abstract:<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>Bootstrap常用样式组件与实战</title> <link rel="stylesheet" href="lib/dist/css/bootstrap

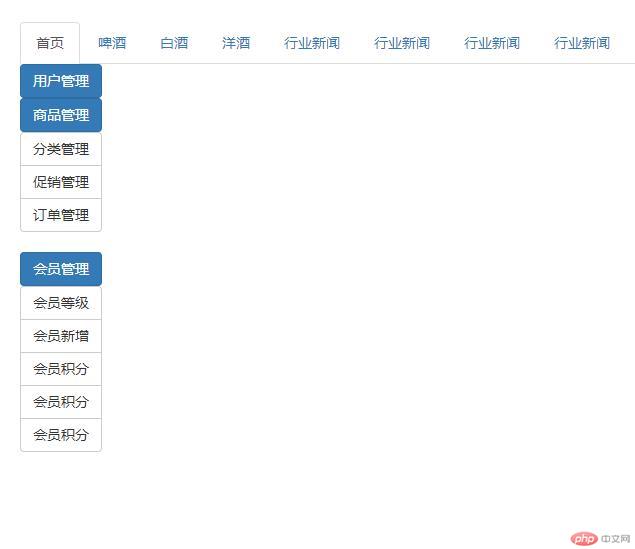
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap常用样式组件与实战</title> <link rel="stylesheet" href="lib/dist/css/bootstrap.css"> </head> <body style="padding: 30px;"> <div class="container"> <div class="row"> <div class="col-md-12"> <!--导航条--> <ul class="nav nav-tabs"> <li class="active"><a href="">首页</a></li> <li><a href="">啤酒</a></li> <li><a href="">白酒</a></li> <li><a href="">洋酒</a></li> <li><a href="">行业新闻</a></li> <li><a href="">行业新闻</a></li> <li><a href="">行业新闻</a></li> <li><a href="">行业新闻</a></li> </ul> </div> </div> </div> <div class="container"> <div class="row"> <div class="col-md-12"> <a href="#declare1" class="btn btn-primary" data-toggle="collapse">用户管理</a> <div class="collapse" id="declare1"> <div class="btn-group-vertical"> <a href="" class="btn btn-default">修改密码</a> <a href="" class="btn btn-default">用户列表</a> <a href="" class="btn btn-default">积分查询</a> </div> </div> <br> <a href="#declare2" class="btn btn-primary" data-toggle="collapse">商品管理</a> <div class="collapse" id="declare2"> <div class="btn-group-vertical"> <a href="" class="btn btn-default">分类管理</a> <a href="" class="btn btn-default">促销管理</a> <a href="" class="btn btn-default">订单管理</a> </div> </div> <br> <a href="#declare3" class="btn btn-primary" data-toggle="collapse">会员管理</a> <div class="collapse" id="declare3"> <div class="btn-group-vertical"> <a href="" class="btn btn-default">会员等级</a> <a href="" class="btn btn-default">会员新增</a> <a href="" class="btn btn-default">会员积分</a> <a href="" class="btn btn-default">会员积分</a> <a href="" class="btn btn-default">会员积分</a> </div> </div> </div> </div> </div> <script src="lib/jquery.js"></script> <script src="lib/dist/js/bootstrap.js"></script> </body> </html>
Correcting teacher:查无此人Correction time:2018-12-20 09:40:19
Teacher's summary:章节和作业,好像不是一个。不过做的效果不错,加油

