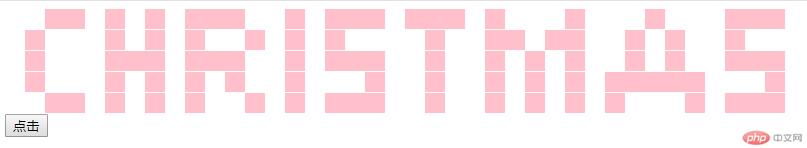
abstract:通过对JQuery基础语法练习,简单了解了JQuery控制css属性的用法,并学会了通过$("[id=div1]")的方法,用JQuery同时控制所有ID相同的div。也祝各位老师节日快乐,christmas!<!DOCTYPE html><html><head> <meta charset=utf-8" /> <
通过对JQuery基础语法练习,简单了解了JQuery控制css属性的用法,并学会了通过$("[id=div1]")的方法,用JQuery同时控制所有ID相同的div。也祝各位老师节日快乐,christmas!

<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.js"></script>
</head>
<body>
<script type="text/javascript">
$(document).ready(function(){
$("div").css("background","white")
$("button").click(function(){
$("[id=div1]").css("background","pink")
})
})
</script>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<br />
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<br />
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<br />
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<br />
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div id="div1" style="width:20px;height:20px;background:red;float:left;"></div>
<div style="width:20px;height:20px;background:#000;float:left;"></div>
<br />
<button>点击</button>
</body>
</html>
Correcting teacher:灭绝师太Correction time:2018-12-26 09:24:09
Teacher's summary:id的唯一性啊!祝福收到了,下次不要犯这个低级错误啦!布局还是非常用心的

