abstract:<!DOCTYPE html><html><head> <title>JD商城后台管理系统</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css"



<!DOCTYPE html>
<html>
<head>
<title>JD商城后台管理系统</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="static/plugins/layui/css/layui.css">
<script type="text/javascript" src="static/plugins/layui/layui.js"></script>
<style type="text/css">
/*documentElement.clientHeight*/
.header{width:100%;height: 50px;line-height: 50px;background: #2e6da4;color:#ffffff;}
.title{margin-left: 20px;font-size: 20px;}
.userinfo{float: right;margin-right: 10px;}
.userinfo a{color:#ffffff;}
.menu{width: 200px;background: #333744;position: absolute;}
.main{position: absolute;left: 200px;right: 0px;}
.layui-collapse{border: none;}
.layui-colla-item{border-top: none;}
.layui-colla-title{background: #42485b;color:#ffffff;}
.layui-colla-content{border-top: none;padding: 0px;}
</style>
</head>
<body>
<!--header-->
<div class="header">
<span class="title"><span style="font-size: 20px;">JD商城</span>--后台管理系统</span>
<span class="userinfo">admin【系统管理员】<span><a href="javascript:;" onclick="logout()" >退出</a></span></span>
</div>
<!--菜单-->
<div class="menu" id="menu">
<div class="layui-collapse" lay-accordion>
<div class="layui-colla-item">
<h2 class="layui-colla-title">管理员管理</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="javascript:;"onclick="menuFire(this)" src="admin1.html" >管理员列表</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">权限管理</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="javascript:;"onclick="menuFire(this)" src="menu.html">菜单管理</a></li>
<li class="layui-nav-item"><a href="javascript:;" onclick="menuFire(this)" src="roles.html">角色管理</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">系统设置</h2>
<div class="layui-colla-content ">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="javascript:;"onclick="menuFire(this)" src="">网站设置</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">商品分类</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="javascript:;"onclick="menuFire(this)" src="">分类列表</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">产品管理</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="javascript:;"onclick="menuFire(this)" src="product.html">产品列表</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">幻灯片管理</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="javascript:;"onclick="menuFire(this)" src="">首页首屏</a></li>
</ul>
</div>
</div>
</div>
</div>
<!--主操作页面-->
<div class="main">
<iframe src="welcome.html" onload="resetMainHeight(this)" style="width: 100%;height: 100%;" frameborder="0" scrolling="0" ></iframe>
</div>
<script>
layui.use(['element', 'layer'], function(){
var element = layui.element;
layer = layui.layer;
$= layui.jquery
resetMenuHeight()
});
function logout(){
layer.confirm('确定要退出么?', {
icon:3,
btn: ['确定', '取消'] //可以无限个按钮
}, function(index, layero){
//按钮【按钮一】的回调
}, function(index){
//按钮【按钮二】的回调
});
}
// 重新设置菜单容器高度
function resetMenuHeight(){
var height=document.documentElement.clientHeight-50;
$('#menu').height(height)
}
//菜单点击
function menuFire(obj){
//获取url
var src=$(obj).attr('src')
//改变框架内的页面地址
$('iframe').attr('src',src)
}
// 设置主操作页面高度
function resetMainHeight(obj){
var height = parent.document.documentElement.clientHeight-53;
$(obj).parent('div').height(height)
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>角色添加</title>
