abstract:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>三级下拉菜单</title> <script type="text/javascr
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>三级下拉菜单</title>
<script type="text/javascript" src="jquery-3.3.1.min.js"></script>
<style type="text/css">
*{margin: 0px;padding: 0px;}
.menu { width: 800px;height: 35px;margin: 0px auto;background: #000; margin-top: 20px;color: #fff; border:1px solid #ccc;border-radius: 5px; }
ul{ list-style: none;}
ul li {width: 100px;height: 35px;line-height: 35px;text-align: center;float: left;border-right: 1px solid #ccc;cursor: pointer;}
.twobox li {width: 100px;height: 30px;line-height: 30px;background: #2D2D2D;color: #A9A9A9; font-size: 14px;position: relative;border:0px;}
.twobox li:hover {background: #000;color: #fff;}
.three {position: absolute; top: 0px;left: 100px;}
.three li {width: 99px;height: 30px;line-height: 30px;border: 0;}
</style>
<script type="text/javascript">
$(document).ready(function(){
//隐藏耳机与三级下拉菜单
$('.twobox').hide()
$('.three').hide()
//当鼠标移动到包含二级菜单的一级菜单时显示当前二级菜单
$('.one>li').mouseover(function(){
$(this).find('.twobox').slideDown(500)
})
//当鼠标移除包含二级菜单的一级菜单时隐藏当前二级菜单
$('.one>li').mouseleave(function(){
$(this).find('.twobox').slideUp(500)
})
// 当鼠标移动到包含三级菜单的二级菜单时显示当前三级菜单
$('.two').mouseover(function(){
$(this).find('.three').slideDown(500)
})
// 当鼠标移出包含三级菜单的二级菜单时隐藏当前三级菜单
$('.two').mouseleave(function(){
$(this).find('.three').slideUp(500)
})
})
</script>
</head>
<body>
<div>
<ul><!-- 一级下拉菜单 one -->
<li>首 页</li>
<li>产 品
<ul><!-- 二级下拉菜单 twobox-->
<li>产品1</li>
<li>产品2
<ul><!--三级下拉菜单 three-->
<li>产品1.1</li>
<li>产品1.2</li>
<li>产品1.3</li>
<li>产品1.4</li>
</ul>
</li>
<li>产品3
<ul>
<li>产品3.1</li>
<li>产品3.2</li>
<li>产品3.3</li>
<li>产品3.4</li>
</ul>
</li>
<li>产品4</li>
</ul>
</li>
<li>公司新闻
<ul>
<li>公司新闻1</li>
<li>公司新闻2
<ul>
<li>公司新闻1.1</li>
<li>公司新闻1.2</li>
<li>公司新闻1.3</li>
</ul>
</li>
<li>公司新闻3</li>
<li>公司新闻4</li>
</ul>
</li>
<li>行业新闻</li>
<li>联系我们</li>
</ul>
</div>
</body>
</html>
使用了鼠标移上 鼠标指针离开事件,
新知识点 find('.twobox') 找到包含XX的元素。
slideDown slideUp jQ的滑动显示
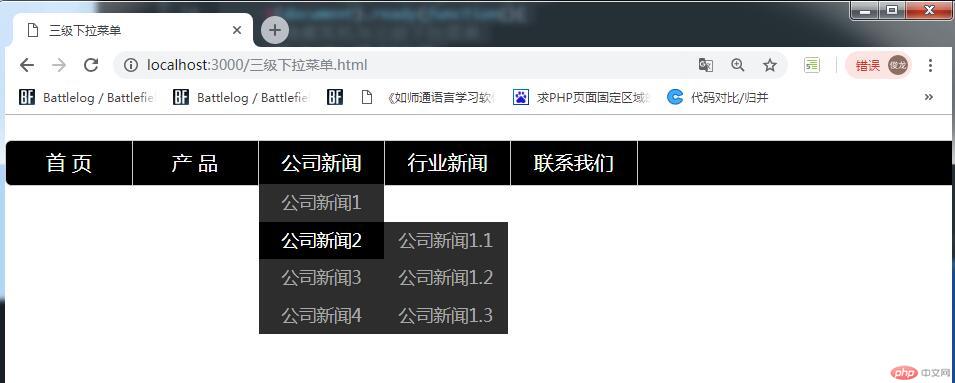
用几个简单的事件和方法,就实现了三级下拉菜单的效果,确实非常方便。
要想快捷并用最少的代码做出,想要的效果,就要多做案例。
Correcting teacher:天蓬老师Correction time:2018-12-21 12:54:07
Teacher's summary:项目做的很规范, 看你的访问地址, 是不是用了同步工具: browsersync

