abstract:(1) 内容:A. 获取 .text(); //返回所选元素的文本内容 .html(); //返回所选元素的内容(包括HTML标记) .val(); //返回表单字段的值B. 设置 .text("Hello, world!"); //设置所选元素的文本内容 .html("<b>Hello, world!</b>"); //设
(1) 内容:
A. 获取
.text(); //返回所选元素的文本内容
.html(); //返回所选元素的内容(包括HTML标记)
.val(); //返回表单字段的值
B. 设置
.text("Hello, world!"); //设置所选元素的文本内容
.html("<b>Hello, world!</b>"); //设置所选元素的内容
.val("DT"); //设置表单字段的值
(2) 属性:
A. 获取
.attr(); 如: $("#myLink").attr("href");
B. 设置
.attr("href","http://www.baidu.com");
同时设置多个属性:
$("#btn1").attr({
"href":"http://www.baidu.com",
"title":"Good morning!"
});
(3) 回调函数(名字听起来不直观,举例就明白了)
如,页面有:
<button id="btn1">Hello</button>
$("#btn1").click(function(){
$(this).text(function(i,originalText){
//i 代表当前元素的下标; originalText代表当前元素的text. 名字可以换的,只是参数。
return originalText+"ABC";
})
})这样,每点击一次,btn1的text都会追加一个"ABC"在后面。
什么,不明白i的意思,当前元素的下标啥意思?我写个例子:[该问题在百度有人提问过:https://zhidao.baidu.com/question/919385008356710099.html],最佳答案回答的也是一头雾水,这里我来做个解答。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="dist/js/jquery-2.1.0.js"></script>
<script type="text/javascript">
$(function() {
$("#btn1").click(function() {
$("li").text(function(i, s) {
return s + "index:" + i + "";
});
})
})
</script>
</head>
<body>
<div>
<ul>
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
</ul>
</div>
<button id="btn1">Click Me</button>
</body>
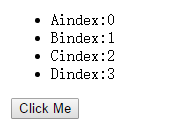
</html>运行结果:(点击Click后)

同理,.attr()的回调函数:
$("btn1").click(function(){
$("li").attr("title",function(i,v){
return v+"index:"+i+"";
});
});
