abstract:<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewp
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>后台管理案例</title>
<link rel="stylesheet" type="text/css" href="../lib/dist/css/bootstrap.css">
<script type="text/javascript" src="../lib/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="../lib/dist/js/bootstrap.js"></script>
</head>
<body>
<style type="text/css">
.list-group{border: none;}
.panel-heading{background: #42485b;color: #fff;}
.list-group-item{border-top: none;background: #42485b;color: #fff;}
.menu{ width: 200px; background: #333744;position: absolute; border-top: none;}
.main{position: absolute;left: 200px;right: 0px;}
</style>
<div class="container-fluid" style="height: 60px;">
<div class="row">
<div class="col-md-8 col-sm-8" style="background-color:#428bca;">
<ul class="nav nav-pills">
<li role=""><h3 >后台管理系统</h3></li>
</ul>
</div>
<div class="col-md-4 col-sm-4" style="background-color:#428bca;">
<ul class="nav nav-pills">
<li role="presentation" ><h3>admin <span>【系统管理员】</span><a href="#" style="color: red;" >退出</a></h3></li>
</ul>
</div>
</div>
</div>
<div class="menu" id="menu" >
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo" style="background: #42485b;color: #fff;">
<h4 class="panel-title">
<a class= "list-group" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">
Collapsible Group Item
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<ul class="list-group">
<li class="list-group-item">
<a href="javascript:;" src="admin.html" onclick="menuFire(this)">菜单管理</a></li>
<li class="list-group-item"><a href="">11111111</a></li>
</ul>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo1" style="background: #42485b;color: #fff;">
<h4 class="panel-title">
<a class= "list-group" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo1">
Collapsible Group Item
</a>
</h4>
</div>
<div id="collapseTwo1" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo1">
<ul class="list-group">
<li class="list-group-item">
<a href="javascript:;" src="search.html" onclick="menuFire(this)">搜索管理</a>
</li>
</ul>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo2" style="background: #42485b;color: #fff;">
<h4 class="panel-title">
<a class= "list-group" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo2">
Collapsible Group Item
</a>
</h4>
</div>
