abstract:<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> button {&nbs

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css"> button {
width: 60px;
height: 40px;
background-color: seagreen;
color: white;
border: none;
}
button:hover {
background-color: orange;
cursor: pointer;
width: 65px;
height: 42px;
}
</style>
</head>
<body>
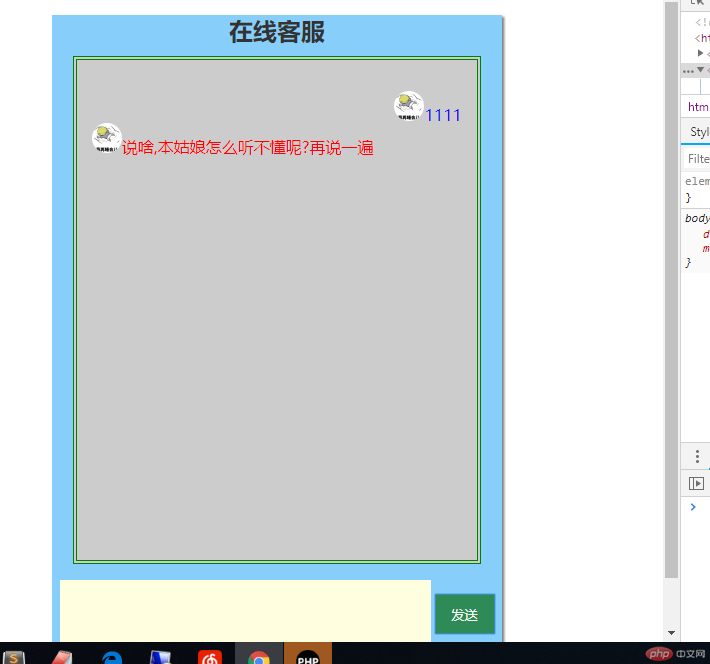
<div style="width: 450px;height: 650px;background: lightskyblue;color: #333;margin: 30px auto;box-shadow: 2px 2px 2px #808080;" >
<h2 style="text-align: center;margin-bottom: -10px;">在线客服</h2>
<div style="width: 400px;height: 500px;border: 4px double green;background: #ccc;background-size:100%;margin: 20px auto 10px;" >
<ul style="list-style: none;line-height: 2em;overflow: hidden;padding: 15px; "><li></li></ul>
</div>
<table style="width: 90%;height:80px;margin: auto;">
<tr>
<td><textarea cols="50" rows="4" name="text" style="border: none;resize: none;
background-color: lightyellow;"></textarea></td>
<td><button type=button s>发送</button></td>
</tr>
</table>
</div>
</body>
</html>
<script type="text/javascript">
//1.获取到页面中的按钮,文本域,对话内容区
let ul=document.getElementsByTagName('ul').item(0);
let but=document.getElementsByTagName('button').item(0);
let text=document.getElementsByName('text').item(0);
let sum = 0;
//2.添加按钮点击事件,获取用户数据并推送到对话窗口中
but.onclick=function(){
//a.获取用户提交的内容,并判断当内容为null时
/* console.log( userInfo)
*/ if(text.value.length===0){
alert("客官,输入的内容不能为空哟!!!!!!");
return false;
}
let userInfo=text.value;
//b.立即清空用户信息区
text.value='';
//c.创建一个新节点li用于显示用户提交的数据
let newLi = document.createElement('li')
// console.log( newLi)
/* //c-1.将用户输入的值添加到新的节点中
newLi.innerHTML=userInfo;*/
//c-2.设置用户头像
let userPic = '<img src="img/微信图片.jpg" style="border-radius:50%;width:30px;height:30px;">';
//c-3.将用户头像与用户的聊天内容合并并添加到新的节点中
newLi.innerHTML='<span style="color:blue;float:right">'+userPic+userInfo+'</span>';
//c-4.发送聊天内容,实际上就是将新节点插入到对话列表中
ul.appendChild(newLi);
//c-5.聊天记录自增1
sum+=1;
//d.创建定时器setTimeout(function(){},定时时间)毫秒,用于机器人自动回复
setTimeout(function(){
//d-1.设置数组,用于存储自动回复的字句
let info = [
'真烦人,有话快说,别耽误我玩抖音',
'除了退货,退款,咱们什么都可以聊',
'说啥,本姑娘怎么听不懂呢?再说一遍',
'在我方便的时候再回复你吧~~',
'投诉我的人多了,你算老几~~~'
];
//d-2.取1-5之间的随机整数,将此整用作为数组下标i
/*Math.ceil(x) -- 返回大于等于数字参数的最小整数(取整函数),对数字进行上舍入
Math.floor(x)--返回小于等于数字参数的最大整数,对数字进行下舍入
Math.random()[0,1) === 左闭右开区间
*/
let i=Math.floor(Math.random()*5);
let lemp=info[i];
//d-3.创建一个新节点li用于显示机器人自动回复的内容
let infoLi=document.createElement('li');
//d-4.设置用户头像
let jiqiPic = '<img src="img/微信图片.jpg" style="border-radius:50%;width:30px;height:30px;">';
//d-5.将用户头像与用户的聊天内容合并
infoLi.innerHTML='<br><span style="color:red;">'+jiqiPic+lemp+'</span>';
//d-6.发送聊天内容,实际上就是将新节点插入到对话列表中
ul.appendChild(infoLi);
//d-7.聊天记录自增1
sum+=1;
},2000)
//e.将聊天记录大于10清空并显示第11条聊天数据
if(sum>10){
ul.innerHTML = '';
ul.appendChild(newLi);
sum = 0;
}
}
</script>
Correcting teacher:天蓬老师Correction time:2018-12-19 14:34:50
Teacher's summary:下次不要再直接粘贴课堂源码发布了, 试着自己写写看, 否则你永远 不知道你会了多少?

