abstract:<!DOCTYPE html><html><head> <meta charset="utf-8"> <title></title> <style type="text/css"> *{margin: 0px;padding: 0px;} body{font-size:1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin: 0px;padding: 0px;}
body{font-size:12px;}
.box{width:500px;height:300px;border:6px solid pink;margin:0px auto;font-size:15px;color: #888;}
.box img{height: 20px;margin-top:5px;float:left;}
.a{float:left;margin-left: 180px;margin-top:4px;}
.a span{font-size:17px}
#text{width:460px;height:220px;border:2px solid #ccc;margin-top:10px;margin-left:20px;}
.sp{width:60px;height:32px; line-height:32px;margin-left:20px;float: left;}
.sp img{width:28px; height:28px;margin-top:2px;}
.sp span{font-size:14px;margin-left:3px;}
.sp input{width:60px;height:33px;background:pink;border:none;font-size:14px;color: #888;border-radius:10px;}
</style>
</head>
<body>
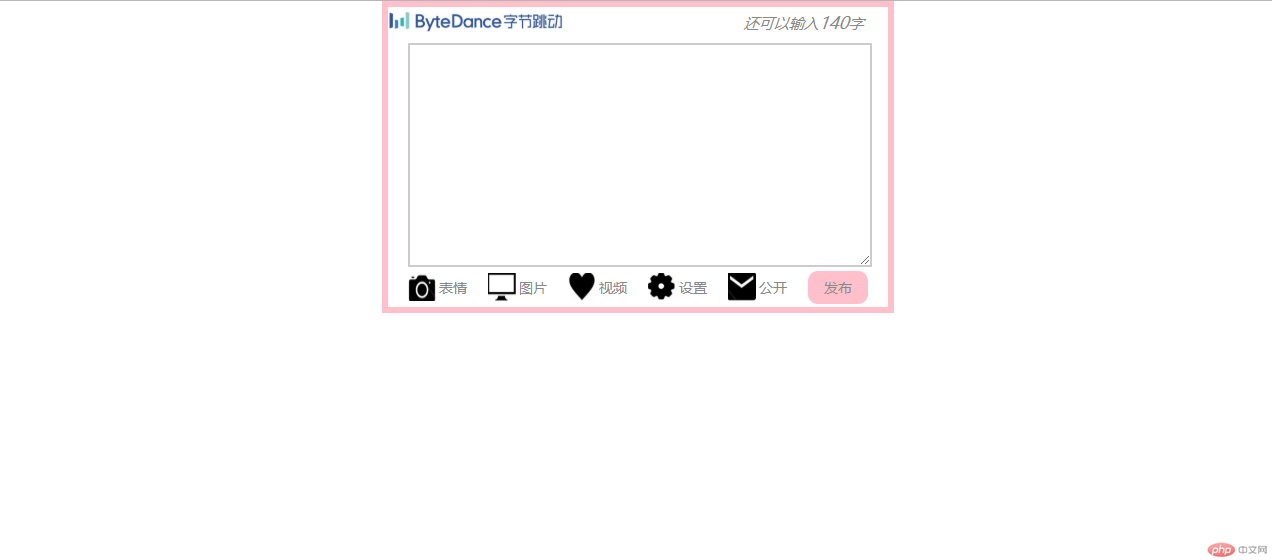
<div class="box">
<img src="images/yang7.gif">
<div class="a">
<em>还可以输入<span id="mun">140</span>字</em>
</div>
<textarea id="text" style="color:#888; font-size:14px;"></textarea>
<div>
<div class="sp">
<img src="images/yang2.gif"><span>表情</span>
</div>
<div class="sp">
<img src="images/yang3.gif"><span>图片</span>
</div>
<div class="sp">
<img src="images/yang4.gif"><span>视频</span>
</div>
<div class="sp">
<img src="images/yang5.gif"><span>设置</span>
</div>
<div class="sp">
<img src="images/yang6.gif"><span>公开</span>
</div>
<div class="sp">
<input type="button" value="发布">
</div>
</div>
</div>
</body>
</html>