<div id="collapseTwo2" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo2">
<ul class="list-group">
<li class="list-group-item">
<a href="javascript:;" src="admin.html" onclick="menuFire(this)">权限管理</a>
</li>
</ul>
</div>
</div>
</div>
</body>
<div class="main">
<!--默认进入界面-->
<iframe src="welcome.html" onload="resetMainHeight(this)" frameborder="0" style="width: 100%;height: 100%;"></iframe>
<script type="text/javascript">
// 使用js改变iframe改变src地址
resetMenuHeight();
function menuFire(obj){
//获取url
var src = $(obj).attr('src')
// 改变框架内的页面地址
$('iframe').attr('src',src)
}
// 重新设置主操作页面高度
function resetMainHeight(obj){
var height=parent.document.documentElement.clientHeight-50;
$(obj).parent('div').height(height)
}
// 重新设置菜单高度
function resetMenuHeight(){
var height=document.documentElement.clientHeight-50;
$('#menu').height(height)
}
</script>
</div>
</html><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1 style="text-align:center;font-size: 50px;">欢迎使用后台管理系统</h1> </body> </html>
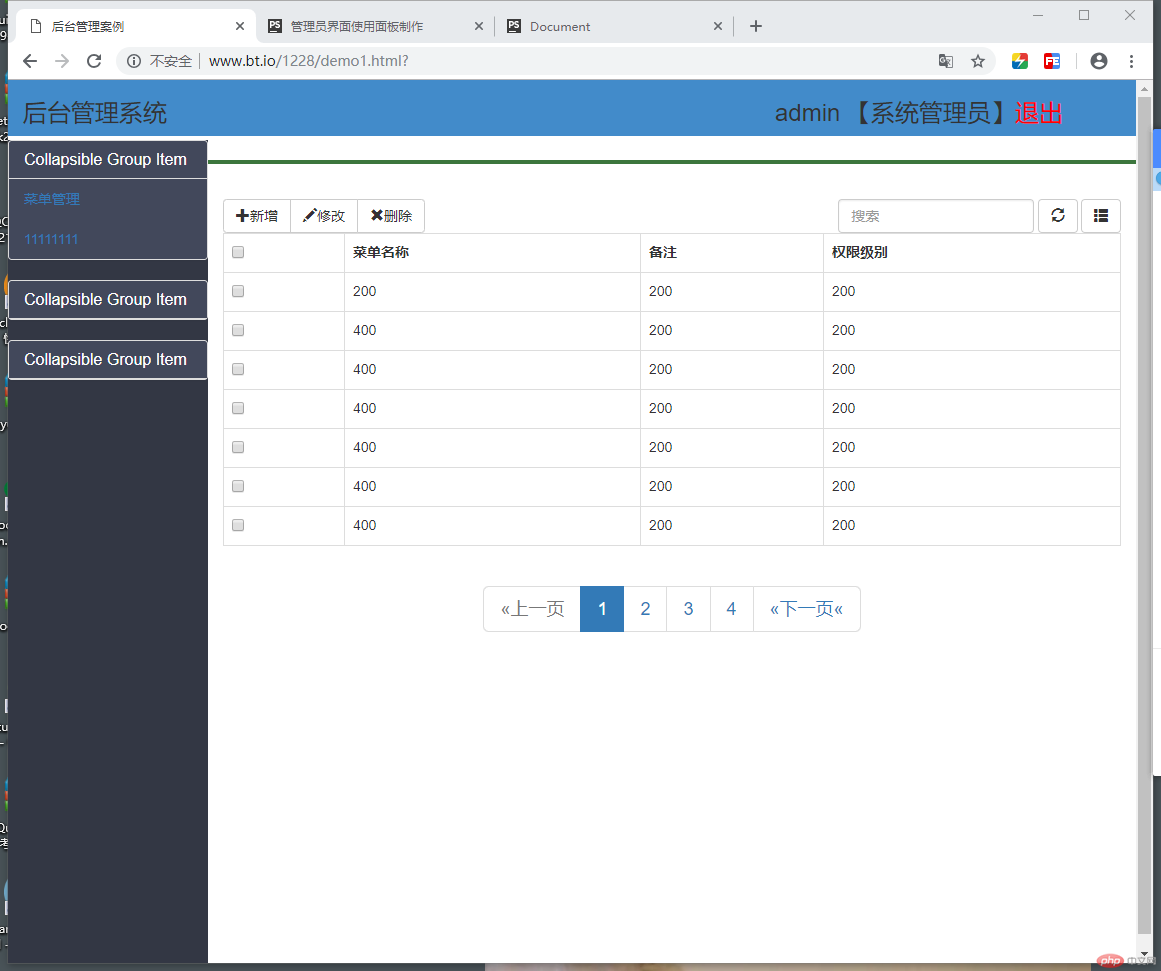
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>管理员界面使用面板制作</title> <link rel="stylesheet" type="text/css" href="../lib/dist/css/bootstrap.css"> <script type="text/javascript" src="../lib/jquery-3.3.1.min.js"></script> <script type="text/javascript" src="../lib/dist/js/bootstrap.js"></script> </head> <hr style="color: #2aabd2;border: 2px solid #3c763d"> <body> <div class="panel-body" style="padding-bottom:0px;"> <div id="toolbar" class="btn-group"> <button id="btn_add" type="button" class="btn btn-default"> <span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增 </button> <button id="btn_edit" type="button" class="btn btn-default"> <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改 </button> <button id="btn_delete" type="button" class="btn btn-default"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除 </button> </div> <div id="toolbar1" class="btn-group pull-right"> <form class="form-inline"> <div class="form-group"> <input type="text" class="form-control" id="exampleInputName2" placeholder="搜索"> </div> <button id="btn_add1" type="button" class="btn btn-default"> <span class=" glyphicon glyphicon-refresh" aria-hidden="true"></span> </button> <button id="btn_edit1" type="button" class="btn btn-default"> <span class="glyphicon glyphicon-th-list" aria-hidden="true"></span> </button> </form> </div> <table