abstract:这节课只有一个知识点,结合实例练习,理解起来也很容易,一般情况下用 stopAll 即可. 动画停止函数 stop()语法: $(selector).stop(stopAll,goToEnd) -stopAll: 可选属性,属性值有"true","false",默认是 false,即仅停止当前发生的动画,后面的动画队列
这节课只有一个知识点,结合实例练习,理解起来也很容易,一般情况下用 stopAll 即可.
动画停止函数 stop()语法:
$(selector).stop(stopAll,goToEnd) -
stopAll: 可选属性,属性值有"true","false",默认是 false,即仅停止当前发生的动画,后面的动画队列还会继续执行,相反值为"true" 时,停止所有动画. -
goToEnd: 可选属性,属性值有"true","false",默认是 false,没有作用,当值为 true 时,立即结束所有动画,并跳到动画最后停止的画面.
暂停当前动画,后面队列动画继续执行
stop(false)
暂停所有正在动作的动画,相当于暂停效果
stop(true)
跳到当前动画的末尾,后续继续执行
stop(false, true)
停止所有动画到最后画面,相当于瞬间完成动画
stop(true, true)
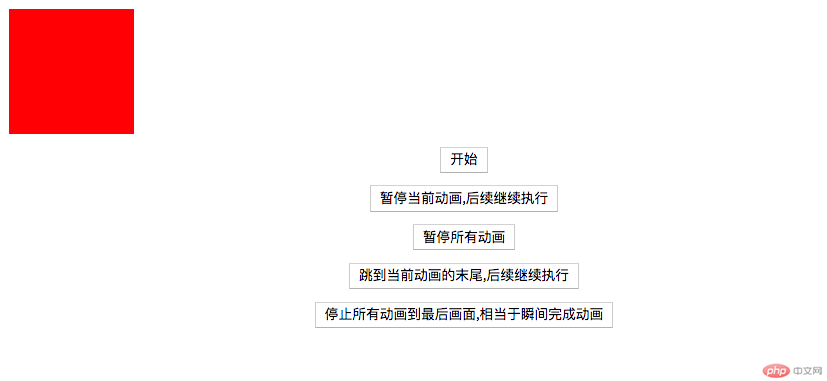
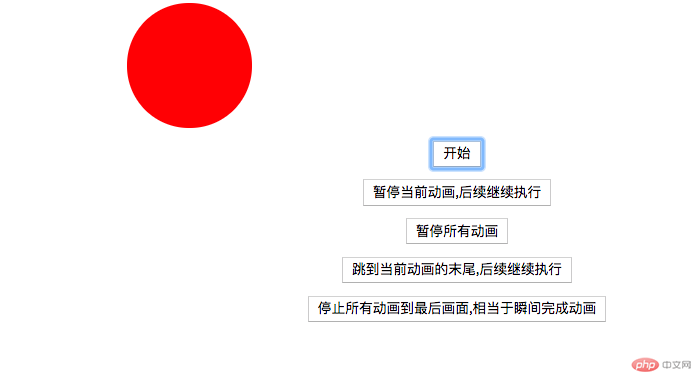
实例练习:


代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https:code.jquery.com/jquery-3.3.1.js"></script>
<style>
.in {
position: relative;
background: red;
width: 100px;
height: 100px;
}
button {
display: block;
margin: 10px auto;
}
</style>
</head>
<body>
<div></div>
<button>开始</button>
<button>暂停当前动画,后续继续执行</button>
<button>暂停所有动画</button>
<button>跳到当前动画的末尾,后续继续执行</button>
<button>停止所有动画到最后画面,相当于瞬间完成动画</button>
<script>
$(function () {
$(".btnstart").click(function () {//队列1动画
$(".in").animate({
left: "100px",
}, 2000)
})
$(".btnstart").click(function () {//队列2动画
$(".in").animate({
borderRadius: "50%"
}, 2000)
})
$(".btnstp1").click(function () {//暂停当前动画,后面队列动画继续执行
$(".in").stop(false)
})
$(".btnstpall").click(function () {//暂停所有正在动作的动画,相当于暂停效果
$(".in").stop(true)
})
$(".btnstpend1").click(function () {//跳到当前动画的末尾,后续继续执行
$(".in").stop(false, true)
})
$(".btnstpend2").click(function () {//停止所有动画到最后画面,相当于瞬间完成动画
$(".in").stop(true, true)
})
})
</script>
</body>
</html>
Correcting teacher:天蓬老师Correction time:2018-12-16 12:28:33
Teacher's summary:是不是觉得, jquery中的动画好神奇呢? 还有更多更好玩的东西,等着你去发现呢

