body>
</html>

Correcting teacher:天蓬老师Correction time:2018-12-12 16:20:16
Teacher's summary:作业合格,在实际项目开发中,最好少用或者不用全局变量。

