abstract:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>点击选中商品</title> <link rel="stylesheet" type="text/css&
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>点击选中商品</title>
<link rel="stylesheet" type="text/css" href="static/font-awesome-4.7.0/css/font-awesome.min.css">
<link rel="icon" type="image/x-icon" href="static/images/icon.ico" />
<link rel="stylesheet" type="text/css" href="static/style3.css">
<script type="text/javascript" src="static/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
$('span').click(function(){
if($(this).hasClass('check')){
$(this).removeClass('check')
}else{
$(this).addClass('check').siblings('span').removeClass('check')
}
})
})
</script>
</head>
<body>
<div class="checkbox">
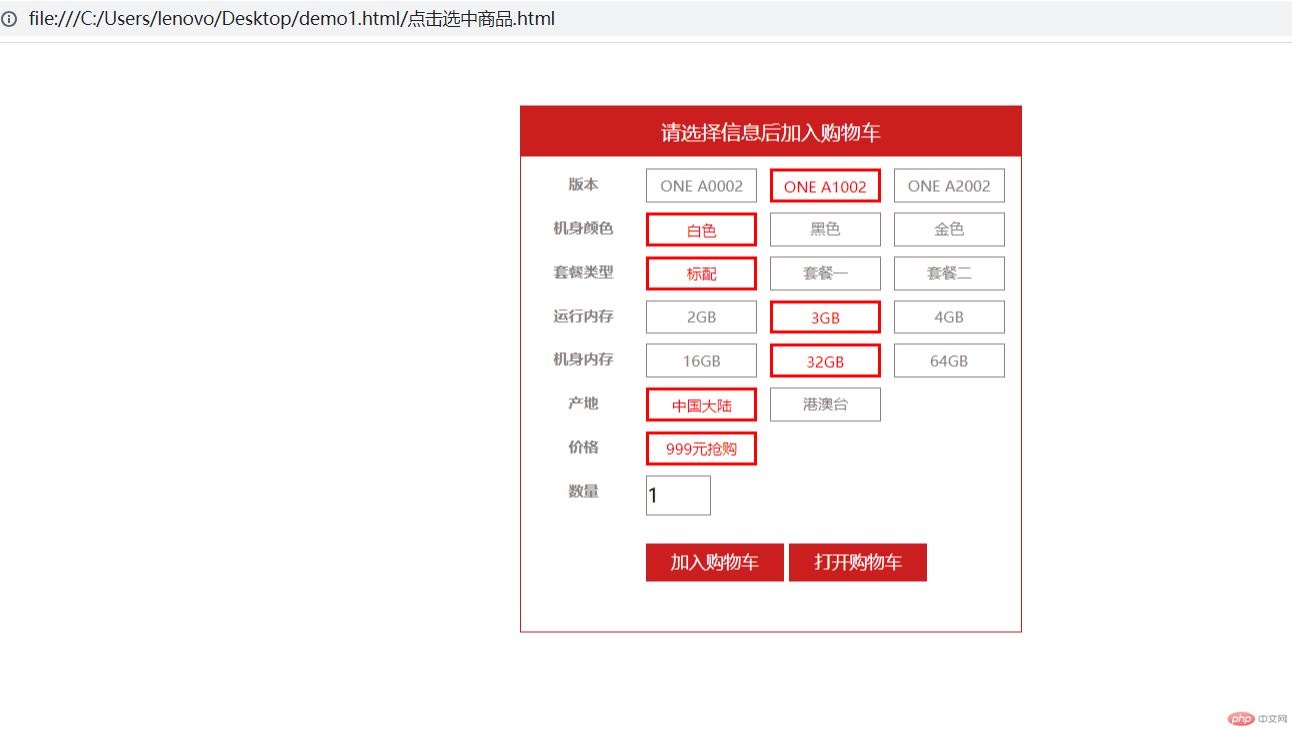
<div class="checkbox-top">请选择信息后加入购物车</div>
<div class="checkbox-content">
<div class="content1" style="margin-top: 10px;">
<div class="content1_header">版本</div>
<span class="content1_info">ONE A0002</span>
<span class="content1_info">ONE A1002</span>
<span class="content1_info">ONE A2002</span>
</div>
<div class="content1">
<div class="content1_header">机身颜色</div>
<span class="content1_info">白色</span>
<span class="content1_info">黑色</span>
<span class="content1_info">金色</span>
</div>
<div class="content1">
<div class="content1_header">套餐类型</div>
<span class="content1_info">标配</span>
<span class="content1_info">套餐一</span>
<span class="content1_info">套餐二</span>
</div>
<div class="content1">
<div class="content1_header">运行内存</div>
<span class="content1_info">2GB</span>
<span class="content1_info">3GB</span>
<span class="content1_info">4GB</span>
</div>
<div class="content1">
<div class="content1_header">机身内存</div>
<span class="content1_info">16GB</span>
<span class="content1_info">32GB</span>
<span class="content1_info">64GB</span>
</div>
<div class="content1">
<div class="content1_header">产地</div>
<span class="content1_info">中国大陆</span>
<span class="content1_info">港澳台</span>
</div>
<div class="content1">
<div class="content1_header">价格</div>
<span class="content1_info">999元抢购</span>
</div>
<div class="content1">
<div class="content1_header">数量</div>
<div class="content1_connet">1</div>
</div>
</div>
<div class="checkbox-footer">
<div class="footer-but">加入购物车</div>
<div class="footer-but">打开购物车</div>
</div>
</div>
</body>
</html>*{margin: 0px;padding: 0px;}
.checkbox{width: 400px;border:1px solid #CB1F1F;margin: 0px auto;margin-top: 50px;}
.checkbox-top{width: 400px;height:40px;color: #fff;text-align: center;line-height: 40px;background: #CB1F1F;font-size: 16px;}
.checkbox-content{width: 400px;}
.content1{width: 400px;height: 35px;}
.content1_header{width: 100px;height: 25px;line-height: 25px;text-align: center;float: left;font-size: 12px;color: #898181;font-weight: 600;}
span{width: 87px;height: 25px;line-height: 25px;text-align: center;float: left;font-size: 12px;border:1px solid #898181;margin-right: 10px;color: #898181;cursor: pointer;}
.content1_connet{border:1px solid #898181;float: left;width: 50px;height: 30px;line-height: 30px;}
.checkbox-footer{width: 250px;height: 30px;margin-left: 100px;margin-bottom: 40px;margin-top: 20px;}
.footer-but{width: 110px;background:#CB1F1F;color: #fff;display: inline-block;height: 30px;line-height: 30px;text-align: center; font-size:14px;cursor: pointer;}
.check{
width: 85px;
height: 23px;
list-style: 23px;
border: 2px solid red;
color: red;
}通过jquery判断元素中的class是否存在check来实现点击选中效果,本章复习了hasClass()判断是否存在check,removeClass() check存在清除,siblings()匹配除自己以外的兄弟元素

Correcting teacher:灭绝师太Correction time:2018-12-28 09:36:36
Teacher's summary:完成的很棒,分解的很清晰,继续加油奥!选中效果在布局中比较常用到

