abstract:<!DOCTYPE html><html><head> <meta charset="utf-8"> <title></title> <style type="text/css"> div:nth-child(1){ width:500px; height: 600
 <!DOCTYPE html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div:nth-child(1){
width:500px;
height: 600px;
background-color:pink;
margin:30px auto;
color:#333;
box-shadow: 2px 2px 2px #808080
}
h2{
text-align: center;
margin-bottom:-20px
}
div:nth-child(2){
width:420px;
height: 450px;
border:3px double orange;
background-color: #efefef;
margin: 30px auto 10px;
}
UL{
list-style-type:none;
line-height:2em;
overflow:hidden;
padding:15px;
}
table{
width: :90%;
height:80px;
margin: auto;
}
textarea{
border:none;
resize:none;
background-color: #efefef;
}
button{
width: 50px;
height: 40px;
border:none;
background-color:red;
}
button:hover{
cursor:pointer;
background-color: orange;
}
</style>
</head>
<body>
<div>
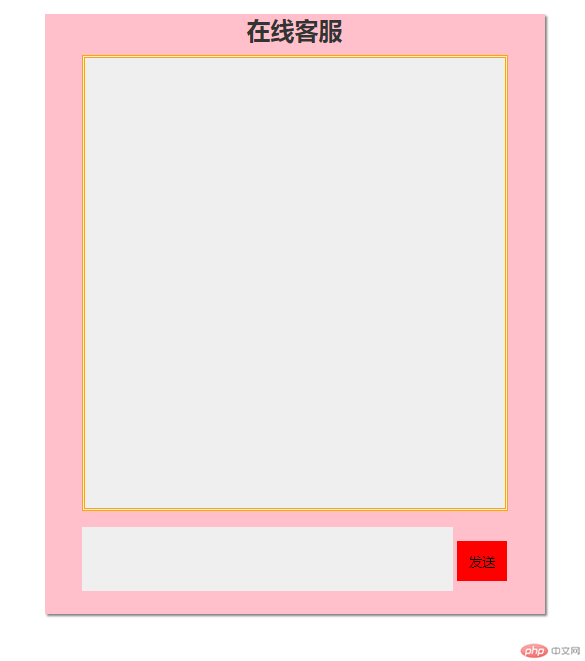
<h2>在线客服</h2>
<div>
<ul>
<li></li>
</ul>
</div>
<table>
<tr>
<td align="right"><textarea name="text" cols="50" rows="4"></textarea></td>
<td align="left"><button type="button">发送</button></td>
</tr>
</table>
</div>
</body>
</html>
Correcting teacher:天蓬老师Correction time:2018-12-15 19:48:06
Teacher's summary:下次 提交作业,配 个图片, 这样直观些