<link rel="stylesheet" type="text/css" href="static/plugins/layui/css/layui.css">
<script type="text/javascript" src="static/plugins/layui/layui.js"></script>
</head>
<body style="padding: 10px;">
<form class="layui-form">
<input type="hidden" name="gid" value="">
<div class="layui-form-item">
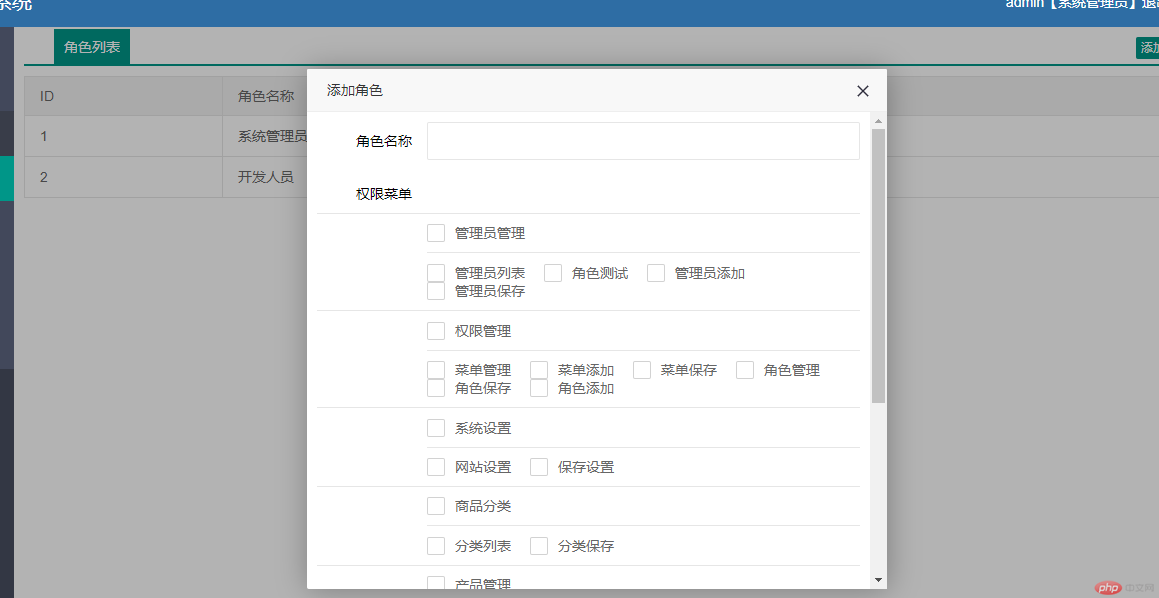
<label class="layui-form-label">角色名称</label>
<div class="layui-input-block">
<input type="text" class="layui-input" name="title" value="">
</div>
</div>
<div class="layui-form-itme">
<label class="layui-form-label">权限菜单</label>
<hr>
<div class="layui-input-block">
<input type="checkbox" name="menu[1]" lay-skin="primary" title="管理员管理" >
<hr>
<input type="checkbox" name="menu[4]" lay-skin="primary" title="管理员列表" >
<input type="checkbox" name="menu[7]" lay-skin="primary" title="角色测试" >
<input type="checkbox" name="menu[5]" lay-skin="primary" title="管理员添加" >
<input type="checkbox" name="menu[6]" lay-skin="primary" title="管理员保存" >
</div>
<hr>
<div class="layui-input-block">
<input type="checkbox" name="menu[2]" lay-skin="primary" title="权限管理" >
<hr>
<input type="checkbox" name="menu[8]" lay-skin="primary" title="菜单管理" >
<input type="checkbox" name="menu[9]" lay-skin="primary" title="菜单添加" >
<input type="checkbox" name="menu[10]" lay-skin="primary" title="菜单保存" >
<input type="checkbox" name="menu[11]" lay-skin="primary" title="角色管理" >
<input type="checkbox" name="menu[12]" lay-skin="primary" title="角色保存" >
<input type="checkbox" name="menu[30]" lay-skin="primary" title="角色添加" >
</div>
<hr>
<div class="layui-input-block">
<input type="checkbox" name="menu[3]" lay-skin="primary" title="系统设置" >
<hr>
<input type="checkbox" name="menu[13]" lay-skin="primary" title="网站设置" >
<input type="checkbox" name="menu[14]" lay-skin="primary" title="保存设置" >
</div>
<hr>
<div class="layui-input-block">
<input type="checkbox" name="menu[15]" lay-skin="primary" title="商品分类" >
<hr>
<input type="checkbox" name="menu[16]" lay-skin="primary" title="分类列表" >
<input type="checkbox" name="menu[17]" lay-skin="primary" title="分类保存" >
</div>
<hr>
<div class="layui-input-block">
<input type="checkbox" name="menu[19]" lay-skin="primary" title="产品管理" >
<hr>
<input type="checkbox" name="menu[20]" lay-skin="primary" title="产品列表" >
<input type="checkbox" name="menu[21]" lay-skin="primary" title="添加产品" >
<input type="checkbox" name="menu[22]" lay-skin="primary" title="保存产品" >
<input type="checkbox" name="menu[23]" lay-skin="primary" title="图片上传" >
<input type="checkbox" name="menu[29]" lay-skin="primary" title="获取sku" >
</div>
<hr>
<div class="layui-input-block">
<input type="checkbox" name="menu[24]" lay-skin="primary" title="幻灯片管理" >
<hr>
<input type="checkbox" name="menu[25]" lay-skin="primary" title="首页首屏" >
<input type="checkbox" name="menu[26]" lay-skin="primary" title="幻灯片保存" >
</div>
<hr>
<div class="layui-input-block">
<input type="checkbox" name="menu[27]" lay-skin="primary" title="主页" >
<hr>
<input type="checkbox" name="menu[28]" lay-skin="primary" title="欢迎" >
</div>
</div>
</form>
<div class="layui-form-item" style="margin-top:10px;">
<div class="layui-input-block">
<button class="layui-btn" onclick="save()">保存</button>
</div>
</div>
</body>
</html>
<script type="text/javascript">
layui.use(['layer','form'],function(){
var form = layui.form;
layer = layui.layer;
$ = layui.jquery;
});
function save(){