id="tb_departments" class="table table-bordered"> <th><input type="checkbox"></th><th>菜单名称 </th><th>备注 </th><th>权限级别 </th> <tr><td><input type="checkbox"></td><td>200</td><td>200</td><td>200</td></tr> <tr><td><input type="checkbox"></td><td>400</td><td>200</td><td>200</td></tr> <tr><td><input type="checkbox"></td><td>400</td><td>200</td><td>200</td></tr> <tr><td><input type="checkbox"></td><td>400</td><td>200</td><td>200</td></tr> <tr><td><input type="checkbox"></td><td>400</td><td>200</td><td>200</td></tr> <tr><td><input type="checkbox"></td><td>400</td><td>200</td><td>200</td></tr> <tr><td><input type="checkbox"></td><td>400</td><td>200</td><td>200</td></tr> </table> </div> <div class="container"> <div class="row"> <div class="col-md-12"> <!--分页写在nav标签中--> <nav class="text-center"> <!--分页基类容器--> <ul class="pagination pagination-lg"> <li class="disabled"><a href="">«上一页</a></li> <li class="active"><a href="">1</a></li> <li><a href="">2</a></li> <li><a href="">3</a></li> <li><a href="">4</a></li> <li><a href="">«下一页«</a></li> </ul> </nav> </div> </div> </body> </html>
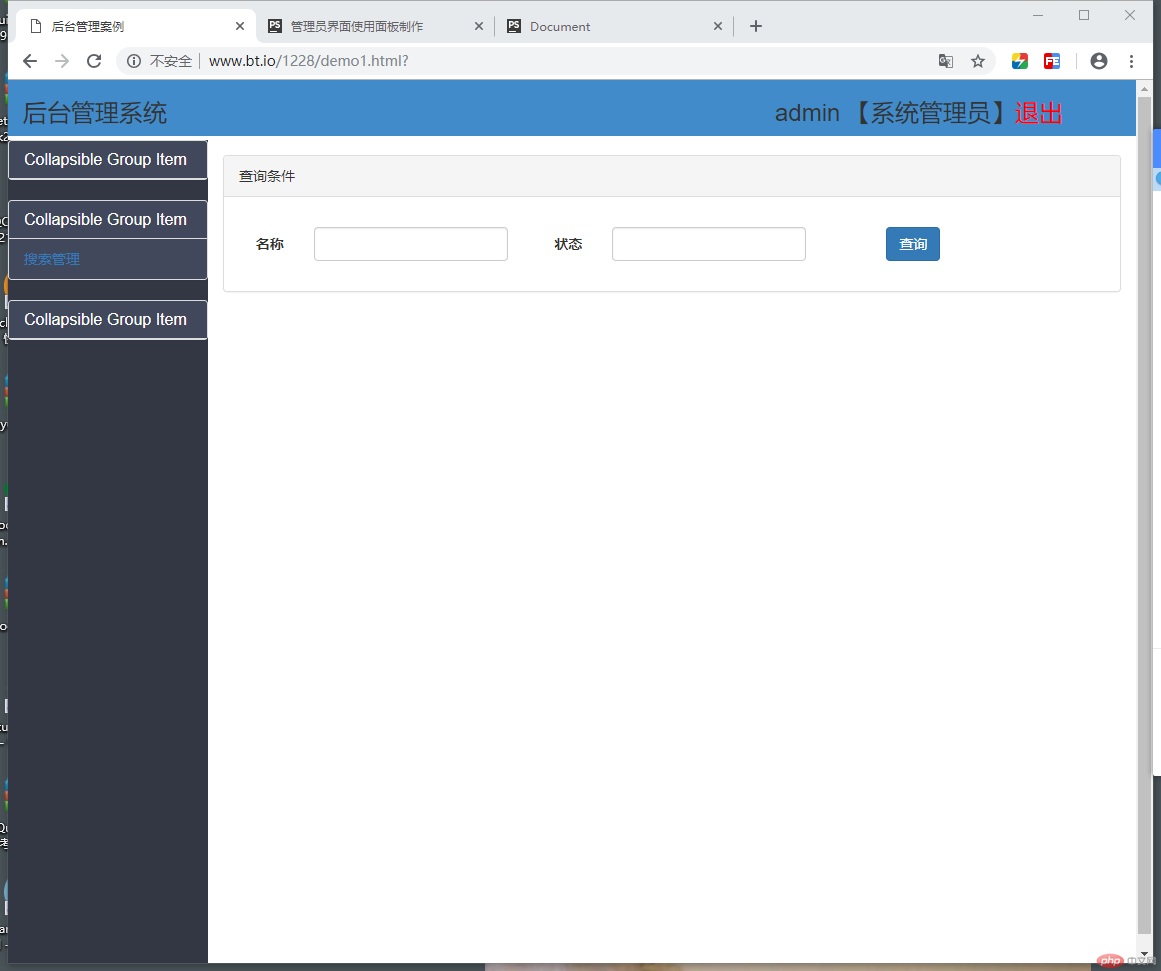
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" type="text/css" href="../lib/dist/css/bootstrap.css"> <script type="text/javascript" src="../lib/jquery-3.3.1.min.js"></script> <script type="text/javascript" src="../lib/dist/js/bootstrap.js"></script> </head> <body> <div class="panel-body" style="padding-bottom:0px;"> <div class="panel panel-default"> <div class="panel-heading">查询条件</div> <div class="panel-body"> <form id="formSearch" class="form-horizontal"> <div class="form-group" style="margin-top:15px"> <label class="control-label col-sm-1" for="txt_search_departmentname">名称</label> <div class="col-sm-3"> <input type="text" class="form-control" id="txt_search_departmentname"> </div> <label class="control-label col-sm-1" for="txt_search_statu">状态</label> <div class="col-sm-3"> <input type="text" class="form-control" id="txt_search_statu"> </div> <div class="col-sm-4" style="text-align:left;"> <button type="button" style="margin-left:50px" id="btn_query" class="btn btn-primary">查询</button> </div> </div> </form> </div> </div> </body> </html>



Correcting teacher:韦小宝Correction time:2019-01-04 09:19:51
Teacher's summary:写的已经是相当的不错了!下次可以试试使用layui来搭建一下!