var title = $.trim($('input[name="title"]').val());
if(title==''){
layer.msg('请填写角色名称',{'icon':2});
return;
}
}
</script>
<!DOCTYPE html>
<html>
<head>
<title>角色管理</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="static/plugins/layui/css/layui.css">
<script type="text/javascript" src="static/plugins/layui/layui.js"></script>
<style type="text/css">
.header span{background: #009688;margin-left: 30px;padding: 10px;color:#ffffff;}
.header div{border-bottom: solid 2px #009688;margin-top: 8px;}
</style>
</head>
<body style="padding: 10px;">
<div class="header">
<span>角色列表</span>
<button class="layui-btn layui-btn-xs" style="float: right;" onclick="add()">添加</button>
<div></div>
</div>
<table class="layui-table">
<thead>
<tr>
<th>ID</th>
<td>角色名称</td>
<td>操作</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>系统管理员</td>
<td>
<button class="layui-btn layui-btn-warm layui-btn-xs" onclick="add()">编辑</button>
<button class="layui-btn layui-btn-danger layui-btn-xs" onclick="del()">删除</button>
</tdv>
</tr>
<tr>
<td>2</td>
<td>开发人员</td>
<td>
<button class="layui-btn layui-btn-warm layui-btn-xs" onclick="add()">编辑</button>
<button class="layui-btn layui-btn-danger layui-btn-xs" onclick="del()">删除</button>
</tdv>
</tr>
</tbody>
</table>
</body>
</html>
<script type="text/javascript">
layui.use(['layer'],function(){
$ = layui.jquery;
layer = layui.layer;
});
// 添加
function add(){
layer.open({
type: 2,
title:'添加角色',
shade: 0.3,
area: ['580px', '520px'],
content: 'SystemAddInfo.html'
});
}
// 删除
function del(gid){
layer.confirm('确定要删除吗?', {
icon:3,
btn: ['确定','取消']
}, function(){
});
}
</script>
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="./static/plugins/layui/css/layui.css">
<script type="text/javascript" src="./static/plugins/layui/layui.js"></script>
<style type="text/css">
.header span{background: #009688;color: #fff;padding: 10px;margin-left: 30px;line-height:32px;}
.header{border-bottom: 2px #009688 solid;}
</style>
</head>
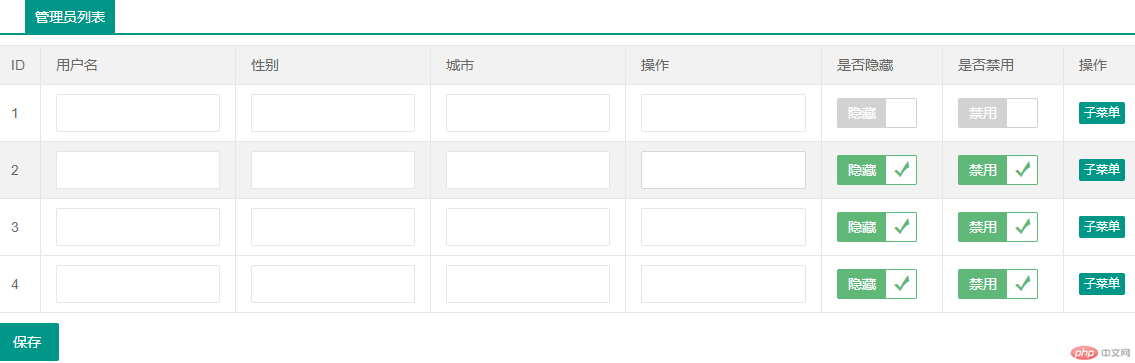
<body style="padding: 10px;">
<div class="header">
<span>管理员列表</span>
</div>
<form class="layui-form">
<table class="layui-table" >
<thead>
<tr>
<th>ID</th>
<th>用户名</th>
<th >性别</th>
<th>城市</th>
<th>操作</th>
<th>是否隐藏</th>
<th>是否禁用</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td><input type="text" name="" class="layui-input"></td>
<td><input type="text" name="" class="layui-input"></td>
<td><input type="text" name="" class="layui-input"></td>
<td><input type="text" name="" class="layui-input"></td>
<td><input type="checkbox" name="" title="隐藏" ></td>
<td><input type="checkbox" name="" title="禁用" ></td>
<td> <button class="layui-btn layui-btn-xs" onclick="child(1);return false;">子菜单</button></td>
</tr>
<tr>
<td>2</td>
<td><input type="text" name="" class="layui-input"></td>
<td><input type="text" name="" class="layui-input"></td>
<td><input type="text" name="" class="layui-input"></td>
<td><input type="text" name="" class="layui-input"></td>
<td><input type="checkbox" name="" title="隐藏" checked></td>
<td><input type="checkbox" name="" title="禁用" checked></td>
<td> <button class="layui-btn layui-btn-xs">子菜单</button></td>
</tr>
<tr>
<td>3</td>
<td><input type="text" name="" class="layui-input"></td>
<td><input type="text" name="" class="layui-input"></td>
<td><input type="text" name="" class="layui-input"></td>
<td><input type="text" name="" class="layui-input"></td>
<td><input type="checkbox" name="" title="隐藏" checked></td>
<td><input type="checkbox" name="" title="禁用" checked></td>
<td> <button class="layui-btn layui-btn-xs">子菜单</button></td>
</tr>
<tr>
<td>4</td>
<td><input type="text" name="" class="layui-input"></td>
<td><input type="text" name="" class="layui-input"></td>
<td><input type="text" name="" class="layui-input"></td>
<td><input type="text" name="" class="layui-input"></td>
<td><input type="checkbox" name="" title="隐藏" checked></td>
<td><input type="checkbox" name="" title="禁用" checked></td>
<td> <button class="layui-btn layui-btn-xs">子菜单</button></td>
</tr>
</tbody>
</table>
<button class="layui-btn " >保存</button>
</form>
<script type="text/javascript">
layui.use(['layer','form'],function(){
layer = layui.layer;
form = layui.form;
$ = layui.jquery;
});
//子菜单跳转
function child(pid){
window.location.href="MenuIndex.html?pid="+pid
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="static/plugins/layui/css/layui.css">
<script type="text/javascript" src="static/plugins/layui/layui.js"></script>
<style type="text/css">
.header span{background: #009688;color: #fff;padding: 10px;margin-left: 30px;line-height:32px;}
.header{border-bottom: 2px #009688 solid;}
button{margin: 10px;float: right;}
</style>
</head>
<body style="padding: 10px;">
<div class="header">
<span>管理员列表</span>
</div>
<form class="layui-form">
<button class="layui-btn layui-btn-primary layui-btn-sm" onclick="back(0);return false;">返回上一级</button>
<table class="layui-table" >
<thead>
<tr>
<th>ID</th>
<th>用户名</th>
<th >性别</th>
<th>城市</th>
<th>操作</th>
<th>是否隐藏</th>
<th>是否禁用</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td><input type="text" name="" class="layui-input"></td>
<td><input type="text" name="" class="layui-input"></td>
<td><input type="text" name="" class="layui-input"></td>
<td><input type="text" name="" class="layui-input"></td>
<td><input type="checkbox" name="" title="隐藏" ></td>
<td><input type="checkbox" name="" title="禁用" ></td>
<td> <button class="layui-btn layui-btn-xs">子菜单</button></td>
</tr>
<tr>
<td>2</td>
<td><input type="text" name="" class="layui-input"></td>
<td><input type="text" name="" class="layui-input"></td>
<td><input type="text" name="" class="layui-input"></td>
<td><input type="text" name="" class="layui-input"></td>
<td><input type="checkbox" name="" title="隐藏" ></td>
<td><input type="checkbox" name="" title="禁用" ></td>
<td> <button class="layui-btn layui-btn-xs">子菜单</button></td>
</tr>
<tr>
<td>3</td>
<td><input type="text" name="" class="layui-input"></td>
<td><input type="text" name="" class="layui-input"></td>
<td><input type="text" name="" class="layui-input"></td>
<td><input type="text" name="" class="layui-input"></td>
<td><input type="checkbox" name="" title="隐藏" ></td>
<td><input type="checkbox" name="" title="禁用" ></td>
<td> <button class="layui-btn layui-btn-xs">子菜单</button></td>
</tr>
</tbody>
</table>
<button class="layui-btn " >保存</button>
</form>
<script type="text/javascript">
layui.use(['layer','form'],function(){
layer = layui.layer;
form = layui.form;
$ = layui.jquery;
});
//子菜单跳转
function child(pid){
window.location.href="MenuIndex.html?pid="+pid
}
function back(pid){
window.location.href="menu.html?pid="+pid
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="./static/plugins/layui/css/layui.css">
<script type="text/javascript" src="./static/plugins/layui/layui.js"></script>
<style type="text/css">
.header span{background: #009688;margin-left: 30px;padding: 10px;color:#ffffff;}
.header button{float: right;margin-top: -5px;}
.thumb{height: 28px;float: right;border: 1px solid #f0f0f0;padding: 1px;}
</style>
</head>
<body style="padding: 10px;">
<div class="header">
<span>商品列表</span>
<button class="layui-btn layui-btn-sm" onclick="add()">添加</button>
</div>
<div class="layui-form-item">
<div class="layui-input-inline">
<input type="text" name="title" required lay-verify="required" placeholder="请输入商品名称"class="layui-input">
</div>
<button class="layui-btn layui-btn-primary"><i class="layui-icon"></i> 搜索</button>
</div>
<table class="layui-table">
<thead>
<tr>
<th>ID</th>
<th>分类</th>
<th>名称</th>
<th>最低价格</th>
<th>成本</th>
<th>PV</th>
<th>状态</th>
<th>添加时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>14</td>
<td>iphone</td>
<td>Apple iPhone 8 Plus 64GB 红色特别版 移动联通电信4G手机<img class="thumb" src="手机2.jpg"
onmouseover="show_img(this)" onmouseleave="hide_img()"> </td><!-- -->
<td>5000.00</td>
<td>3000.00</td>
<td>3</td>
<td>正常</td>
<td>2018-05-24 14:31:04</td>
<td>
<button class="layui-btn layui-btn-xs" onclick="add()">编辑</button>
<button class="layui-btn layui-btn-danger layui-btn-xs" onclick="del()">删除</button>
</td>
</tr>
<tr>
<td>14</td>
<td>iphone</td>
<td>Apple iPhone 8 Plus 64GB 红色特别版 移动联通电信4G手机<img src="手机1.jpg" class="thumb"
onmouseover="show_img(this)" onmouseleave="hide_img()"> </td><!-- -->
<td>5000.00</td>
<td>3000.00</td>
<td>3</td>
<td>正常</td>
<td>2018-05-24 14:31:04</td>
<td>
<button class="layui-btn layui-btn-xs" onclick="add()">编辑</button>
<button class="layui-btn layui-btn-danger layui-btn-xs" onclick="del()">删除</button>
</td>
</tr>
<tr>
<td>14</td>
<td>iphone</td>
<td>Apple iPhone 8 Plus 64GB 红色特别版 移动联通电信4G手机<img src="手机1.jpg " class="thumb"
onmouseover="show_img(this)" onmouseleave="hide_img()"> </td><!-- -->
<td>5000.00</td>
<td>3000.00</td>
<td>3</td>
<td>正常</td>
<td>2018-05-24 14:31:04</td>
<td>
<button class="layui-btn layui-btn-xs" onclick="add()">编辑</button>
<button class="layui-btn layui-btn-danger layui-btn-xs" onclick="del()">删除</button>
</td>
</tr>
</tbody>
</table>
<div id="test1"></div>
<script type="text/javascript">
layui.use(['layer','laypage'],function(){
layer = layui.layer;
laypage= layui.laypage;
$ = layui.jquery;
//执行一个laypage实例
laypage.render({
elem: 'test1' //注意,这里的 test1 是 ID,不用加 # 号
,count: 3 //数据总数,从服务端得到
});
});
function del(){
layer.confirm('确定要删除么?', {
icon:2,
btn: ['确定', '取消'] //可以无限个按钮
}, function(index, layero){
//按钮【按钮一】的回调
}, function(index){
//按钮【按钮二】的回调
});
}
// 添加
//预览图片
//1、首先获取到浏览器窗口的位置(相对于文档)
function getMousePos(event) {
var e = event || window.event;
var scrollX = document.documentElement.scrollLeft || document.body.scrollLeft;
var scrollY = document.documentElement.scrollTop || document.body.scrollTop;
var x = e.pageX || e.clientX + scrollX;
var y = e.pageY || e.clientY + scrollY;
return { 'x': x, 'y': y };
}
//显示隐藏预览图片
function show_img(obj){
var imgurl = $(obj).attr('src')
var res=getMousePos()
var html ='<div style="background:#fff;width: 200px;border:solid 1px #ccc;border-radius: 6px;padding: 2px;position: absolute;left:'+
Correcting teacher:天蓬老师Correction time:2018-12-13 11:25:25
Teacher's summary:这是我这几天见过的,写得最棒的作业了,图文并茂, 不错

